以下代碼,沒有使用模塊化的方式,使用的是CDN的方式。如果需要源代碼,請從這個地址下載:
```text
鏈接:https://pan.baidu.com/s/1s57mr5AE_ecWBFZ5TJTwqw 提取碼:f7x2
```
另外,這篇文章,主要是剖析**組件的初次渲染和重新渲染**。所以,其它部分不要太較勁。
### **一、react類組件和函數(shù)式組件重新渲染時的區(qū)別**
### **1、看現(xiàn)象:**
### **1)代碼(demo01)**
**類組件:**
```js
// 1、類組件
class ComClass extends React.Component {
constructor(props) {
super();
this.props = props;
console.log("類組件的構(gòu)造函數(shù)被調(diào)用了");
}
render() {
console.log("類組件的render被調(diào)用了");
return (
<div style={{ "backgroundColor": "pink" }}>
<h5 >我是類組件</h5>
<p>{this.props.name}</p>
</div>
);
}
}
```
**函數(shù)式組件:**
```js
// 2、函數(shù)式組件
function ComFn(props) {
console.log("函數(shù)式組件的函數(shù)被調(diào)用了");
return (
<div style={{ "backgroundColor": "skyblue" }}>
<h5 >我是函數(shù)式組件</h5>
<p>{props.name}</p>
</div>
);
}
```
**使用組件:**
```js
let name = "張三瘋";
function changeName() {
name = "張四瘋"
renderDom();
}
function renderDom() {
ReactDOM.render(
<div>
<button onClick={changeName} >修改</button>
<ComClass name={name} /><br />
<ComFn name={name} />
</div>, document.getElementById("box"));
}
renderDom();
```
### **2)運行:**
2.1)初次運行時,我們發(fā)現(xiàn)在控制臺中打印的內(nèi)容為:
```js
類組件的構(gòu)造函數(shù)被調(diào)用了
類組件的render被調(diào)用了
函數(shù)式組件的函數(shù)被調(diào)用了
```
2.2)當(dāng)點擊“修改”按鈕時,我們發(fā)現(xiàn)控制臺中打印的內(nèi)容為:
```js
類組件的render被調(diào)用了
函數(shù)式組件的函數(shù)被調(diào)用了
```
### **3)總結(jié)(敲黑板,重點):**
1、類組件重新渲染時,只調(diào)用了render
2、函數(shù)式組件重新渲染時,會調(diào)用函數(shù)整個本身(哈哈,不調(diào)用它也不行啊)
### **2、看原理:**
### **1)用原生的方式剖析:**
函數(shù)式組件的剖析:
```js
標(biāo)簽的方式使用函數(shù)式組件:
<ComFn name={name} />
基本上等價于:
{ComFn({name})} //組件的方式使用,就是在調(diào)用函數(shù)
```
類組件的剖析:
```js
標(biāo)簽的方式使用類組件:
<ComClass name={name} /><br/>
等價于
{new ComClass({name}).render()}
但是
這樣改了后,初次渲染沒有問題。當(dāng)點擊了“修改”按鈕時,不一樣了。
所以,類組件里,應(yīng)該是把new ComClass({name})實例化出來的對象,記錄起來了。所以,應(yīng)該等價于
1、定義一個對象,保存了new ComClass({name})
//在react里對類組件對象進(jìn)行了保存。
let comObj = new {new ComClass({name});
2、在渲染時,只是調(diào)用了類組件的render函數(shù)。
comObj.render();
```
即:最終代碼變成了如下:
### **2)代碼(demo02):**
類組件和函數(shù)式組件的代碼不用改變。
**使用組件**
```js
let name = "張三瘋";
//此處保存了類組件的實例化對象(這個只是模擬實現(xiàn),react內(nèi)部并不是這么簡單)
let comObj = new ComClass({name});
function changeName(){
name = "張四瘋";
comObj.props = {name}
renderDom();
}
function renderDom(){
ReactDOM.render(
<div>
<button onClick={changeName} >修改數(shù)據(jù)</button>
{/*此處用原生的方式使用組件*/}
{comObj.render()}
{ComFn({name})}
</div>, document.getElementById("box"));
}
renderDom();
```
### **3)運行:**
3.1)、初次運行時,我們發(fā)現(xiàn)在控制臺中打印的內(nèi)容為:
```js
類組件的構(gòu)造函數(shù)被調(diào)用了
類組件的render被調(diào)用了
函數(shù)式組件的函數(shù)被調(diào)用了
```
3.2)、當(dāng)點擊“修改”按鈕時,我們發(fā)現(xiàn)控制臺中打印的內(nèi)容為:
```js
類組件的render被調(diào)用了
函數(shù)式組件的函數(shù)被調(diào)用了
```
> 運行結(jié)果和組件的方式一樣。
### **二、看看組件里使用定時器,并且,重新渲染組件**
### **1、看現(xiàn)象**
### **1)代碼(demo03):**
**類組件:**
```js
// 1、類組件
class ComClass extends React.Component {
constructor(props) {
super();
this.props = props;
console.log("類組件的構(gòu)造函數(shù)被調(diào)用了");
}
showMessage = () => {
//在顯示props時(通過this訪問props),props里的內(nèi)容被改變了。
console.log('類組件: ' + this.props.name);
};
handleClick = () => {
// 分析問題:
// 1、3秒鐘后調(diào)用函數(shù)(通過 this 的方式調(diào)用)
setTimeout(this.showMessage, 3000);
};
render() {
console.log("類組件的render被調(diào)用了");
return (
<div style={{ "backgroundColor": "pink" }}>
<h5 >我是類組件</h5>
<p>name:{this.props.name}</p>
<input type="button" value="調(diào)用帶著定時器的函數(shù)" onClick={this.handleClick} />
</div>
);
}
}
```
**函數(shù)式組件:**
```js
// 2、函數(shù)式組件
function ComFn(props) {
console.log("函數(shù)式組件的函數(shù)被調(diào)用了");
//這個是閉包:
// 每調(diào)用一次父函數(shù)(ComFn),都會重新定義一個新的子函數(shù)。新的函數(shù)中保存著父函數(shù)新的形參
const showMessage = () => {
console.log('函數(shù)式組件: ' + props.name);
};
//這個是閉包:
//每調(diào)用一次父函數(shù)(ComFn),都會重新定義一個新的子函數(shù)。新的函數(shù)中保存著父函數(shù)新的形參
const handleClick = () => {
setTimeout(showMessage, 3000);
};
return (
<div style={{ "backgroundColor": "skyblue" }}>
<h5 >我是函數(shù)式組件</h5>
<p>name:{props.name}</p>
{/*先點擊這個按鈕,調(diào)用,第一次定義的 showMessage和handleClick*/}
<input type="button" value="調(diào)用帶著定時器的函數(shù)" onClick={handleClick} />
</div>
);
}
```
**使用組件:**
```js
let name = "張三瘋";
function changeName() {
name = "張四瘋"
renderDom();
}
function renderDom() {
ReactDOM.render(
<div>
<button onClick={changeName} >修改</button>
<ComClass name={name} /><br />
<ComFn name={name} />
</div>, document.getElementById("box"));
}
renderDom();
```

