大家知道哪些屬性在行內元素和塊元素中的應用有區別嗎?
## **下面給大家例舉一下:**
**1、text-indent 行內元素不起作用**
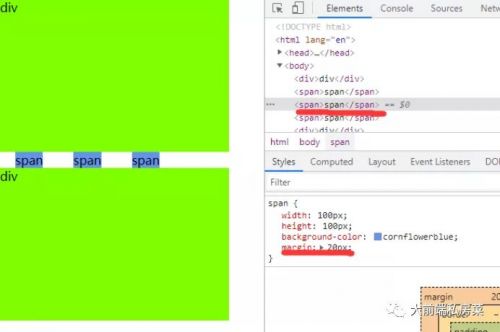
**2、margin、padding,border**
- a.margin只能夠設置水平方向的邊距,即:margin-left和margin-right 設置margin-top和margin-bottom無效;

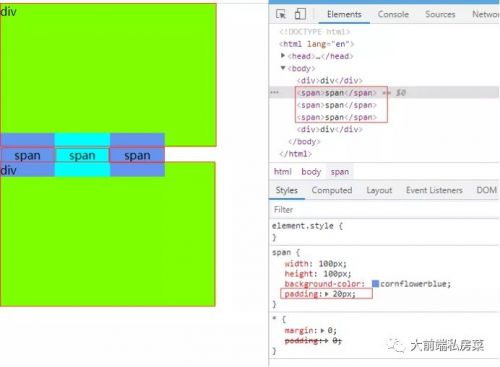
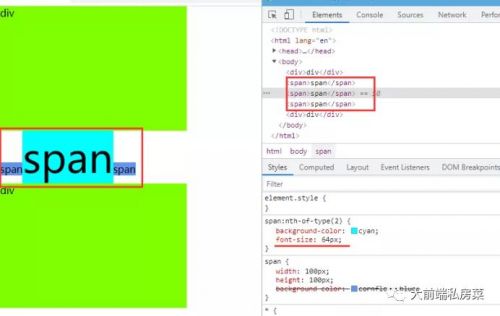
- b.padding在加上邊框及背景,可以看出視覺上有變化,但不能實際將其他元素內容推開;

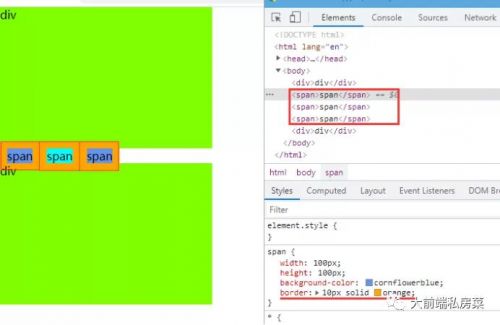
- c.Border也是只能起到視覺作用,不能將其他元素內容推開;

**3、Clear:left/right,行內元素不起作用**
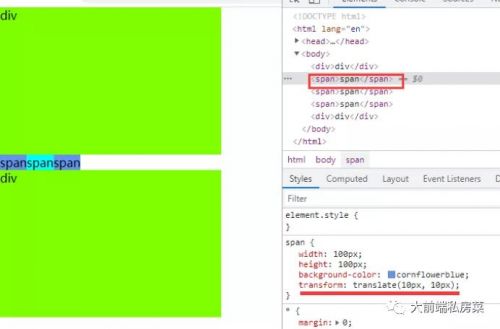
**4、transform不起作用**

**5、對齊問題**

元素對齊會受里面內容的大小影響,可以轉換元素類型或者將元素進行浮動。
## **解決方法:**
**元素類型轉換**
- a.display:block/inline-block
- b.float:left/right 可以將行內元素自動轉換為塊元素
- c.定位:absolute/fixed 可以將行內元素自動轉換為塊元素
- d.flex 作為flex中的項目,行內元素可以自動轉換為塊元素
更多關于web培訓的問題,歡迎咨詢千鋒教育在線名師。千鋒教育擁有多年IT培訓服務經驗,采用全程面授高品質、高體驗培養模式,擁有國內一體化教學管理及學員服務,助力更多學員實現高薪夢想。





















 京公網安備 11010802030320號
京公網安備 11010802030320號