伴隨著ES6的發布,javascript中正式的引入了class(類),讓js中的面向對象更加的規范標準,同時給想跨語言發展的前端同學們提供了更高的臺階,因為后端語言的OOP也是class,語法基本一致呀。驚不驚喜?
>
今天我們就來撩一把class中的static關鍵字,咳咳...拿出你的小馬扎,和筆記本開始了.....

前情回顧
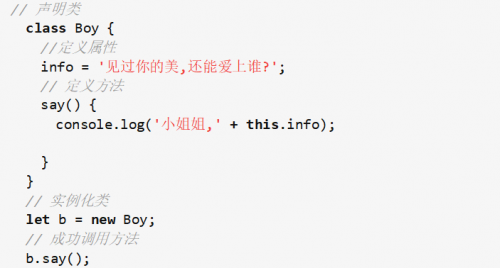
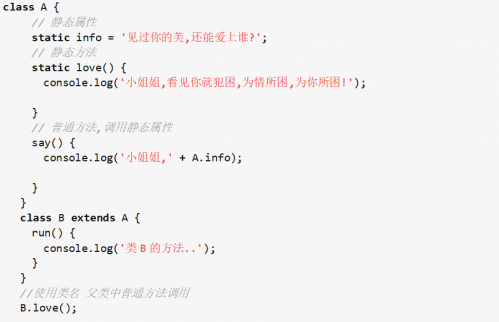
想必各位前端的小伙伴們都知道,一般來書在class中只有屬性和方法.都可以被實例化的對象進行調用,比如這樣的。
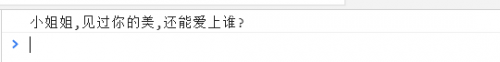
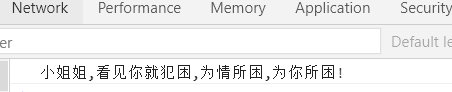
結果

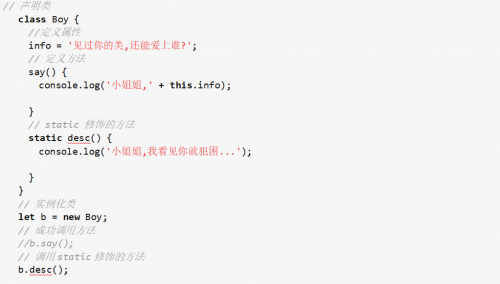
當我們再次聲明一個使用static修飾的方法,使用實例化對象之后,你會發現

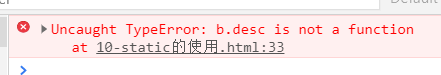
代碼竟然報錯了!!!這個方法不能被實例化后的對象調用

不要著急,來來讓我們一起揭開static神秘的面紗
敲黑板了,凡是被static修飾的屬性和方法都是靜態方法和屬性,只能被類名調用,不能被實例化對象調用。同時也不能被子類繼承,換句話說它屬于當前這個類的。
基本使用
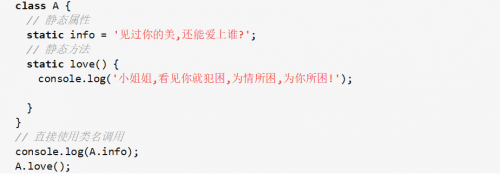
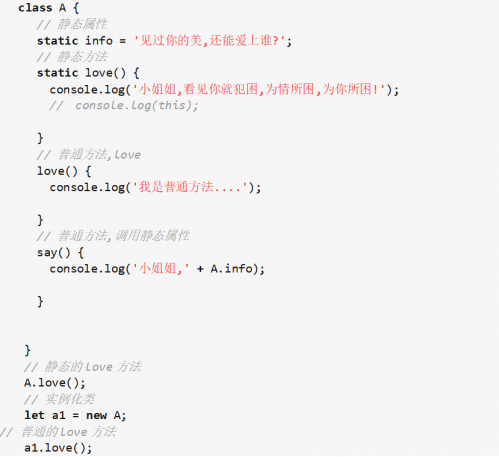
使用static修飾屬性和方法

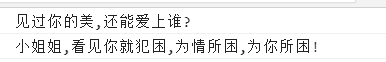
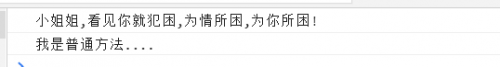
結果

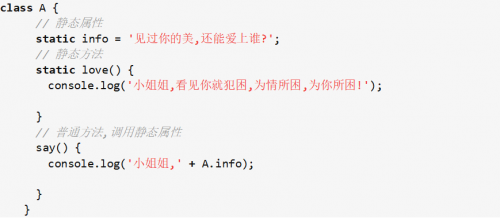
在普通的方法中使用,靜態屬性和靜態方法,也必修使用類名進行調用


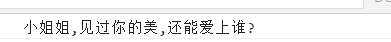
也可以在普通方法中修改靜態屬性的值,使用類名直接調用即可
能被繼承
extends的主要用于子類繼承父類,繼承之后子類擁有父類的的所有方法包括,靜態方法和屬性除外.


注意點
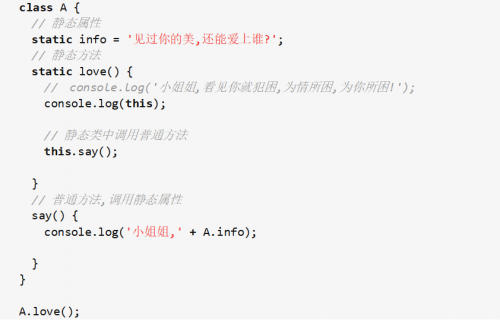
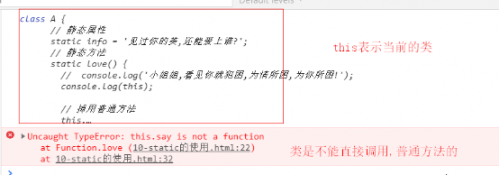
如果靜態方法包含this關鍵字,這個this指的是類,而不是實例。


分析:
上面代碼中,靜態方法love調用了this.say(),這里的this指的是A類,而不是A的實例,等同于調用A.say()。
靜態方法和普通方法是可以重名的,因為他們不屬于同一個對象,像這樣!


以上是對ES6中static關鍵字使用的具體介紹,更多關于“前端培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒教育多年辦學,課程大綱緊跟企業需求,更科學更嚴謹,每年培養泛IT人才近2萬人。不論你是零基礎還是想提升,都可以找到適合的班型,千鋒教育隨時歡迎你來試聽。
























 京公網安備 11010802030320號
京公網安備 11010802030320號