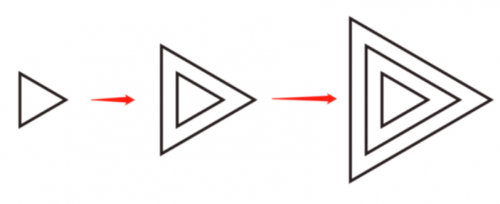
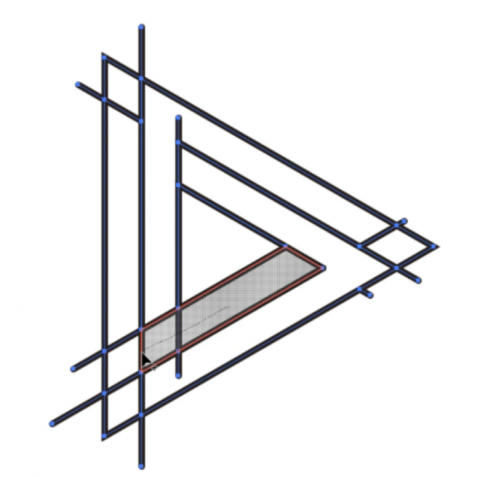
各位同學們大家好,昨天我給大家講解這個漸變風格的螺旋交錯式logo做法。今天給大家講解下面這個負空間三角形漸變logo的做法。他們在操作工具上有很多類似之處。但是所呈現的效果確實不一樣的。我們先看下放大圖,然后大家思考利用昨天分享的那些AI工具呢?

首先,我們先觀察一下這個LOGO
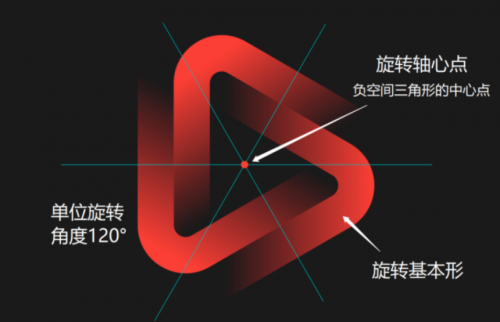
關于教程:通過我們觀察之后發現這個LOGO的特點是一個漸變并且循環旋轉的圖形。

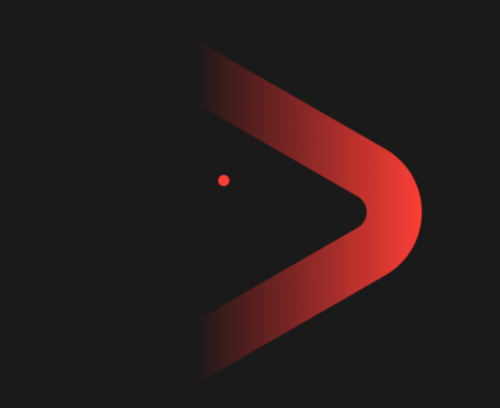
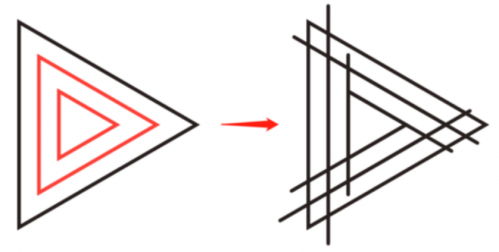
但我們這種以結果去倒推過程的方式是不妥的。如果我把另外兩個基本形和參考線隱藏掉,你就會覺得用旋轉大法做出來簡直是不可思議的,如下:

沒有人會無緣無故把旋轉軸心點設在這么一個奇怪的位置,且復制旋轉后剛好對齊。實際上,這個漸變欺騙了我們的眼睛,如下:

接下來我們來講解這個圖形的真正的做法。
第一步
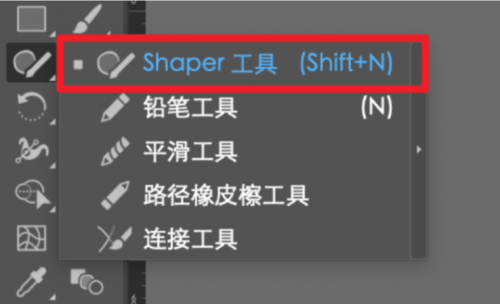
畫正三角形。正三角形的畫法很多,多邊形工具、星形工具都可以實現,而我最習慣用的還是shape工具(shift+N)。

用法非常簡單,只需要按住鼠標左鍵大致畫出你想要的幾何圖形,軟件將自動識別并生成形狀,看下動圖操作。

以上是第一步最終效果圖
畫好后,將填充去掉,只保留描邊(默認1pt,可適當加粗,小編設置的是4pt),并順時針旋轉 90°,如下:

第二步
①對三角形執行 對象-路徑-偏移路徑 命令,我這里偏移的數值是24px,共偏移2次,如下:

