推薦答案
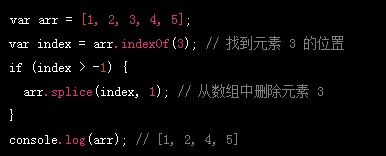
在 JavaScript 中,可以使用 splice() 方法來刪除數組中的指定元素。 splice() 方法可以刪除任意數量的元素,并返回被刪除的元素。它有三個參數:開始位置、刪除的數量和可選的插入元素。如果只需要刪除一個元素,可以將第二個參數設置為 1。以下是一個示例:

在上面的代碼中,我們首先使用 indexOf() 方法找到元素 3 的位置,然后使用 splice() 方法將其從數組中刪除。刪除的數量為 1,因為我們只需要刪除一個元素。最后,我們輸出了修改后的數組。
需要注意的是,splice() 方法會修改原始數組,如果不想修改原始數組,可以先將原始數組復制一份,然后對復制的數組進行操作。另外,splice() 方法可以用于刪除多個元素,只需將第二個參數設置為要刪除的元素數量即可。
其他答案
-
常見的方法是使用splice()函數。這個函數可以刪除數組中指定位置的元素,并返回一個包含被刪除元素的數組。splice()函數可以接受兩個參數:要刪除的元素的索引和要刪除的元素數量。
-
可以使用filter()函數。這個函數可以返回一個新的數組,其中包含與指定條件匹配的元素。我們可以使用filter()函數來刪除數組中所有等于指定值的元素。


























 京公網安備 11010802030320號
京公網安備 11010802030320號