## **GRID布局**
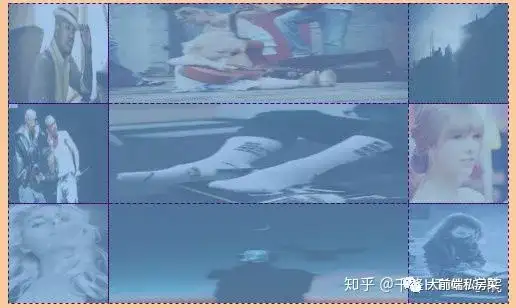
它將網頁劃分成一個個網格,可以任意組合不同的網格,做出各種各樣的布局
Grid 布局與 Flex 布局有一定的相似性,都可以指定容器內部多個項目的位置。但是,它們也存在重大區別。
Flex 布局是軸線布局,只能指定"項目"針對軸線的位置,可以看作是一維布局。
Grid 布局則是將容器劃分成"行"和"列",產生單元格,然后指定"項目所在"的單元格,可以看作是二維布局。

## **GRID布局預熱**
- 容器和項目
```text
```
- 行和列

容器里面的水平區域稱為"行",垂直區域稱為"列"。
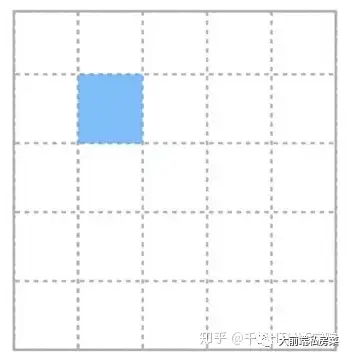
- 單元格

行和列的交叉區域,稱為"單元格"。
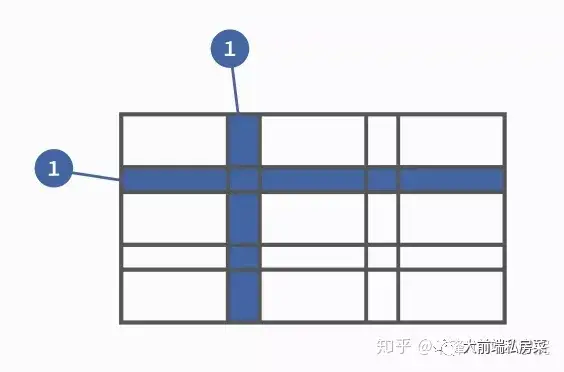
- 網格線

劃分網格的線,稱為"網格線"。水平網格線劃分出行,垂直網格線劃分出列。
## **GRID屬性**
**容器屬性:添加在容器元素**
1、啟動網格布局
```html
display:grid
/*
屬性值:
grid 為塊狀網格容器 (容器自上而下排列)
line-grid 為內聯網格容器(容器橫向排列)
*/
```
2、劃分行和列
```html
grid-template-columns:
grid-template-rows:
```
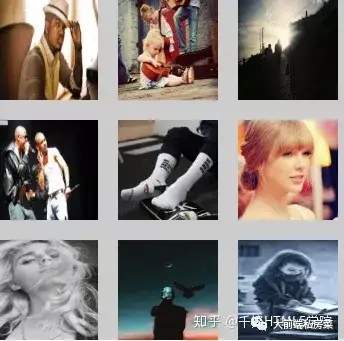
- 屬性值:絕對大小(根據列數或者行數確定值的個數) 例:200px 200px 200px
```html
grid-template-columns:200px 200px 200px
grid-template-rows:200px 200px 200px
```

- 屬性值:百分比(根據列數或者行數確定值的個數) 例:33.33% 33.33% 33.33%
```html
grid-template-columns:33.33% 33.33% 33.33%
grid-template-rows:33.33% 33.33% 33.33%
```

- 功能函數:repeat()
```html
repeat(參數1,參數2)
/*
參數1 : 重復的次數
參數2 : 重復的數值或者重復的模式
eg:
grid-template-columns:repeat(3,33.33%);
等同
grid-template-columns:33.33% 33.33% 33.33%
*/
```
- auto-fill關鍵字( 自動填充 )
```html
grid-template-columns:repeat(auto-fill,33.33%);
/*
當項目寬高固定,容器不固定的情況下,自動填充網格列數
*/
```

