眾所周知,目前單頁面使用的路由有兩種實現方式:
· hash 模式
· history 模式
hash 模式
路由原理:
我們先來看hash模式,頁面首次加載時需要在load事件中解析初始的URL,從而展示進入的頁面。當 # 后面的哈希值發生變化時,不會向服務器請求數據,可以通過 hashchange 事件來監聽到 URL 的變化,從而進行跳轉頁面。

react代碼實現:
1、使用react腳手架構建一個react的項目:
>npx creact-react-app my-app
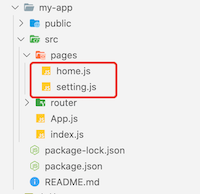
2、創建兩個組件 home.js 、 setting.js,使用hash路由來實現兩個組件的切換。
項目目錄如下:

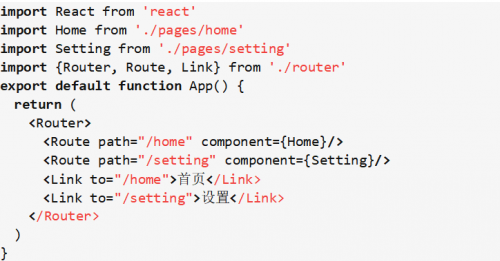
3、在App.js文件中,我們需要實現如下的效果:

整個結構使用Router組件包裹,由Route組件承載每一項路由的組件,由Link標簽實現切換。那么我們來看一下router內部如何實現的。
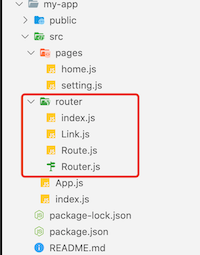
4、先來看一下router文件夾的結構:

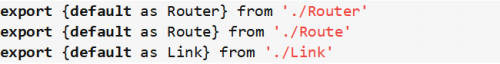
組件Router,Route,Link在router/Route.js,router/Route.js,route/Link.js三個文件中實現。router/index.js將三個組件集成方便外部調用。來看一下index.js的內容:

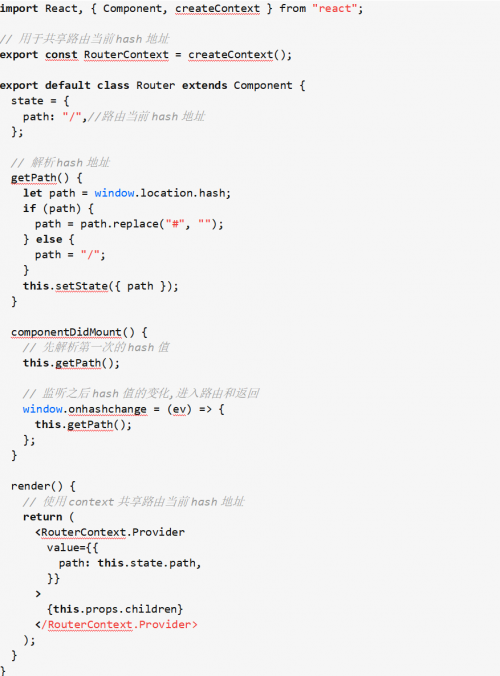
5、整個路由項目被Router標簽包裹,實際上需要達到共享路由當前地址的目的,借助react中的 context 來實現。同時Router組件需要在項目首次加載時解析當前的hash值,并且監聽hash值的變化,根據hash值,來通知 children 當前的路由地址。代碼如下:

6、Route組件是根據當前的hash地址判斷當前的Route承載的組件是否應該顯示,代碼如下:

注:如果需要實現路由嵌套和動態路由,當前的hash地址和組件配置的地址比較就不是使用===判斷這么簡單了,在這里我不做陳述,感興趣的話可以自己研究一下。
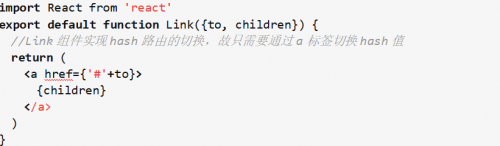
7、Link組件只需要觸發hash路由的切換。代碼如下:

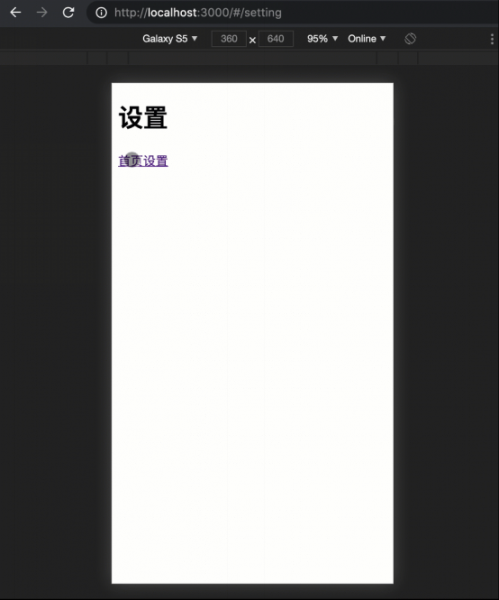
8、最后,我們來看一下顯示效果:

更多關于“前端培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒教育多年辦學,課程大綱緊跟企業需求,更科學更嚴謹,每年培養泛IT人才近2萬人。不論你是零基礎還是想提升,都可以找到適合的班型,千鋒教育隨時歡迎你來試聽。
注:本文部分文字和圖片來源于網絡,如有侵權,請聯系刪除。版權歸原作者所有!




















 京公網安備 11010802030320號
京公網安備 11010802030320號