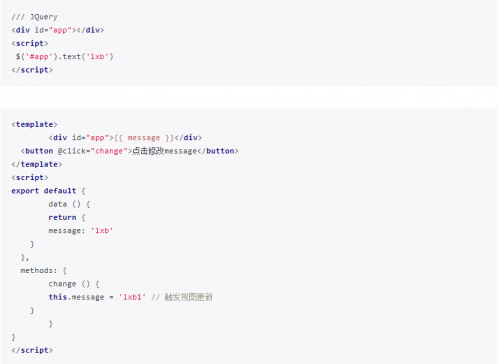
Vue區(qū)別于傳統(tǒng)的JS庫,例如JQuery,其中一個最大的特點就是不用手動去操作DOM,只需要對數(shù)據(jù)進行變更之后,視圖也會隨之更新。 比如你想修改div#app里的內(nèi)容:

在代碼層面上的最大區(qū)別就是,JQuery直接對DOM進行了操作,而Vue則對數(shù)據(jù)進行了操作,接下來我們通過分析源碼來進一步分析,Vue是如何做到數(shù)據(jù)驅(qū)動的,而數(shù)據(jù)驅(qū)動主要分成兩個部分依賴收集和派發(fā)更新。
數(shù)據(jù)驅(qū)動

在Vue初始化會執(zhí)行_init方法,并調(diào)用initState方法. initState相關(guān)代碼在src/core/instance/state.js下

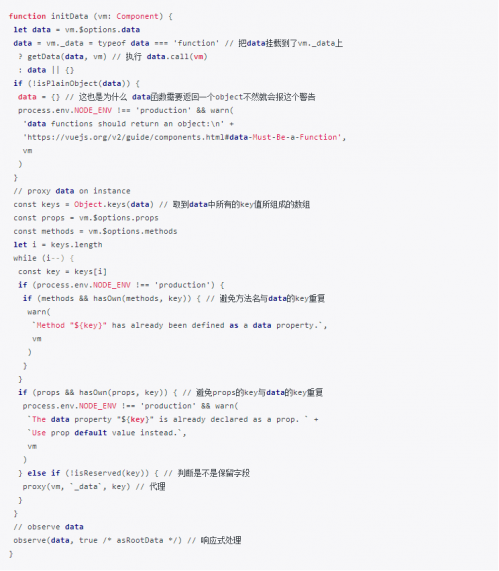
我們具體看看initData是如何定義的。

更多關(guān)于大數(shù)據(jù)培訓(xùn)的問題,歡迎咨詢千鋒教育在線名師,如果想要了解我們的師資、課程、項目實操的話可以點擊咨詢課程顧問,獲取試聽資格來試聽我們的課程,在線零距離接觸千鋒教育大咖名師,讓你輕松從入門到精通。



















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號