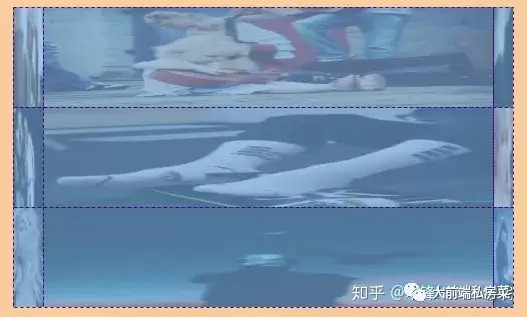
- fr關鍵字(列寬片段)
為了方便表示比例關系,網格布局提供了fr關鍵字(fraction 的縮寫,意為"片段")。如果兩列的寬度分別為1fr和2fr,就表示后者是前者的兩倍。
```html
grid-template-columns:1fr 3fr 1fr;
grid-template-rows:repeat(3,100px);
```

- minmax() 功能函數
```html
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
/*
minmax(100px, 1fr)表示列寬不小于100px,不大于1fr
*/
```
- auto 關鍵字 自動填充
```html
grid-template-columns:30px auto 20px;
grid-template-rows:repeat(3,100px);
```

- 網格線名稱
```html
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
/*
指定網格布局為3行x3列,因此有4根垂直網格線和4根水平網格線。方括號里面依次是這八根線的名字。
*/
```
3、設置行間距 || 列間距
```html
grid-row-gap:20px /* 行間距 */
grid-column-gap:20px /* 列間距 */
grid-gap:30px 30px /* 復合式寫法 */
/*注:新版本已經省略 grid- 前綴 row-gap \ column-gap \ gap*/
```

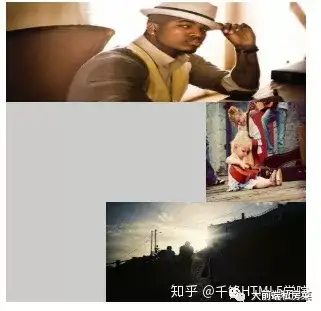
4、指定"區域"(area),一個區域由單個或多個單元格組成。
```html
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
/*
將整個網格容器分為9個區域,每個區域對應一個單元格
通過grid-area 指定項目名稱。
*/
display:grid;
grid-template-columns:repeat(3,100px);
grid-template-rows:repeat(3,100px);
grid-template-areas: 'a a a'
'. . b'
'. c c';
```

5、規劃子元素放置的順序(默認為先排行后排列)
```html
grid-auto-flow: column | row;
/*
row dense和column dense。
這兩個值主要用于,某些項目指定位置以后,剩下的項目怎么自動放置。
*/
```
6、設置單元格內容在單元格內 水平 | 垂直 的對齊方
```html
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
place-items: /*復合式寫法*/
/*
start:對齊單元格的起始邊緣。
end:對齊單元格的結束邊緣。
center:單元格內部居中。
stretch:拉伸,占滿單元格的整個寬度(默認值)。
*/
```

7、設置整個內容區域在容器里面的水平 | 垂直 對齊方式
```html
justify-content:start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
place-content: /* 復合式寫法 */
/*
start - 對齊容器的起始邊框。
end - 對齊容器的結束邊框。
center - 容器內部居中。
stretch - 項目大小沒有指定時,拉伸占據整個網格容器。
space-around - 每個項目兩側的間隔相等。所以,項目之間的間隔比項目與容器邊框的間隔大一倍。
space-between - 項目與項目的間隔相等,項目與容器邊框之間沒有間隔。
pace-evenly - 項目與項目的間隔相等,項目與容器邊框之間也是同樣長度的間隔。
*/
```

## **項目屬性:添加在子元素上面**
1、指定項目的四個邊框,分別定位在哪根網格線。
```html
grid-column-start
grid-column-end
grid-row-start
grid-row-end
/*
grid-column-start屬性:左邊框所在的垂直網格線
grid-column-end屬性:右邊框所在的垂直網格線
grid-row-start屬性:上邊框所在的水平網格線
grid-row-end屬性:下邊框所在的水平網格線
*/
grid-column-start:1;
grid-column-end:3;
grid-row-start: 2;
grid-row-end:4;
```

2、grid-column , grid-row
grid-column屬性是grid-column-start和grid-column-end的合并簡寫形式 grid-row屬性是grid-row-start屬性和grid-row-end的合并簡寫形式。
```html
grid-column: 1 / 3;
grid-row: 1 / 2;
```
**- End -**
更多關于“html5培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒已有十余年的培訓經驗,課程大綱更科學更專業,有針對零基礎的就業班,有針對想提升技術的提升班,高品質課程助理你實現夢想。
























 京公網安備 11010802030320號
京公網安備 11010802030320號