當我們進入新的 COVID 變體、新的社交距離規則以及不斷更新家庭規則的工作時,我們開始思考 2022 年的 UX(用戶體驗)趨勢會是什么樣子。隨著更多的時間在家中反思,世界各地的設計師有了一個獨特的機會來提出創新產品并重建現有產品。今年,讓我們重新調整自己,了解作為設計師的我們是誰,以及是什么讓我們如此努力。
對于今年的趨勢,我們匯總了一些經典以及即將推出的功能,我們認為這些功能將成為 2022 年最大的 UX 趨勢。
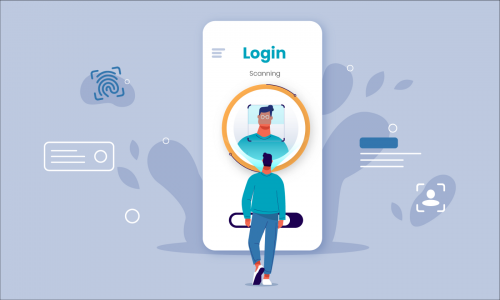
1. 無密碼登錄

普通用戶每月至少使用 30 個應用程序,記住每個密碼是一項艱巨的任務。通常,密碼必須是數字、特殊字符和字母的組合,這使得它更難記住。當我們確實忘記時,它會變得非常令人沮喪,因為我們必須經歷整個“忘記密碼”的程序。
一個簡單的解決方案是過渡到“無密碼”登錄。無密碼登錄就像一個魅力——通過您的 Google 帳戶、社交媒體帳戶、指紋、虹膜掃描或手機解鎖模式登錄,只需輕點幾下即可!
微軟就是一個努力刪除密碼的品牌的例子。微軟的 Windows 10 版本 2004 引入了一種名為“Windows 10 Hello”的解決方案,這是一種用于登錄的生物識別系統。用戶現在可以使用指紋、虹膜掃描、面部掃描或圖案登錄。
生物識別身份驗證是一種技術,可以為企業和用戶采用安全第一的方法,從而顯著改善用戶體驗。充滿希望的生物特征認證市場一直在向人們提供身份而不會有被冒充的風險。
2. 滾動講述

滾動是過去的交互;應用程序和網站正在迅速轉向“滾動講述”的理念。在這種體驗中,用戶看到頁面上的每個元素通過微交互和通過向下滾動的動作創造性地講述故事而變得栩栩如生。沒有點擊,沒有選擇的麻煩,也沒有彈出窗口。
用戶不再對看到充滿信息的長頁面感興趣;他們想成為敘事的一部分——就像在電子游戲中一樣。Scrollytelling 正是通過提供一種更身臨其境的方式來吸引用戶來做到這一點。
這種交互要求設計師不僅要創造酷炫的視覺效果,還要考慮我們想要分享的故事、情節以及我們要告訴的人。
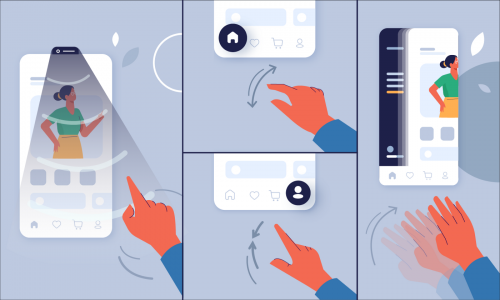
3. 空中手勢控制

Air Gesture Control 是一種非接觸式機制,允許用戶通過身體手勢和空氣運動來控制他們的設備。揮手、捏捏、張開手掌、滑動或滑動等動作都可以用來啟動各種動作。這方面的一個例子是用戶將他們的手掌展示給他們的手機以打開前置攝像頭并拍攝自拍照。
Google Pixel 4 配備了運動感應雷達,以促進許多此類非接觸式交互,使其成為同類設備之一。我們將在 2022 年看到空中手勢控制全面集成,因為隨著 Covid-19 大流行的更多變種的沖擊,非接觸式交互繼續獲得牽引力。
4. 大屏幕的材料設計和設計

隨著人們在設備上花費的時間比以往任何時候都多,屏幕尺寸急劇增加。像谷歌這樣的公司已經開始調整和優化他們的設計系統來響應這些新的要求。
這將對整個行業產生連鎖反應,其他競爭對手希望跳上火車與基于材料設計的應用程序競爭。可折疊設備和平板電腦的普及將意味著更多的設計適用于所有外形尺寸,以及跨設備的基于布局和組件的響應能力。我們都知道基于設計的考慮對于移動和網絡是不同的。2022 年可能只是預示跨屏幕尺寸同步設計新時代的一年。
5. 高級個性化

高級個性化利用情感和感官設計來微調技術以滿足個人用戶的每一個需求。
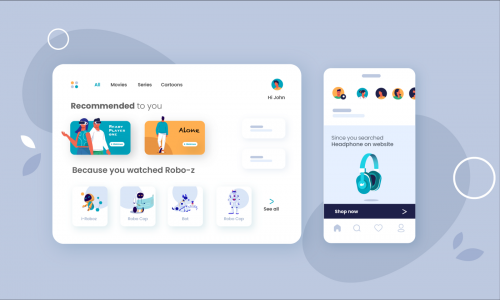
個性化 UX 對設計師和企業來說都是一個非常強大的工具——我們都通過 Netflix 提要中出現的內容、我們在 Instagram 上看到的廣告類型或瀏覽亞馬遜時出現的相關產品來體驗它。
不僅從用戶體驗的角度來看,當用戶看到個性化選項時,他們更有可能進行轉化。在我們每次打開設備或網站時都會被各種選項淹沒的世界中,個性化可以讓我們選擇接受哪些產品進入我們的生活。
“33% 放棄業務關系的客戶是因為缺乏個性化。” —埃森哲
6.包容性設計