### **2)、運行:**
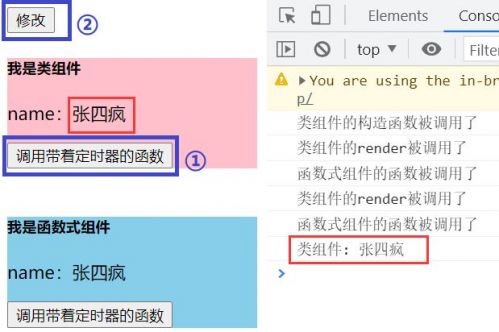
**2.1)類組件:**
點擊類組件的“調(diào)用帶著定時器的函數(shù)” 按鈕后,再點擊”修改“按鈕(**注意先后順序**)。我們發(fā)現(xiàn)了:界面上打印的和控制臺打印的是**一樣的**。這是**不對的**:因為,我點擊“調(diào)用帶著定時器的函數(shù)” 按鈕時,name的值是”張三瘋“,應(yīng)該打印”張三瘋“

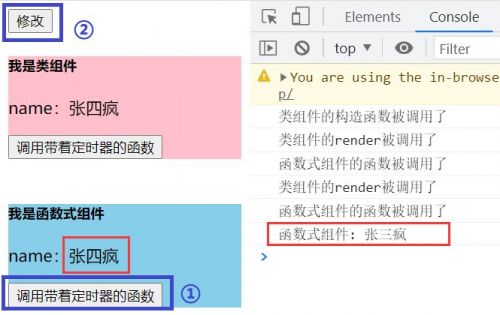
**2.2)函數(shù)式組件:**
點擊類組件的“調(diào)用帶著定時器的函數(shù)” 按鈕后,再點擊”修改“按鈕(**注意先后順序**)。我們發(fā)現(xiàn)了:界面上打印的和控制臺里打印的**不一樣**,這是**對的**:因為,我點擊“調(diào)用帶著定時器的函數(shù)” 按鈕時,name的值是”張三瘋“,應(yīng)該打印”張三瘋“

