**緣起**
作為前端開發者目前使用最廣泛的編程語言 JavaScript,也是有很多的缺點的!大家都直到 JavaScript 是一個弱類型的編程語言,這就造成了一問題,一個變量到底是什么類型的,只能到到程序運行的時候才只能確定!導致我們在寫碼的時候經常遇到一些關于變量類型的錯誤!并且當我們使用 vscode 寫代碼的時候,使用別人提供的 api,代碼提示工具提示的非常好,而我們自己使用 js 編寫一些函數的時候,往往確發現代碼提示的不是很友好!今天我們來學習使用 jsDoc 來解決這個問題。
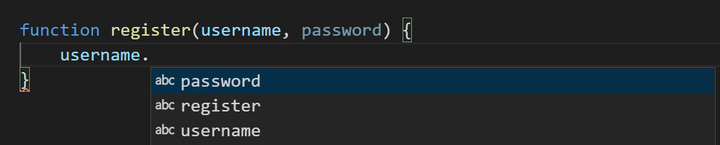
先看下圖:

我們使用vscode 編寫函數過程中,函數的形參是一個字符串,我們在寫代碼的時候vscode 并不知道形參的類型,導致我們在寫代碼的時候并不會得到很好的代碼提示!
## jsDoc
這個時候我們可以使用jsDoc來解決這個問題,vscode內置了jsDoc,我們只需要在函數上面輸入/** 然后就會提示,然后直接按回車就好!
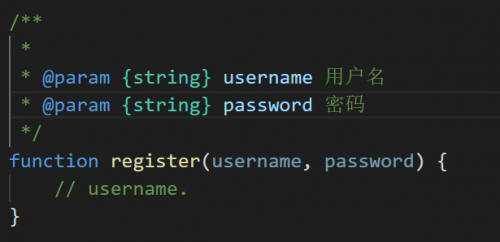
如下圖:

此時,我們再使用username

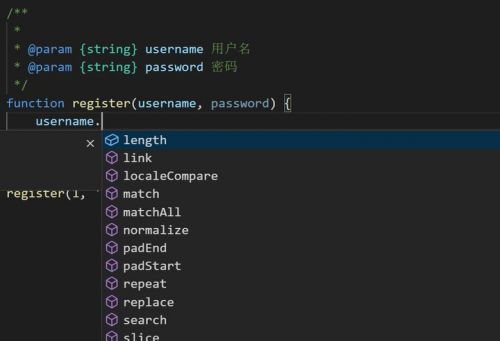
就能看到所有的方法就能提示出來了,因為我們jsDoc生成的注釋里面,執行的username參數的類型。
## 什么是jsDoc
jsDoc,顧名思義,jsDoc是一個用于JavaScript的API文檔生成器,類似于Javadoc或phpDocumentor。他可以將文檔注釋直接添加到源代碼中,就在代碼本身旁邊。JSDoc工具可以將掃描源代碼并為您成一個HTML文檔網站。
JSDoc注釋通常應該放在代碼被記錄之前。為了被JSDoc解析器識別,每個注釋必須以/**序列開頭!
## 最簡單的文檔描述
```text
/** 這是foo 函數的描述信息. */
function foo() {
}
```
添加文檔描述很簡單,只需在文檔注釋中鍵入所需的內容就可以。
也可以使用特殊的JSDoc標簽來提供更多信息。例如,如果函數是類的構造函數,則可以通過添加@constructor標記來指示這一點。
```text
/**
* 表示一本書
* @constructor
*/
function Book(title, author) {
}
```
## 使用jsDoc標簽添加更多信息
```text
/**
* 表示一本書
* @constructor
* @param {string} title - 書的標題.
* @param {string} author - 書的作者.
*/
function Book(title, author) {
}
```

## param {string} title
這句話相當于給參數title增加了一個string類型!
這個類型是可以 string 、number、 boolean等基礎數據類型!也可以是是個復雜數據類型。
## param {object} title
```text
/**
*
* @param {Object} book
* @param {string} book.title
* @param {string} book.author
*/
function buyBook(book) {
}
```

