1、概念
Content-Type表示內容類型和字符編碼。內容類型也叫做MIME類型。是Internet Media Type,互聯網媒體類型。在互聯網上傳輸的數據有不同的數據類型,HTTP在傳輸數據對象時會為他們打上稱為MIME的數據格式標簽,用于區分數據類型。
請求頭中的content-type,就是 B端發給S端的數據類型描述 。即告訴服務器端,我給你傳的數據是某種類型的,服務器端針對不同類型的數據,做法當時是不相同的。就像,我們平時面對,人,豬,狗等不同類型的動物做法不同。見到狗,你得“汪汪汪”,見到人,你得說”您好“。
響應頭中的content-type,就是 S端發給B端的數據類型描述 。即告訴瀏覽器端,我給你發的是什么樣格式的數據,那么瀏覽器端針對不同類型的數據,處理方法不同。
2、語法格式:
不管是出現在請求頭還是響應頭里,都是鍵值對的方式。
content-type: 值
如:Content-Type: text/html; charset=utf-8。
解釋:如果在響應頭里,有Content-Type: text/html; charset=utf-8。表示,我服務器端給你客戶端響應的內容是html格式的內容,字符集是utf-8。
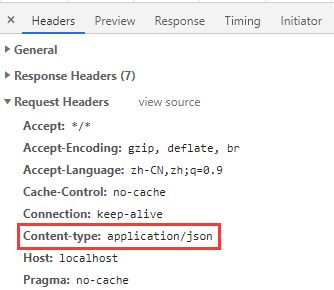
3、請求頭中常見的content-type
請求頭中的content-type在chrome瀏覽器的network里能夠看到。

1)、application/x-www-form-urlencoded
在使用表單提交時,請求方式是post時,form標簽的屬性entry=”application/x-www-form-urlencoded“(這也是默認值),請求頭中的content-type的值就是 application/x-www-form-urlencoded。同時,瀏覽器會自動把處于form標簽里的表單元素的內容組織成鍵值對的方式(key1=val1&key2=val2)。其中,鍵 就是每個表單元素的name屬性的值;值就是表單元素的value屬性的值。鍵和值都進行了URL的轉碼。并放到請求實體里面。(注意如果是中文或特殊字符如"/"、","、“:" 等會自動進行URL轉碼)。代碼示例如下:
<form method="POST" action="regSave.php" >
用戶名:<input type="text" name="username" /><br/>
密 碼:<input type="password" name="userpass" /><br/>
重復密碼:<input type="password" /><br/>
<input type="submit" value="注冊" />
</form>
如果使用ajax發送post請求,需要用 setRequestHeader();設置content-type。代碼如下:
XMLHttpRequest對象.setRequestHeader("Content-type","application/x-www-form-urlencoded");
2)、multipart/form-data
這個一般使用在文件上傳時。表單提交方式,請求方式是post,form標簽的屬性 entry="multipart/form-data",請求頭中的content-type的值是: multipart/form-data; boundary=----WebKitFormBoundarybi5XUwMxC7yc9s5a。既可以上傳文件等二進制數據,也可以上傳表單鍵值對,只是最后會轉化為一條信息。
<form action="/upload" enctype="multipart/form-data" method="post">
<input type=file name="fieldname" />
<input type="submit" value="上傳">
</form>
3)、application/json
這種格式(json格式)是目前在前后端分離開發場景中使用最多的的。前后端的數據交互使用json格式進行,可閱讀性好,簡介,方便。
這種格式一般用在發送ajax請求時,要么明確設置了 content-type 是application/json。要么,有的第三方庫默認是application/json。如下示例代碼:
XMLHttpRequest對象.setRequestHeader("Content-type","application/json");
4)、text/xml
這種格式(XML格式)是比較早的格式。現在用的比較少了,因為XML格式的數據被json的數據大,復雜。所以,基本上被淘汰了。
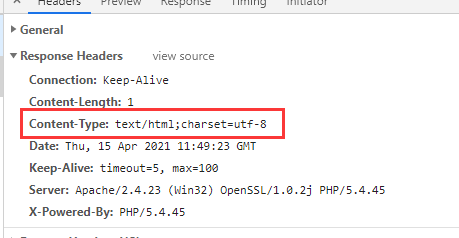
4、響應頭中的常見的content-type
響應頭中的content-type在chrome瀏覽器的network里能夠看到。

可以通過后端的響應對象進行設置,如php中的設置:
header("content-type:text/html;charset=utf-8");
1)、text/html : HTML格式
2)、text/plain :純文本格式
3)、application/json:json格式
4)、text/xml : XML格式
5)、image/gif :gif圖片格式
6)、image/jpeg :jpg圖片格式
7)、image/png:png圖片格式
8)、application/pdf:pdf格式
9)、application/msword : Word文檔格式
10)、application/octet-stream : 二進制流數據(如常見的文件下載)
5、前后端交互時,常用的content-type
application/json。
不管是前端給后端發送數據,還是后端給前端發送數據,最常用的類型就是application/json。
更多關于“前端培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒教育多年辦學,課程大綱緊跟企業需求,更科學更嚴謹,每年培養泛IT人才近2萬人。不論你是零基礎還是想提升,都可以找到適合的班型,千鋒教育隨時歡迎你來試聽。



















 京公網安備 11010802030320號
京公網安備 11010802030320號