### **3)總結(jié)**
原因何在?以下文字要細(xì)細(xì)的品,如果品不出來,就結(jié)合上面的代碼,再看看。
類組件:
當(dāng)**類組件重新渲染**時,**只調(diào)用了render函數(shù)**。組件的this不變。等定時器到了時,讀取屬性的的值時,先通過this找到props。再通過props找到name。而此時,name的值,已經(jīng)發(fā)生了變化。所以,自然讀到的是新值“張四瘋” ,這個應(yīng)該好理解。
函數(shù)式組件:
(你必須對閉包是清楚的),當(dāng)**函數(shù)式組件重新渲染**時,**調(diào)用了函數(shù)**(組件),那么在函數(shù)式組件里的 函數(shù)(showMessage,handleClick)就會被重新定義,新定義的函數(shù)保存著父函數(shù)(組件)的新的形參和局部變量。而我們點擊“調(diào)用帶著定時器的函數(shù)”時,調(diào)用的是 第一次定義的showMessage,handleClick(這兩個函數(shù)里保存了父函數(shù)(組件)第一次傳入的形參和局部變量)。
其實,上面的代碼中,已經(jīng)做了注釋。我再次解釋后,如果不明白的話,看看下面的剖析原理的代碼。
### **2、看原理:**
### **1)用原生的方式剖析**
與第一大點的第二小點的“剖析原理”一樣:
函數(shù)式組件的剖析:
```js
標(biāo)簽的方式使用函數(shù)式組件:
<ComFn name={name} />
基本上等價于:
{ComFn({name})} //組件的方式使用,就是在調(diào)用函數(shù)
```
類組件的剖析:
```js
把new ComClass({name})實例化出來的對象,記錄起來了。
1、定義一個對象,保存了new ComClass({name})
//在react里對類組件對象進(jìn)行了保存。
let comObj = new {new ComClass({name});
2、在渲染時,只是調(diào)用了類組件的render函數(shù)。
comObj.render();
```
### **2)代碼(demo04):**
類組件和函數(shù)式組件的代碼不用變(同第二大點的第一小點:組件里使用定時器,并重新渲染組件)。
**使用組件:**
這個代碼等同于第一大點的第二小點。
```js
let name = "張三瘋";
let comObj = new ComClass({ name });
function changeName() {
name = "張四瘋";
comObj.props = { name }
renderDom();
}
function renderDom() {
ReactDOM.render(
<div>
<button onClick={changeName} >修改</button>
{comObj.render()}
{ComFn({name})}
</div>, document.getElementById("box"));
}
renderDom();
```
### **三、為什么react現(xiàn)在更推薦函數(shù)式組件**

React的核心理念之一就是,**界面應(yīng)當(dāng)是數(shù)據(jù)的不同形式的簡單投影**。**相同的輸入應(yīng)該產(chǎn)生相同的輸出**。而函數(shù)式組件的寫法,使用閉包的特性,顯然符合這一理念:每個閉包里保存在父函數(shù)的當(dāng)前形參(props)和局部變量。而類組件里,由于,每次讀取數(shù)據(jù),要根據(jù)this指針去讀取,那必然不會讀取到屬于自己當(dāng)前狀態(tài)的值。而是更新后的最新的值。
### **四、補充:類組件如何解決以上問題呢:**
其實還是利用了閉包。
### **看類組件的代碼修改(demo05):**
```js
//修改類組件里的showMessage 和 handleClick 函數(shù)。
showMessage = (name) => {
console.log('類組件: ' + name);
};
handleClick = () => {
let name = this.props.name;
//此處:
//1 、()=>this.showMessage(name)是閉包。父函數(shù)是handleClick,
//2、閉包會把當(dāng)前的局部變量name持有,然后,調(diào)用 showMessage(name)時,把name的值傳入showMessge里
setTimeout(()=>this.showMessage(name), 3000);
};
```
### **五、類組件和函數(shù)式組件區(qū)別:**
在react的模式和開發(fā)思維上,函數(shù)組件和類組件還是有區(qū)別的。
1、各自的特點:
1)類的組件主要是面向?qū)ο缶幊蹋墙⒃诶^承之上,它的生命周期等核心概念的特點 2)函數(shù)組件主要是函數(shù)式編程,無副作用,并且在引用的時候透明的特點
2、使用場景:
因為兩者主打的特點不一樣,所以在使用場景上自然就存在一些差異了: 如果組件依賴生命周期,并且它的設(shè)計上需要繼承的特性,我們在選擇上更傾向類組件會更合適一點
由于HOOK的推出,逐漸降低了生命周期的概念,那么函數(shù)組件可以更好的取代類組件的開發(fā),而且官方也推崇“組合優(yōu)于繼承”的思想,所以類組件的優(yōu)勢也在慢慢的淡出。更多關(guān)于web培訓(xùn)的問題,歡迎咨詢千鋒教育在線名師。千鋒教育擁有多年IT培訓(xùn)服務(wù)經(jīng)驗,采用全程面授高品質(zhì)、高體驗培養(yǎng)模式,擁有國內(nèi)一體化教學(xué)管理及學(xué)員服務(wù),助力更多學(xué)員實現(xiàn)高薪夢想。





















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號