包容性設計已被廣泛討論,尤其是在大流行來襲并且大多數企業開始上網之后。然而,印度的大多數網站都沒有實施它,因為有人假設它沒有任何商業意義。事實是確實如此。留心并為殘疾人或不像我們那樣精通技術的人或不屬于我們都習慣的二元世界的人進行設計只會擴大商業市場,從長遠來看,它可以確保全面提升用戶體驗。
像微軟這樣的公司現在看到了包容性的潛力。通過宣布他們將在 2022 年特別關注可訪問性,他們現在已經設定了一條道路。甚至谷歌也一直在積極解決包容性設計的需求。我們也是時候了。
包容性設計圍繞兩個基本原則——
· 識別偏見和排除:這是關于了解誰的觀點包含在用戶體驗決策中,以及誰的觀點被排除在外。
· 解決一個,擴展到多個:考慮產品的全部可能用戶和極端情況的設計總是有用的。這最終確保了更廣泛受眾的可訪問性和可用性。
Web 內容可訪問性指南 (WCAG) 是一個很好的資源,它提供了許多創建可訪問性和包容性 Web 設計的方法。Intercom Messenger 是一個有趣的例子,因為它遵循提供屏幕閱讀器支持、鍵盤導航和受限調色板的所有 WCAG 規定。
精心起草的文本也是包容性用戶體驗設計的重要組成部分。例如,使用中性形式總是更好。而不是把你的聽眾稱為“男人”、“先生”、“女士”。使用中性形式,如“朋友”、“用戶”等。
“正確的微文案可以為您的客戶打造標志性品牌和令人難忘的用戶體驗,同時將轉化率提高 14.79% 到 166.66% 之間。” ——約書亞·波特,顯微鏡之父
7.人工智能(AI)

人工智能 (AI) 是一個術語,用于描述由機器或計算機技術表達的任何智能。用戶體驗設計中人工智能的潛力令人印象深刻——尤其是在用戶研究和信息架構等子專業中。人工智能可以很容易地被編程,以根據我們在網絡上找到的要求和最佳實踐來創建大量的線框。這將優化設計過程并幫助我們更有效地提供解決方案。
雖然 AI 有一個非常有前途的范圍,但記住每個 AI 背后都有一個對其進行編程的人是有益的,這意味著它并不總是中立或沒有缺陷。設計師必須找到一種方法來消除這些可能的偏見。
8. 遠程和虛擬協作

2021 年,我們采用了遠程用戶研究、可用性測試和虛擬白板。這場遠程革命導致了 Figma 和 Miro 等協作設計工具的普及,它們的學習曲線很短,并且允許更大的協作迭代。
更多的席位意味著更好的創意和更短的周轉時間,這對行業來說是一個巨大的好處;雖然其中一些遠程方法仍需要優化以消除可能影響結果的固有偏見,但我們認為這是一種長期存在的模式。
越來越多的應用程序正在重新設計以跟上世界上的 Figmas 和 Miros 的步伐,因此在接下來的幾年中,實時虛擬協作只會變得更好。舉證責任很快就會轉向“當它可以在遠程環境中同樣有效地發生時,為什么必須親自完成?”
9. 響應元宇宙

元界是一個使用 AR、VR 和視頻等技術元素構建的數字世界,用戶生活在其中。Facebook(現為 Meta)、微軟和 Roblox 等公司對 Metaverse 的大力推動將對 UX 產生全新的設計和研究影響;因為在這里,設計更關心的是創造一種身臨其境的體驗,而不是專注于完成任務的速度。將元宇宙視為所有這些參與和互動方面的高潮。
盡管元宇宙成為主流的一部分可能還需要幾年的時間,但我們可以肯定,在此之前,我們的數字自我和物理自我之間的界限將繼續模糊。AR、VR 和 AI 的進步很快將使用戶頭像、3D 可視化和其他與擴展現實相關的功能更易于訪問,因此支持這種最終轉變的產品設計創新將具有產生實際影響的潛力。作為 UX 從業者,現在是時候開墾了,迎接這個虛擬交互的新時代。
結論
現在我們已經了解了新的一年將為我們帶來的一些 UX(用戶體驗)趨勢,現在也是討論 UX 設計在未來幾年將如何變得越來越專業的好時機。這將直接影響各個組織中的 UX 成熟度——結構化的 UX 成熟度級別將成為常態,而集成的 UX 成熟度階段將是我們努力的目標。工作文化將發生巨大轉變,不僅僅是我們在哪里工作,還有我們如何相互合作以及我們如何為子孫后代設計。
注:本文部分文字和圖片來源于網絡,如有侵權,請聯系刪除。版權歸原作者所有!



















 京公網安備 11010802030320號
京公網安備 11010802030320號