先展示最終效果:

解決思路:
vue的理念是以數據驅動視圖,所以拒絕通過改變元素的margin-top來實現滾動效果。
寫好css樣式,只需改變每張圖片的class即可實現輪播效果,可以將輪播圖看成兩個。
代碼實現:
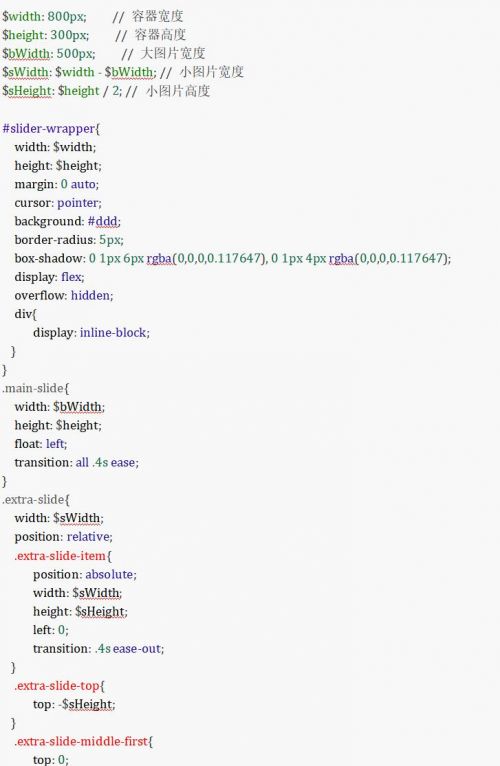
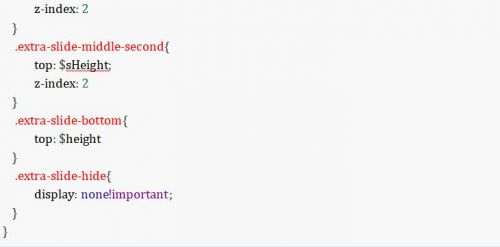
各個slide的樣式:


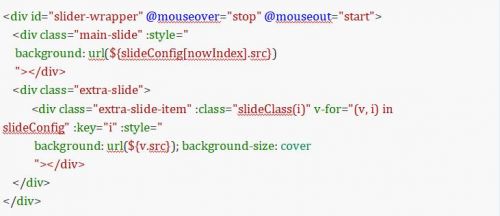
模板包含兩個輪播圖:

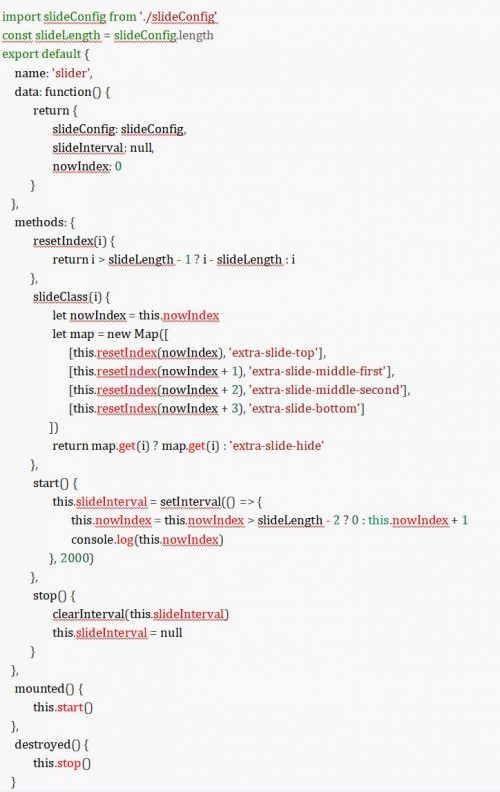
scripts部分,設置一個nowIndex,定時改變nowIndex。所有圖片的class根據這個nowIndex來變化,這里使用了es6的map類型:


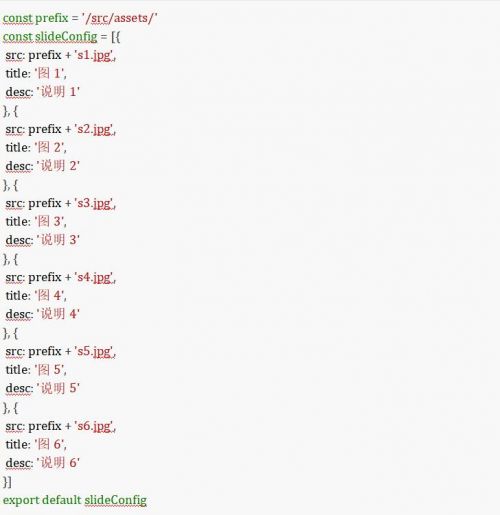
slideConfig,這里可以寫成組件的props:
更多關于“前端培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒教育多年辦學,課程大綱緊跟企業需求,更科學更嚴謹,每年培養泛IT人才近2萬人。不論你是零基礎還是想提升,都可以找到適合的班型,千鋒教育隨時歡迎你來試聽。



















 京公網安備 11010802030320號
京公網安備 11010802030320號