JS本質(zhì)是單線程的。也就是說(shuō),它并不能像JAVA語(yǔ)言那樣,兩個(gè)線程并發(fā)執(zhí)行。
但我們平時(shí)看到的JS,分明是可以同時(shí)運(yùn)作很多任務(wù)的,這又是怎么回事呢?
首先,JS的代碼,大致分為兩類,同步代碼和異步代碼。
console.log(1)
console.log(2)
console.log(3)
這是典型的同步代碼,編寫順序就是執(zhí)行順序。
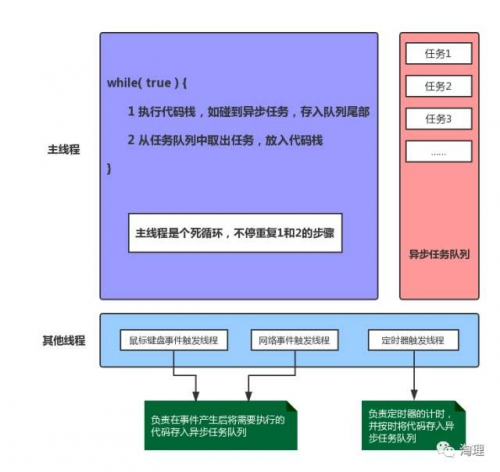
JS引擎的主線程負(fù)責(zé)執(zhí)行代碼,由于只有這一個(gè)線程,執(zhí)行當(dāng)然是同步的,即按照順序來(lái)。
另外,還有一個(gè)叫做任務(wù)隊(duì)列的東西,所有的異步代碼都是從隊(duì)列當(dāng)中來(lái)。

