各位前端程序小友們,大家好!今天我來叨叨一下移動端頂部欄布局,移動端頂部欄布局設(shè)計是我們寫移動端頁面時必須要寫的一部分,那在寫移動端頂部欄布局時,我們經(jīng)常碰到一些問題,下邊來看看幾種移動端頂部欄設(shè)計布局效果圖和代碼吧~
· 案例一、圖標(biāo)和字體并列


· 案例二、圖標(biāo)隱藏字體


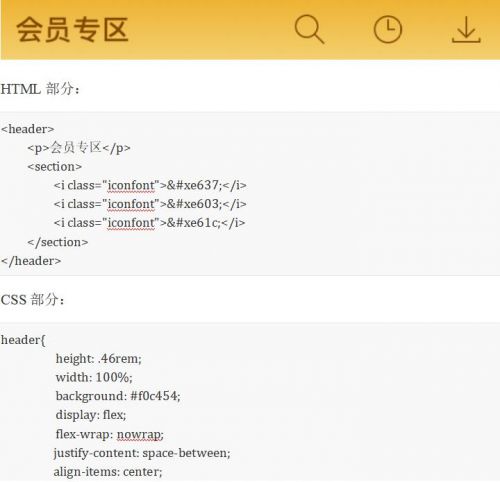
· 案例三、圖標(biāo)+字體


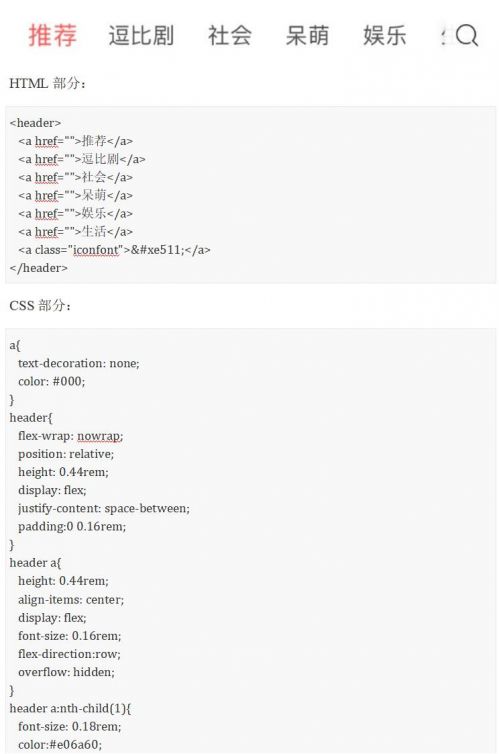
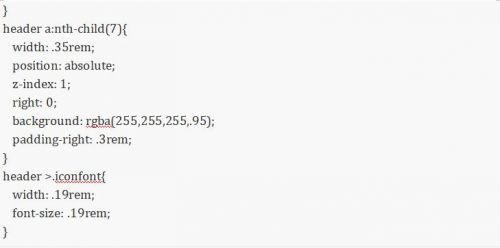
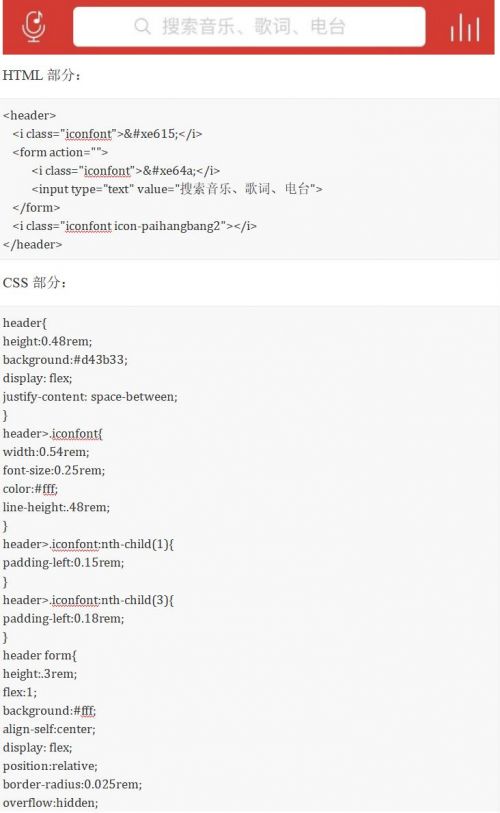
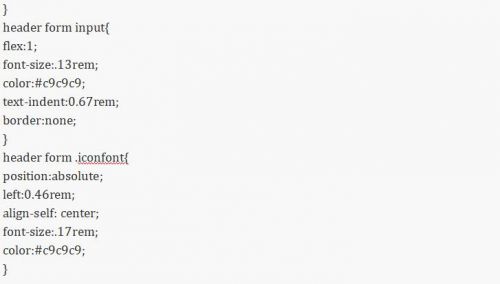
· 案例四、圖標(biāo)+搜索框


