如何在React項目中使用ECharts圖表庫?在項目的開發(fā)中,對于我們前端開發(fā)人員而言,總是無法避免需要對數據進行可視化分析和設計的需求。但事實上,如果單純的依靠Html5 Canvas想要快速地創(chuàng)建簡潔,美觀,炫酷的可視化作品難度極大且可維護性差。而現如今隨著技術的迭代更新發(fā)展,已經出現很多可靠,易用,操作便捷,可交互,跨平臺的一些可視化解決方案如ECharts,HighCharts,,Chart.js等。于是在本文中,我們以ECharts為例,來嘗試將可視化解決方案應用于React-當前最流行的前端框架之一。 因為React的性能優(yōu)越,靈活性高,而ECharts 的實用性和性能相比于其他競品都要略勝一籌,所以這兩種技術棧的使用需求還是比較旺盛,將Echarts應用到React項目中的場景也比較常見。
一、開發(fā)前準備
如果在原生的JS應用或者jQuery項目中,我們常用的方式就是直接去官網下載其核心js文件并導入我們的項目中使用,但是在React項目中,我們大可不必,由于React項目開發(fā)基于webpack做了二次封裝,而webpack又是基于 Node.js的前端項目部署打包工具,總而言之,React項目開發(fā)是在nodejs環(huán)境基礎上,所以可以直接利用npm包管理器將第三方工具模塊下載加入到項目中,并通過import引入對應的模塊到相關頁面中使用,不需要關心其中的細節(jié)。
具體操作流程

二、案例
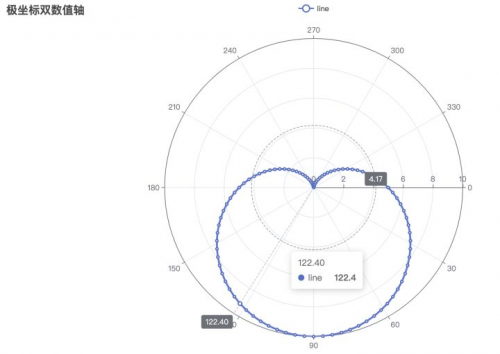
1、通過極坐標雙數值軸繪制愛心

最終實現效果
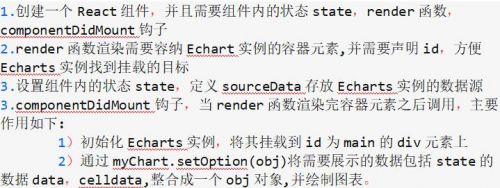
思路分析

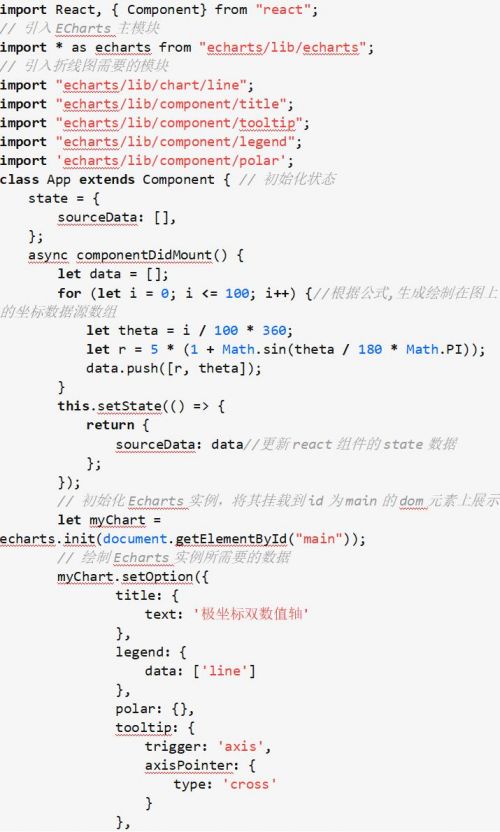
demo源碼


2、南丁格爾玫瑰圖實現數據展示
最終實現效果

思路分析

demo源碼


更多關于前端培訓的問題,歡迎咨詢千鋒教育在線名師,如果想要了解我們的師資、課程、項目實操的話可以點擊咨詢課程顧問,獲取試聽資格來試聽我們的課程,在線零距離接觸千鋒教育大咖名師,讓你輕松從入門到精通。




















 京公網安備 11010802030320號
京公網安備 11010802030320號