所以實(shí)際上我們會(huì)發(fā)現(xiàn),JS根本不可能同時(shí)執(zhí)行兩個(gè)任務(wù),本質(zhì)上還是單線程。
在JS中,所謂的異步任務(wù),有三種:
第一, 鼠標(biāo)鍵盤事件觸發(fā),例如onclick、onkeydown等等
第二, 網(wǎng)絡(luò)事件觸發(fā),例如onload、onerror等等
第三, 定時(shí)器,例如setTimeout、setInterval
因?yàn)檫@些任務(wù)的發(fā)生都不是在當(dāng)下,而是過(guò)段時(shí)間以后再執(zhí)行。因此時(shí)間不可控,你不能因?yàn)?秒后要執(zhí)行一個(gè)函數(shù),就讓主線程閑置5秒什么都不干吧?所以你只能繼續(xù)執(zhí)行后續(xù)的同步代碼。而當(dāng)你單擊鼠標(biāo)或滾動(dòng)窗口時(shí),主線程可能正在執(zhí)行其它代碼,忙著呢!沒(méi)工夫處理,因此,事件觸發(fā)線程就負(fù)責(zé)來(lái)接收這個(gè)事件,并把要執(zhí)行的任務(wù)暫時(shí)保存在任務(wù)隊(duì)列當(dāng)中。等主線程把手里的同步代碼執(zhí)行完,就立刻會(huì)向任務(wù)隊(duì)列提取最新的任務(wù)。
這也就解釋了為什么我們總把JS的異步函數(shù)叫做回調(diào)了,因?yàn)檎娴牟皇邱R上執(zhí)行,而是回頭再調(diào)的!
我們來(lái)看個(gè)簡(jiǎn)單的例子:
setTimeout(“console.log(2)”, 0);
console.log(1);
反復(fù)執(zhí)行這段代碼,結(jié)果都是先打印1再打印2
因?yàn)椋瑂etTimeout是個(gè)異步任務(wù),第二個(gè)參數(shù)真正的含義是,在0毫秒之后,將代碼插入任務(wù)隊(duì)列,而不是在0毫秒之后執(zhí)行。
當(dāng)插入任務(wù)隊(duì)列后,主線程會(huì)繼續(xù)執(zhí)行后續(xù)的代碼,也就是打印結(jié)果1,如果此時(shí)當(dāng)前的同步代碼已經(jīng)執(zhí)行完畢,則主線程立刻會(huì)從任務(wù)隊(duì)列中取出最新任務(wù)執(zhí)行。再打印結(jié)果2。
平時(shí)我們使用定時(shí)器,時(shí)間往往不準(zhǔn)確,就是因?yàn)樵诩尤肴蝿?wù)隊(duì)列時(shí),前面可能已經(jīng)有好多任務(wù)在排隊(duì)了,你明明寫了80ms的延遲,可是卻等了100ms才出現(xiàn)結(jié)果。
同時(shí),我們也理解了,為什么setInterval的時(shí)間間隔不能設(shè)為0,一般情況下瀏覽器允許的最小值為16ms,因?yàn)槿绻O(shè)成0的話,對(duì)于瀏覽器來(lái)講,壓力簡(jiǎn)直太大了,定時(shí)器觸發(fā)線程會(huì)玩命兒的往隊(duì)列中插入任務(wù),而不是完成一個(gè)再插入一個(gè)。
我們?cè)倏匆粋€(gè)關(guān)于ajax的例子
var req = newXMLHttpRequest();
req.open(“get“, “http://xxxxxxxx“);
req.onload =function(){......}
req.send();
send方法和onload可以交換順序嗎?
實(shí)際上完全沒(méi)有影響。
為什么說(shuō)send方法和onload交換順序完全沒(méi)有問(wèn)題呢?
因?yàn)閟end是一個(gè)異步方法,也就是當(dāng)我們把代碼寫成這樣:
var req = newXMLHttpRequest();
req.open(“get“, “http://xxxxxxxx“);
req.send();
req.onload =function(){......}
主線程在send方法執(zhí)行時(shí),由于是異步方法,因此它不會(huì)立刻執(zhí)行,而是存入任務(wù)隊(duì)列,然后繼續(xù)向下執(zhí)行代碼,添加onload事件。所以send方法無(wú)論如何都會(huì)在添加onload事件之后再執(zhí)行,因此順序顛倒是無(wú)關(guān)要緊的。不過(guò)需要提醒的是,onload事件在添加時(shí),并不會(huì)加入任務(wù)隊(duì)列,而是通知網(wǎng)絡(luò)事件觸發(fā)線程,一旦網(wǎng)絡(luò)請(qǐng)求結(jié)束,事件被觸發(fā),該線程便會(huì)立刻向任務(wù)隊(duì)列中加入這個(gè)onload函數(shù),從而完成回調(diào)。
最后我們用一個(gè)完整的例子來(lái)觀察一下JS如何以單線程執(zhí)行代碼
setTimeout( a, 0);
setInterval( b,500);
for(......){
//假設(shè)循環(huán)執(zhí)行了大量操作,花費(fèi)時(shí)間1000ms
//而在for循環(huán)執(zhí)行期間,用戶通過(guò)鼠標(biāo)觸發(fā)了一次單擊事件
}
console.log(123);
setInterval(c,250);
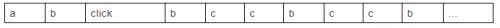
那么任務(wù)隊(duì)列的情況如下:

我們按順序來(lái)解釋一下:
任務(wù)a,由于延遲為0,則以最短時(shí)間立即加入隊(duì)列。
任務(wù)b,等待500ms后,加入隊(duì)列,此時(shí)for循環(huán)運(yùn)行過(guò)半
任務(wù)click,由于發(fā)生在for循環(huán)執(zhí)行期間,所以此時(shí)出現(xiàn)
任務(wù)b,for循環(huán)結(jié)束時(shí),又過(guò)了500ms,因此加入b
任務(wù)c,從for循環(huán)結(jié)束時(shí)開(kāi)始計(jì)時(shí),250ms后加入c
任務(wù)c,因?yàn)橛诌^(guò)了250ms
任務(wù)b,與此同時(shí),距離上次加入b間隔為500ms,因此加入b
往后,每出現(xiàn)兩次c,出現(xiàn)一次b
OK!今天的課到此結(jié)束!
更多關(guān)于html5培訓(xùn)的問(wèn)題,歡迎咨詢千鋒教育在線名師,如果想要了解我們的師資、課程、項(xiàng)目實(shí)操的話可以點(diǎn)擊咨詢課程顧問(wèn),獲取試聽(tīng)資格來(lái)試聽(tīng)我們的課程,在線零距離接觸千鋒教育大咖名師,讓你輕松從入門到精通。



















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)