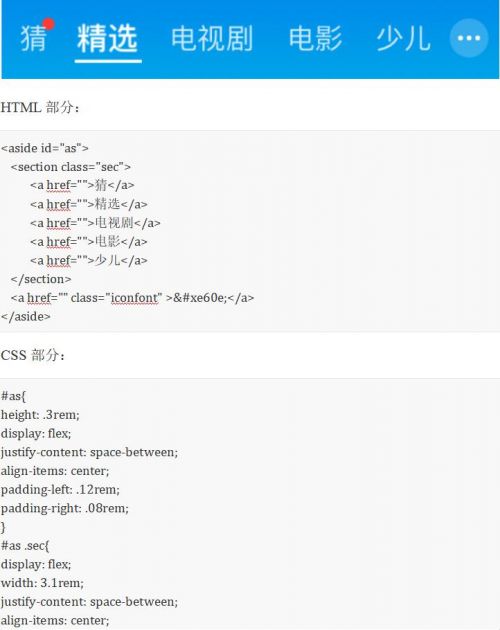
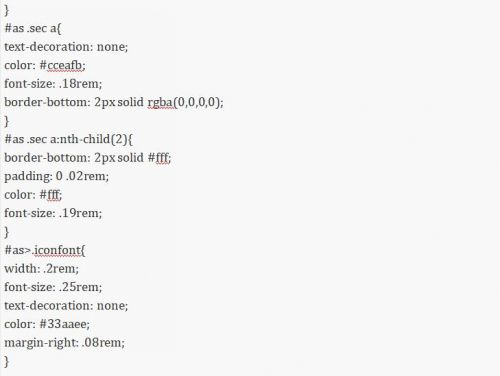
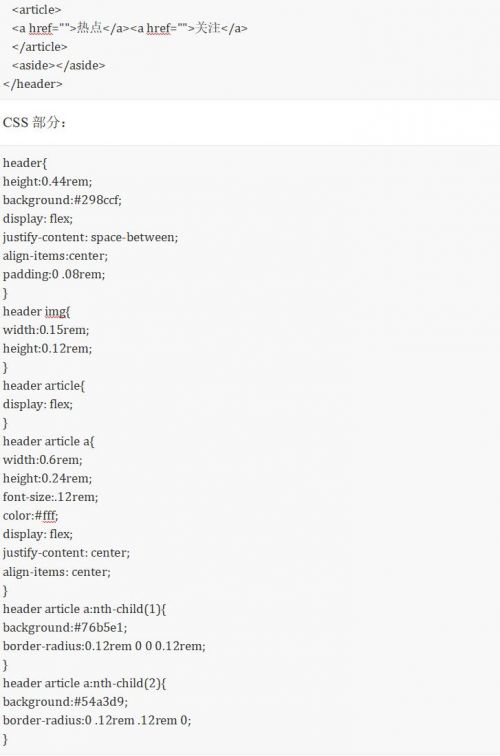
· 案例五、字體+圖標(biāo)


總結(jié):前端程序?qū)玫男∮褌儯蠹叶紩缘贸R?guī)的pc端頂部欄布局我常用的float屬性和px單位來實現(xiàn)布局,那移動端頂部欄設(shè)計需要需要適配不同的移動端設(shè)備,那如何適配不同的移動端設(shè)備窗口呢,上邊幾個案例代碼中,我們使用了flex布局和rem單位來實現(xiàn)移動端頂部欄布局,flex布局和rem可以很好適配不同移動端設(shè)備窗口。更多關(guān)于IT前端培訓(xùn)的問題,歡迎咨詢千鋒教育在線名師。千鋒教育擁有多年IT培訓(xùn)服務(wù)經(jīng)驗,采用全程面授高品質(zhì)、高體驗培養(yǎng)模式,擁有國內(nèi)一體化教學(xué)管理及學(xué)員服務(wù),助力更多學(xué)員實現(xiàn)高薪夢想。




















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號