推薦答案
閉包是一種在 JavaScript 中非常重要的概念,它指的是函數和函數內部能夠訪問外部作用域的一種機制。當一個函數被定義在另一個函數內部時,它就可以訪問外部函數的變量、參數和函數,即使外部函數已經執行完畢,內部函數仍然可以訪問這些變量。
這個機制可以用來創建私有變量和方法,即外部無法直接訪問的變量和方法。閉包也可以用來實現函數的柯里化,即將多個參數的函數轉化為單個參數的函數,并返回一個新的函數來處理剩余參數。
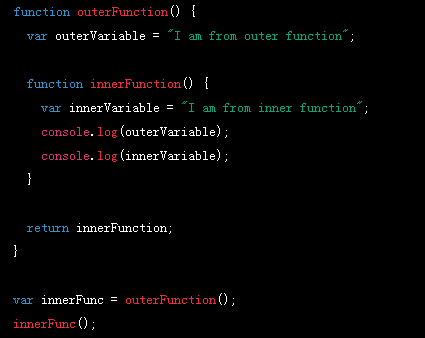
下面是一個閉包的示例代碼:

在這個示例中,innerFunction 是定義在 outerFunction 內部的函數,它可以訪問 outerVariable 這個變量,即使 outerFunction 已經執行完畢。當調用 outerFunction 并將其結果賦值給 innerFunc 后,我們可以通過 innerFunc 來調用 innerFunction 并輸出其內部的變量。
其他答案
-
閉包是JavaScript中的一個重要概念。簡單來說,閉包就是可以訪問獨立變量的函數。在JavaScript中,函數可以作為另一個函數的參數或返回值,并且可以在不同的作用域中訪問變量,從而形成閉包
-
閉包就是可以訪問獨立變量的函數,閉包通常由內部函數和外部函數組成。內部函數就是可以訪問外部函數定義的變量或參數的函數。由于內部函數可以訪問外部函數的變量或參數,所以在執行內部函數時,這些變量或參數的值就會被保存在內存中,即使外部函數已經執行完畢,這些變量或參數的值仍然可以被內部函數訪問和修改,這就是閉包的原理。


























 京公網安備 11010802030320號
京公網安備 11010802030320號