### **問題背景及描述**
在我們開發的時候,經常會遇得到一些網站,頭部和尾部一毛一樣,這樣頭部尾部相同的網站,怎么都不可能把頭部和尾部重新書寫一遍吧,不僅浪費時間還顯示的是自己的網站代碼重復率比較多,顯示自己沒有水平。
所以需要我們經常會把這樣重復的頭部和尾部都單獨提出來,制作成一個獨立的網頁,然后通過**iframe框架**進行引入。如果公共頭部中有對應的一級導航和二級菜單導航的胡被遮住這可怎么解決呢?
各種網站和各種公眾號上面方法使用了js,但是js比較麻煩,并且代碼粘貼下來使用的時候會出現問題,跑不起來,接下來由我提供給你們一個簡單快速高效的解決問題辦法。那叫一個so easy;并且關鍵代碼也給出了注釋喲,值得你來查看。
### **問題代碼**
### (一)公共頭部----帶有二級菜單
### HTML源碼
```html
<!-- 這里是頭部logo區域 -->
<div class="box">這里是logo</div>
<!-- 通欄和導航 -->
<div class="layout">
<ul>
<li>你好
<ul>
<li>你好1</li>
<li>你好2</li>
<li>你好3</li>
</ul>
</li>
<li>我好
<ul>
<li>我好1</li>
<li>我好2</li>
<li>我好3</li>
<li>我好4</li>
</ul>
</li>
<li>大家好
<ul>
<li>大家好1</li>
<li>大家好2</li>
</ul>
</li>
<li>勇哥
<ul>
<li>勇哥1</li>
<li>勇哥2</li>
<li>勇哥3</li>
</ul>
</li>
<li>真的
<ul>
<li>真的1</li>
<li>真的2</li>
<li>真的3</li>
<li>真的4</li>
<li>真的5</li>
</ul>
</li>
<li>很帥
<ul>
<li>真的1</li>
<li>真的2</li>
<li>真的3</li>
<li>真的4</li>
<li>真的5</li>
</ul>
</li>
<li>好帥啊
<ul>
<li>真的1</li>
<li>真的2</li>
<li>真的3</li>
<li>真的4</li>
<li>真的5</li>
</ul>
</li>
<li>太帥了
<ul>
<li>真的1</li>
<li>真的2</li>
<li>真的3</li>
<li>真的4</li>
<li>真的5</li>
</ul>
</li>
<li>真的哦
<ul>
<li>真的1</li>
<li>真的2</li>
<li>真的3</li>
<li>真的4</li>
<li>真的5</li>
</ul>
</li>
<li>結束了
<ul>
<li>真的1</li>
<li>真的2</li>
<li>真的3</li>
<li>真的4</li>
<li>真的5</li>
</ul>
</li>
</ul>
</div>
```
### CSS源碼
```css
<style>
*{margin:0;padding:0}
ul{list-style:none}
a{text-decoration: none;}
img{vertical-align: middle;}
.box{
width:1000px;
height:100px;
background-color: pink;
margin:0 auto;
font-size:50px;
font-weight: bold;
text-align: center;
line-height: 100px;
}
.layout{
height:60px;
background-color:cornflowerblue;
}
.layout>ul{
width: 1000px;
margin: 0 auto;
height:60px;
}
.layout>ul>li{
font-size:14px;
float: left;
width:100px;
text-align: center;
line-height: 60px;
border-right:1px dashed white;
box-sizing: border-box;
color:white
}
.layout>ul>li:last-child{
border-right:0px
}
.layout>ul>li>ul{
background-color: pink;
color:white;display: none;
}
.layout>ul>li:hover>ul{
display: block;
position: relative;
}
/* 取消滾動條 */
::-webkit-scrollbar{
display: none;
}
</style>
```
效果:

