在面試的時候,當面試官問我們為什么要使用flex布局的時候,首先我們得先明白一點,問這個問題面試官到底想要了解什么?簡單的回答”好用“肯定是不行的,任何方案和技術的出現都是為了彌補之前的缺陷,所以相比傳統的布局方案存在的痛點,flex布局肯定有存在的優勢和價值。所以接下來我們得說傳統的布局是怎樣的形式,然后使用了flex布局又是什么樣的形式。
布局的傳統解決方案,基于盒子模型,依賴 display,position,float 等屬性。它對于那些特殊布局非常不方便。
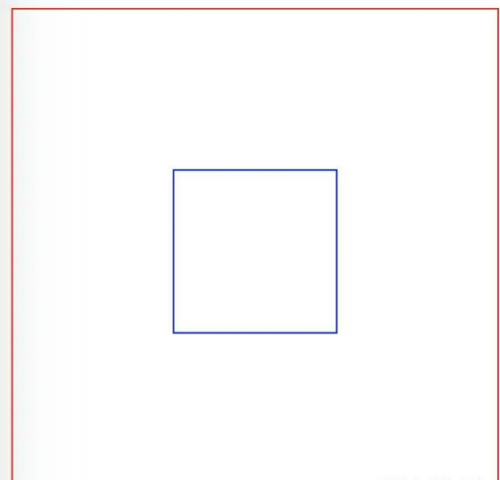
比如,垂直居中就不容易實現。我們可能要 position + transform 才能配合完成。

```text
<div class="wrap">
<div class="box"></div>
</div>
.wrap {
width: 300px;
height: 300px;
border: 1px solid red;
position: relative;
}
.box {
height: 100px;
width: 100px;
border: 1px solid blue;
position: absolute;
left: 50%;
top: 50%;
transform: translate3d(-50%, -50%, 0);
}
```
新的方案flex布局,可以簡便、完整、響應式地實現各種頁面布局。
使用了flex布局的盒子模型設置垂直居中就非常簡單了,只需要設置 align-items:center; 屬性。
```text
.wrap {
width: 300px;
height: 300px;
border: 1px solid red;
display:flex;
justify-content:center;
align-items:center;
}
.box {
height: 100px;
width: 100px;
border: 1px solid blue;
}
```
Flex 是 Flexible Box 的縮寫,意為"彈性布局",用來為盒狀模型提供最大的靈活性。
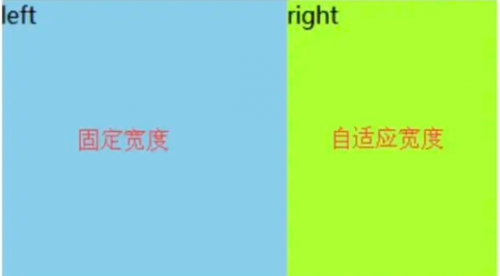
**兩欄布局**
如果我們需要實現頁面兩欄布局的效果,一欄固定寬度,一欄自適應。

**方法1**
左側 float:left,右側 margin-left。
```text
.left { float: left; width: 200px; }
.right { margin-left: 200px; }
```
浮動的元素是在頁面中脫離文檔流,沒有了自己的位置,說以后面的元素被浮動的元素覆蓋,通過margin或者padding撐開。
**方法2**
左側 float:left,右側 overflow:hidden。
```text
.left { float: left; width: 200px; }
.right { overflow: hidden; }
```
還可以通過 overflow: hidden; 清除浮動。
**方法3**
利用定位 position
```text
.wrap { position : relative; }
.left { width: 200px; }
.right { position: absolute; top: 0; left: 200px; }
```
**方法4**
利用彈性布局 flex
```text
.wrap { display: flex; }
.left { width: 200px; }
.right { flex: 1; }
```
**屬性**
問:**align-items和justify-content的區別
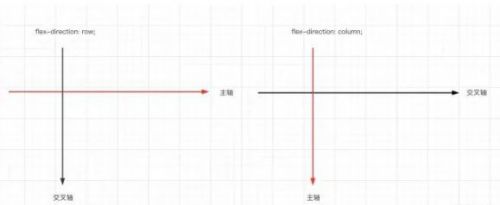
采用 Flex 布局的元素,稱為 Flex 容器(flex container),簡稱"容器"。容器默認存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。
flex-direction 屬性決定主軸的方向(也就是排列方向)。有4個屬性值可以設置。
- row(默認值):主軸為水平方向,起點在左端。
- row-reverse:主軸為水平方向,起點在右端。
- column:主軸為垂直方向,起點在上沿。
- column-reverse:主軸為垂直方向,起點在下沿。
注意:面試的時候不要說:水平方向是主軸,這樣不太準確,因為主軸可能是水平和垂直方向。因為 flex-direction 屬性決定主軸的方向。

- align-items 屬性定義項目在交叉軸上如何對齊。
- justify-content 屬性定義了項目在主軸上的對齊方式。
問:**flex:1;代表什么意思
flex 屬性是 flex-grow, flex-shrink 和 flex-basis 的簡寫,默認值為 0 1 auto。后兩個屬性可選。
flex-grow 屬性定義項目的放大比例,默認為0,即如果存在剩余空間,也不放大。如果所有項目的flex-grow屬性都為1,則它們將等分剩余空間(如果有的話)。如果一個項目的flex-grow屬性為2,其他項目都為1,則前者占據的剩余空間將比其他項多一倍。
flex-shrink 屬性定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小。如果所有項目的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小。
flex-basis屬性定義了在分配多余空間之前,項目占據的主軸空間。瀏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目的本來大小。
flex 屬性屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關值。
所以flex: 1表示的含義是等分剩余空間。
**- End -**
更多關于web培訓的問題,歡迎咨詢千鋒教育在線名師。千鋒教育擁有多年IT培訓服務經驗,采用全程面授高品質、高體驗培養模式,擁有國內一體化教學管理及學員服務,助力更多學員實現高薪夢想。





















 京公網安備 11010802030320號
京公網安備 11010802030320號