以上是第二步第一步最終效果圖
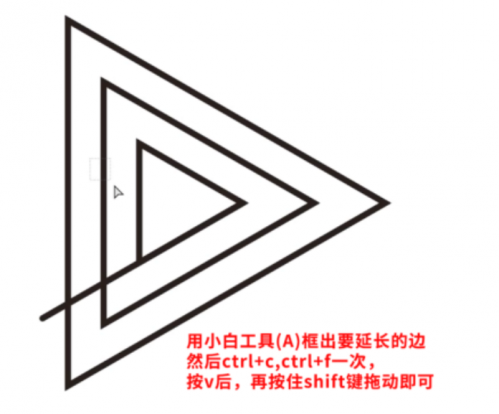
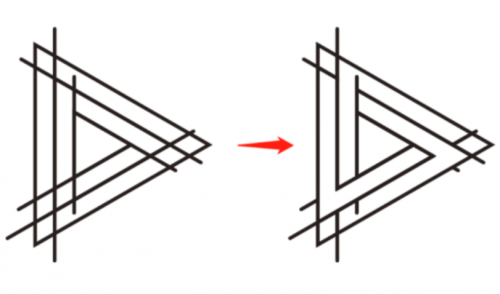
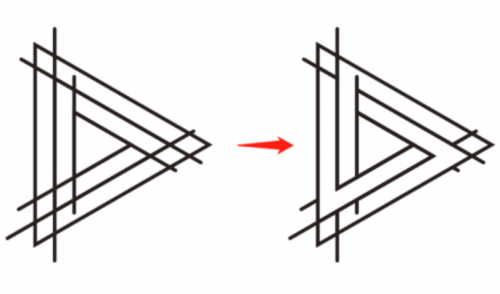
②將內部2個三角形的每條邊做延長,如下:

以上是第二步第二步最終效果圖
延長方法之前也講過多次,這里再演示一下。

以上是第二步最終效果圖這個我直接給大家一個GIF演示圖
第三步
①用形狀生成器工具(shift+M)將形狀合并,這個工具昨天的文章有詳細的介紹,如下:

看下動圖操作:

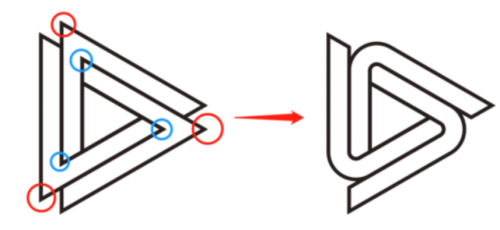
②刪掉多余的路徑(中間生成的小三角也刪掉,一共有2個),如下:

③倒圓角。藍色和紅色錨點位置的倒角數值分別為8px和32px,如下:

第四步
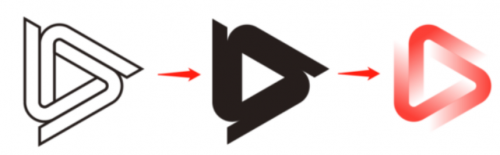
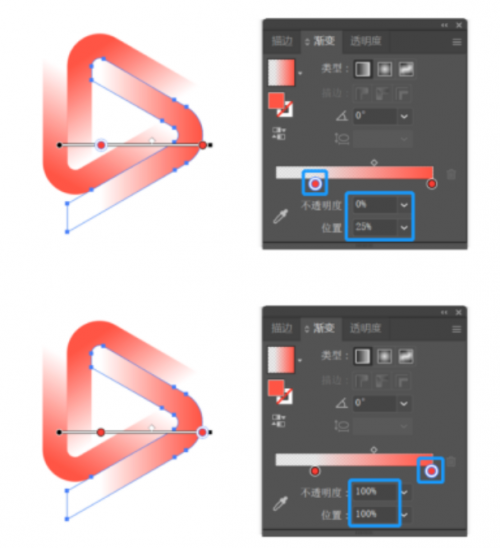
將描邊轉換成填充(shift+X),然后打開漸變窗口(ctrl+F9),漸變類型選第一個線性即可,如下:

看下漸變控制桿的位置和參數設置。兩個顏色滑塊都是同樣的顏色,只是位置和不透明度不同。

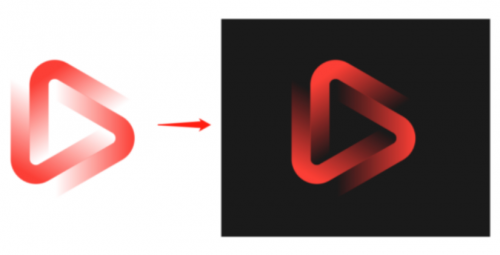
換個底色就得到了我們最終的圖形,如下:

好了今天的教程案例就講到這里,是不是很簡單啊?喜歡鉆研的小伙伴一定要去嘗試操作一下,看會不會遇到一些問題我們一起研究討論。更多關于UI培訓的問題,歡迎咨詢千鋒教育在線名師。千鋒教育擁有多年IT培訓服務經驗,采用全程面授高品質、高體驗培養模式,擁有國內一體化教學管理及學員服務,助力更多學員實現高薪夢想。
注:本文部分文字和圖片來源于網絡,如有侵權,請聯系刪除。版權歸原作者所有!



















 京公網安備 11010802030320號
京公網安備 11010802030320號