### (二)公共主體----需要引入頭部
HTML源碼
```html
<!-- 引入頭部 -->
<iframe id="one" src="01-header.html" frameborder="0" width="100%" height="160px"frameborder="0"></iframe>
<!-- 獨立主體 -->
<div class="tip" wmode="transparent">
我是獨立的頁面主體部分
</div>
<!-- 引入尾部 -->
<iframe src="03-footer.html" frameborder="0" frameborder="0" width="100%" height="100px"frameborder="0"></iframe>
```
CSS源碼
```css
*{margin:0;padding:0}
.tip{
height:500px;
background-color: yellowgreen;
text-align: center;
line-height: 500px;
font-size:80px;
font-weight:bold;
}
/*取消3像素間距*/
iframe{vertical-align: middle;}
/*取消滾動條*/
::-webkit-scrollbar{
display: none;
}
```
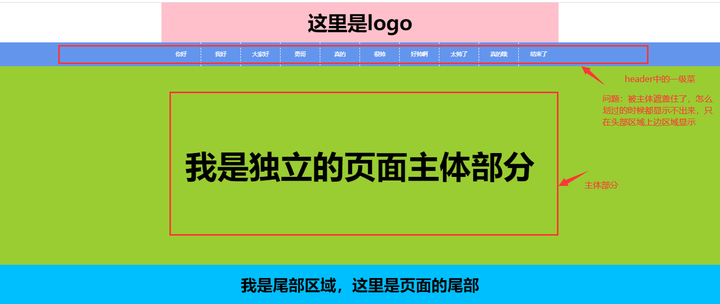
效果:

### 問題所在
描述:引入公共的頭部之后,二級菜單,被主體區域內容給遮蓋住了,使用js實現起來也是非常的困難的;
解決問題:描述如下
將在主體引入的頭部頁面中,引入的順序改變一下,放在主體的后面;放在主體后面的話加載順序就會出現問題,主體就會顯示在主體后面。那如何調整順序問題呢?使用固定定位,定位在引入頁面的最上面,但是定位后也會把布局遮蓋住,如何解決遮蓋主體的問題呢,就是需要給主體添加margin-top;來解決問題,這樣二級菜單就能顯示出來了
修改后的主體代碼:HTML
```html
<!-- 獨立主體 -->
<div class="tip" wmode="transparent">
我是獨立的頁面主體部分
</div>
<!-- 引入頭部 -->
<iframe id="one" src="01-header.html" frameborder="0" width="100%" height="160px"frameborder="0"></iframe>
<!-- 引入尾部 -->
<iframe src="03-footer.html" frameborder="0" frameborder="0" width="100%" height="100px"frameborder="0"></iframe>
```
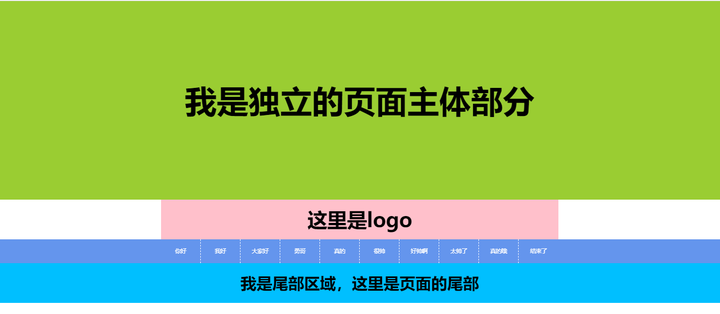
效果:加載順序

修改代碼:CSS
```css
<style>
*{margin:0;padding:0}
.tip{
height:500px;
background-color: yellowgreen;
text-align: center;
line-height: 500px;
font-size:80px;
font-weight:bold;
/*修改的代碼*/
margin-top:160px
}
iframe{vertical-align: middle;}
::-webkit-scrollbar{
display: none;
}
/*修改的代碼*/
#one{
position:fixed;
top:0px;
width:100%;
height:500px;
}
</style>
```
效果:

以上就是:通過HTML和CSS來解決,iframe二級菜單被遮住的效果:關鍵代碼就是調整順序,和添加定位。
更多關于“web前端培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒已有十余年的培訓經驗,課程大綱更科學更專業,有針對零基礎的就業班,有針對想提升技術的提升班,高品質課程助理你實現夢想。





















 京公網安備 11010802030320號
京公網安備 11010802030320號