ref 于 reactive
上面的例子中還有一個(gè) ref,這個(gè)玩意也需要跟大家介紹下。
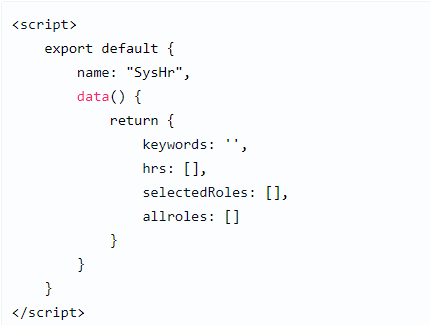
在 Vue2 里邊,如果我們想要定義響應(yīng)式數(shù)據(jù),一般都是寫在 data 函數(shù)中的,類似下面這樣:

但是在 Vue3 里邊,你已經(jīng)看不到 data 函數(shù)了,那怎么定義響應(yīng)式數(shù)據(jù)呢?就是通過 ref 或者 reactive 來定義了。
在第一小節(jié)中,我們就是通過 ref 定義了一個(gè)名為 a 的響應(yīng)式變量。
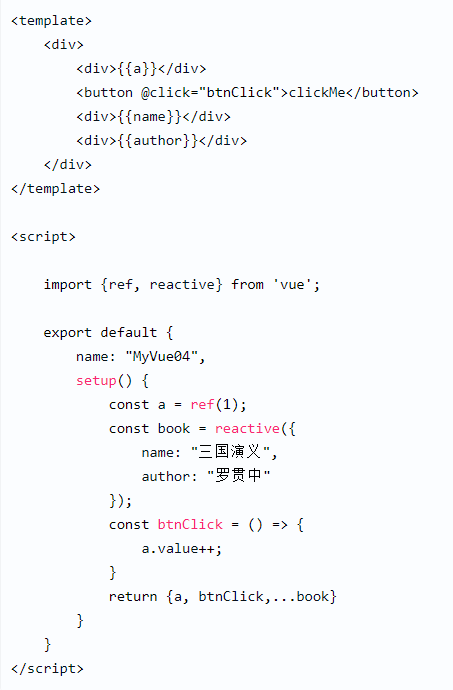
這個(gè) a 在 script 中寫的時(shí)候,有一個(gè) value 屬性,不過在 HTML 中引用的時(shí)候,是沒有 value 的,可千萬別寫成了 {{a.value}},我們再來回顧下上文的案例:

現(xiàn)在就是通過這樣的方式來定義響應(yīng)式對象,修改值的時(shí)候,需要用 a.value,但是真正的上面的 template 節(jié)點(diǎn)中訪問的時(shí)候是不需要 value 的(注意,函數(shù)也得返回后才能在頁面中使用)。
和 Vue2 相比,這種寫法有一個(gè)很大的好處就是在方法中引用的時(shí)候不用再寫 this 了。
ref 一般用來定義原始數(shù)據(jù)類型,像 String、Number、BigInt、Boolean、Symbol、Null、Undefined 這些。
如果你想定義對象,那么可以使用 reactive 來定義,如下:

這里定義了 book 對象,book 對象中包含了 name 和 author 兩個(gè)屬性。
有的時(shí)候,你可能批量把數(shù)據(jù)定義好了,但是在訪問的時(shí)候卻希望直接訪問,那么我們可以使用數(shù)據(jù)展開,像下面這樣:

這樣,在上面訪問的時(shí)候,就可以直接訪問 name 和 author 兩個(gè)屬性了,就不用添加 book 前綴了。
不過!!!
這種寫法其實(shí)有一個(gè)小坑。
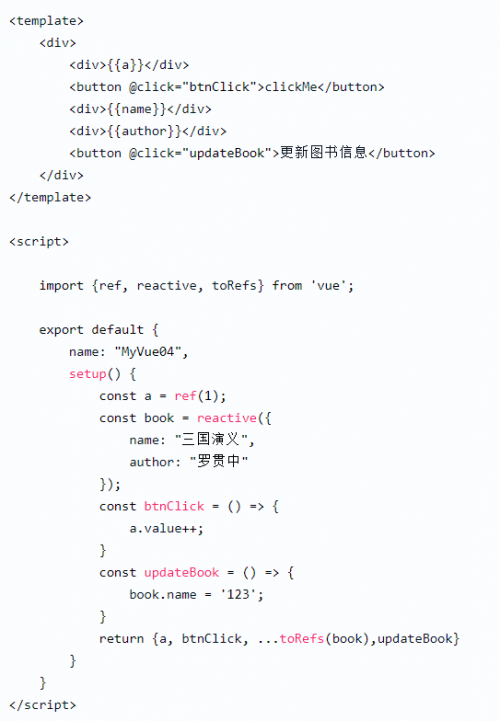
比如我再添加一個(gè)按鈕,如下:

這個(gè)時(shí)候點(diǎn)擊更新按鈕,你會發(fā)現(xiàn)沒反應(yīng)!因?yàn)橛昧藬?shù)據(jù)展開之后,響應(yīng)式就失效了。所以,對于這種展開的數(shù)據(jù),應(yīng)該再用 toRefs 來處理下,如下:

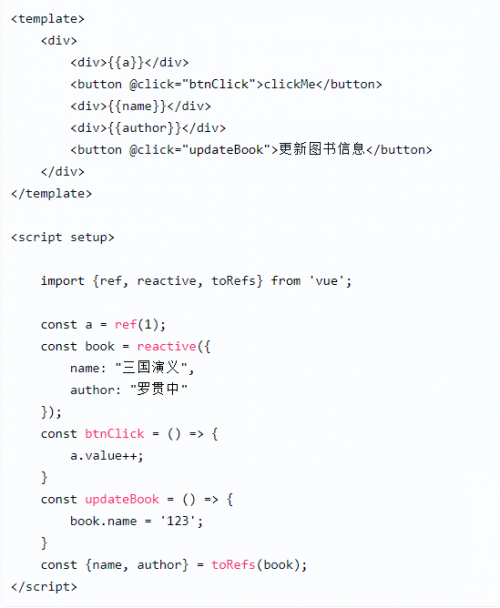
當(dāng)然,如果你將 setup 直接寫在了 script 標(biāo)簽中,那么可以直接按照如下方式來展開數(shù)據(jù):

5. 小結(jié)
好啦,今天就和小伙伴們分享了 Vue3 中幾個(gè)新鮮的玩法~作為我們 TienChin 項(xiàng)目的基礎(chǔ)(Vue 基本用法在 vhr 中都已經(jīng)講過了,所以這里就不再贅述了),當(dāng)然,Vue3 和 Vue2 還有其他一些差異,這些我們都將在 TienChin 項(xiàng)目視頻中和小伙伴們再仔細(xì)分享。
更多關(guān)于“java培訓(xùn)”的問題,歡迎咨詢千鋒教育在線名師。千鋒教育多年辦學(xué),課程大綱緊跟企業(yè)需求,更科學(xué)更嚴(yán)謹(jǐn),每年培養(yǎng)泛IT人才近2萬人。不論你是零基礎(chǔ)還是想提升,都可以找到適合的班型,千鋒教育隨時(shí)歡迎你來試聽。




















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號