最近在看Vue的生命周期,就把各個流程整理一篇內(nèi)功心法,觀察各個階段虛擬dom樹和真實(shí)dom樹的渲染情況,每一個組件或者實(shí)例都會經(jīng)歷一個完整的生命周期,大體總共分為三個階段:初始化、運(yùn)行中、銷毀。
且聽我一步一步解析:
1. 實(shí)例、組件通過new Vue() 創(chuàng)建出來之后會初始化事件和生命周期,然后就會執(zhí)行beforeCreate鉤子函數(shù),這個時候,數(shù)據(jù)還沒有掛載到,只是一個空殼,無法訪問到數(shù)據(jù)和真實(shí)的dom,一般不做操作
2. 掛載數(shù)據(jù),綁定事件等等,然后執(zhí)行created函數(shù),這個時候已經(jīng)可以使用到數(shù)據(jù),也可以更改數(shù)據(jù),在這里同步更改數(shù)據(jù)不會觸發(fā)updated函數(shù),一般可以在這里做初始數(shù)據(jù)的獲取。 做異步ajax,綁定初始化事件
3. 接下來開始找實(shí)例或者組件對應(yīng)的模板,編譯模板為虛擬dom放入到render函數(shù)中準(zhǔn)備渲染,然后執(zhí)行beforeMount鉤子函數(shù),在這個函數(shù)中虛擬dom已經(jīng)創(chuàng)建完成,馬上就要渲染,在這里也可以更改數(shù)據(jù),不會觸發(fā)updated,這是在渲染前最后一次更改數(shù)據(jù)的機(jī)會,不會觸發(fā)其他的鉤子函數(shù),一般可以在這里做初始化數(shù)據(jù)的獲取
4. 接下來開始render,渲染出真實(shí)dom,然后執(zhí)行mounted鉤子函數(shù),此時,組件已經(jīng)出現(xiàn)在頁面中,數(shù)據(jù)、真實(shí)dom都已經(jīng)處理好了,事件都已經(jīng)掛載好了,可以在這里操作真實(shí)dom等事情…
5. 當(dāng)組件或?qū)嵗臄?shù)據(jù)更改之后,會立即執(zhí)行beforeUpdate,然后vue的虛擬dom機(jī)制會重新構(gòu)建虛擬dom與上一次的虛擬dom樹利用diff算法進(jìn)行對比之后重新渲染,一般不做什么事兒
6. 當(dāng)更新完成后,執(zhí)行updated,數(shù)據(jù)已經(jīng)更改完成,dom也重新render完成,可以操作更新后的dom
7. 當(dāng)經(jīng)過某種途徑調(diào)用$destroy方法后,立即執(zhí)行beforeDestroy,一般在這里做一些善后工作,例如清除計時器、清除非指令綁定的事件等等
8. 組件的數(shù)據(jù)綁定、監(jiān)聽…去掉后只剩下dom空殼,這個時候,執(zhí)行destroyed,在這里做善后工作也可以
三大階段
組件的生命周期鉤子函數(shù)基本大致可以分為三個階段: 初始化、運(yùn)行中、銷毀
初始化階段:
beforeCreate() created(可以獲取數(shù)據(jù)) beforeMount (render) mounted
運(yùn)行中階段:
beforeUpdate updated
銷毀階段:
beforeDestroy destroyed
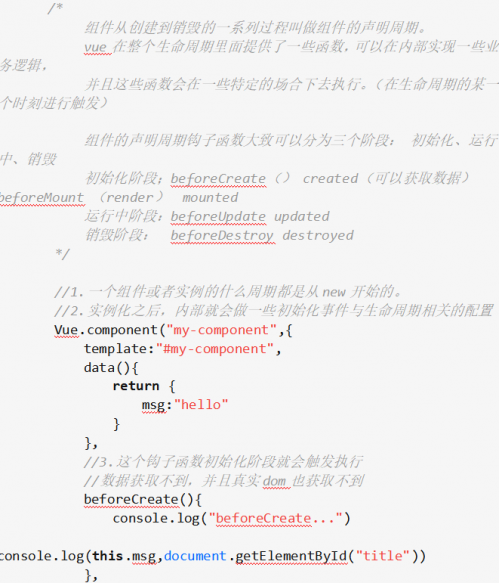
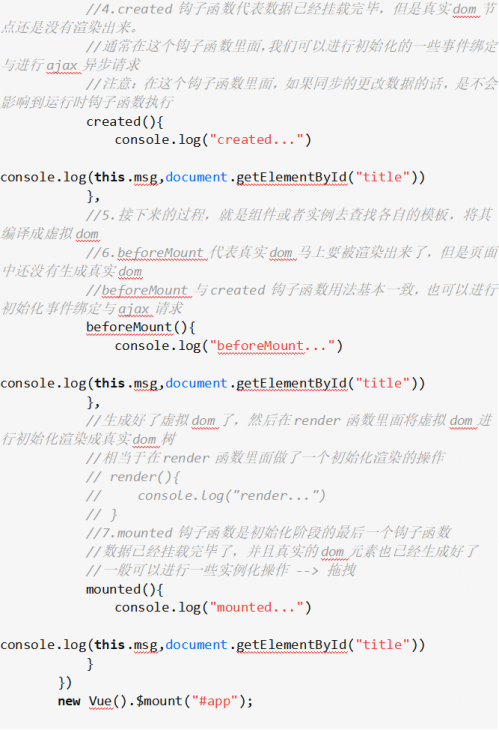
接下來就是對應(yīng)的代碼階段了哦,大家看一下這里的代碼示例:


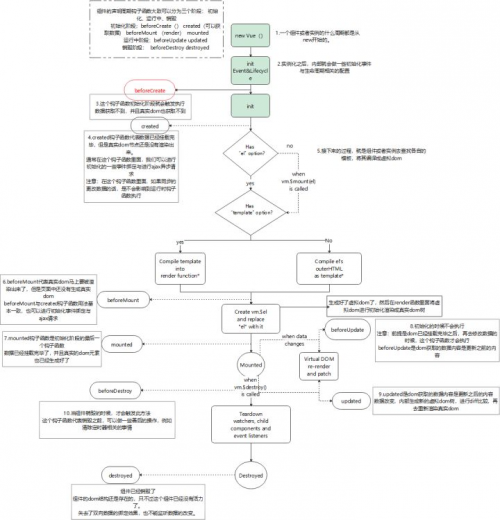
最后配上我們的生命周期流程圖

更多關(guān)于前端培訓(xùn)的問題,歡迎咨詢千鋒教育在線名師。千鋒教育擁有多年IT培訓(xùn)服務(wù)經(jīng)驗(yàn),采用全程面授高品質(zhì)、高體驗(yàn)培養(yǎng)模式,擁有國內(nèi)一體化教學(xué)管理及學(xué)員服務(wù),助力更多學(xué)員實(shí)現(xiàn)高薪夢想。
注:本文部分文字和圖片來源于網(wǎng)絡(luò),如有侵權(quán),請聯(lián)系刪除。版權(quán)歸原作者所有!




















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號