什么是云函數?為何要用
最近在做小程序開發的時候,發現在創建小程序的時候可以勾選一個使用云開發的選項。這里面就提供了云操作相關的功能。說白了,就是小程序內部幫助我們構建了一個云服務器,我們可以在這服務器上面進行后端數據庫一些較為復雜的業務實現了。使用了云開發后,更大強度的豐富了我們與后端的直接操作。
那激動人心的時刻到了,我們如何使用云開發中的云函數呢?
創建目錄與云函數
第一步,在微信開發者工具中創建目錄與新建nodejs云函數

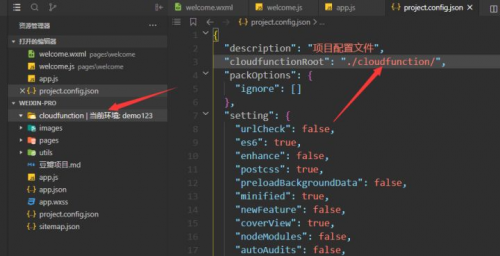
接下來,需要將此目錄在project.config.json中進行配置:
"cloudfunctionRoot": "./cloudfunction/"
如圖所示,就有這樣的一個云開發目錄了:(不要忘記,在目錄右鍵選擇你當前環境哦^_^)

然后我們右鍵我們的cloudfunciton,選擇創建node.js云函數,名字起名logins

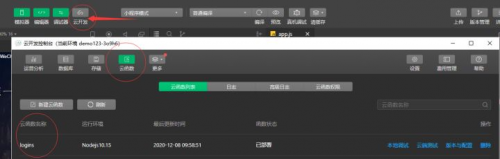
創建完成后,它會自動幫助我們進行云函數的部署,我們可以打開云開發看到后端剛剛部署的云函數:

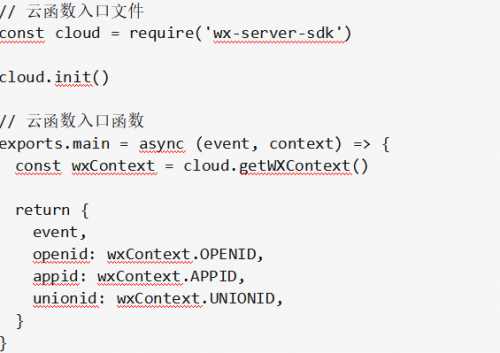
并且在創建好的云函數里面,小程序內部幫助實現了一些nodejs后端代碼:

前端調用云函數
當我們上傳好小程序后,前端其實可以配置兩個云環境。但是如果配置了兩個云環境(開發|生產),我們就必須在app.js文件中指明當前的云環境的id才可以。
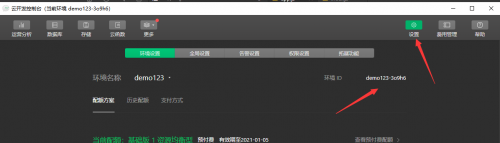
獲取環境id:


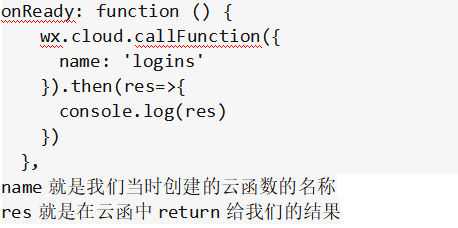
可以找到頁面的onReady這個鉤子函數,進行云函數的調用:

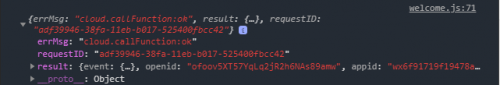
接下來就會在控制臺打印出相關的日志記錄:

彩蛋
后續其實可以在云函數中進行更多關于數據庫集合相關的操作,因為我們前端直接調用云數據庫還是有一部分的受限問題,經常在開發中關于云數據庫更多的操作放置在云函數中,前端調用云函數實現數據庫間接調用。這也是更大程度的見證了云函數的神奇功能哦。
那么到這一步,共享哦! 你已經學會了如何成功在小程序前端調用云函數嘍!
更多關于html5培訓的問題,歡迎咨詢千鋒教育在線名師,如果想要了解我們的師資、課程、項目實操的話可以點擊咨詢課程顧問,獲取試聽資格來試聽我們的課程,在線零距離接觸千鋒教育大咖名師,讓你輕松從入門到精通。



















 京公網安備 11010802030320號
京公網安備 11010802030320號