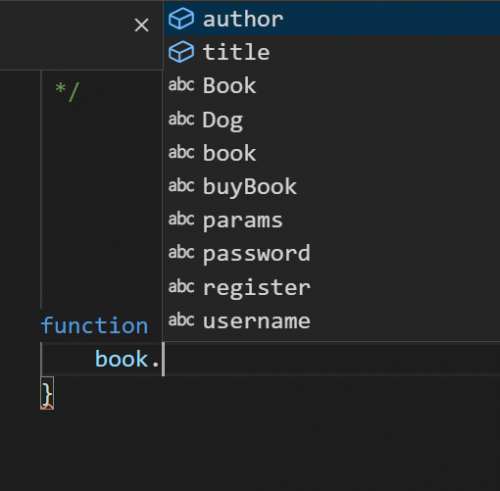
這樣我們在使用book的使用就會提示出所有的屬性和方法!
不過這樣我們在每個函數內部都使用到了book的時候,都得在注釋里面寫三句話,使用起來就比較麻煩!
## @typedef和@property
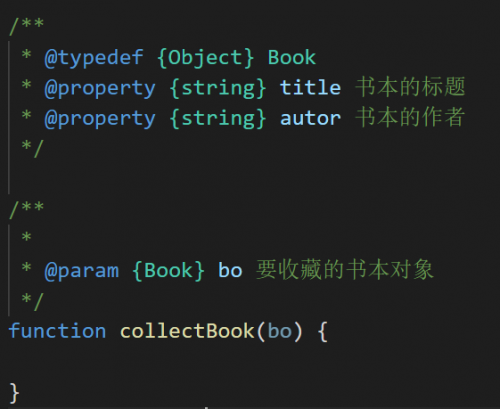
我們可以使用@typedef`和`@property 定義一個類型,然后在其他地方使用

## @return
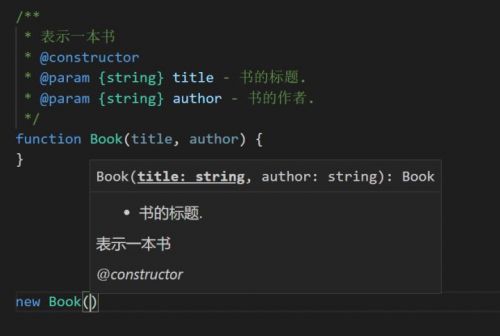
當我們使用Book這個構造函數的時候,就會提示如下內容,并且在編寫代碼的時候vscode能自動識別title和author的類型,并且能提示對應的類型的方法!提示的最后面有個 :Book,這個提示是vscode自動識別出來函數的返回值!我們也可以使用@return 指定返回值的類型!
該標簽就是用來指定函數的返回值,用法與`@param`類型,并且基本上這兩個都會同時出現,與`@param`的區別在于,因為`@return`只會有一個,所以不會像前者一樣還需要指定參數名。
```text
/**
* @return {number} 描述
*/
function test () { }
```
## Promise 類型的返回值處理
```text
// 函數返回 Promise 實例的情況可以這么指定類型
/**
* @return {Promise<number>}
*/
function testPromise () {
return new Promise((res) => {
res(1)
})
}
```
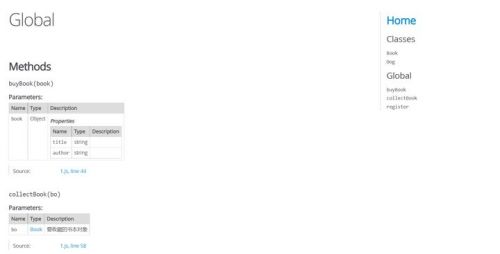
## 生成一個網站
使用jsDoc編寫注釋,也可以生成一個網站,網站內容是提取注釋的內容

先全局安裝jsDoc:
```text
npm install jsdoc -g
```
然后輸入命令:
```text
jsdoc book.js
```
使用jsDoc來注釋代碼,帶來的好處就是,維護者能夠很清晰的看出函數的作用和參數的類型,做到代碼即文檔。可以不用寫那么多的注釋!
在日常開發時,結合vscode的自動補全、動態提示功能,一定能讓我們開發效率大大提升!更多關于“web前端培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒已有十余年的培訓經驗,課程大綱更科學更專業,有針對零基礎的就業班,有針對想提升技術的提升班,高品質課程助理你實現夢想。





















 京公網安備 11010802030320號
京公網安備 11010802030320號