小伙伴們,對于省略號呢,咱們前端攻城獅的實現方法可就是多種多樣了,那接下來呢我就給你羅列一下如果用css書寫這些特殊效果,來一起看看吧~~~
### **1.單行文本超出顯示省略號**
效果圖:

實現代碼:
HTML部分
```html
使用css實現單行省略號
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsam ipsaexplicabo quos sapiente ea error, mollitia necessitatibus animi facere rem non sed velit aperiam laboriosamdebitis. Quae deleniti doloremque nisi.
```
CSS部分
```css
h3 {
padding-left: 10px;
}
.a1 {
text-decoration: none;
color: #000;
padding-left: 20px;
}
.box1 {
height: 40px;
line-height: 40px;
background-image: linear-gradient(white, gray);
box-shadow: 0 0 2px 2px rgb(148, 145, 145);
box-sizing: border-box;
/* 單行顯示省略號 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
```
注:此案例為京東首頁的部分切圖,此時的省略號可以用上述代碼實現
### **2.多行顯示省略號**
效果圖:

HTML部分
```html
使用css實現三行之后顯示省略號
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Fugit dicta laudantium aspernatur illo id, beatae mollitia magnam, laboriosam cupiditate harum veritatis ullam delectus adipisci quasi, laborum ipsum quis est molestiae.
```
CSS部分
```css
h3 {
padding-left: 10px;
}
.a1 {
text-decoration: none;
color: #000;
padding-left: 20px;
}
.box2 {
height: 60px;
line-height: 30px;
background-image: linear-gradient(white, gray);
box-shadow: 0 0 2px 2px rgb(148, 145, 145);
overflow: hidden;
/* 三行顯示省略號 */
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
```
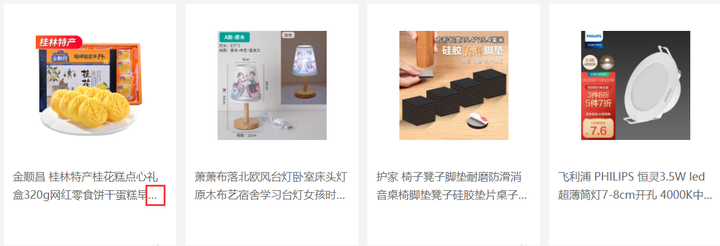
實際案例應用場景說明:

注:此時明顯是折行后在第二行多余的部分顯示省略號,那由于內容不固定字數不固定,所以需要動態設置,那么就應用到了上述的多行顯示省略號的方法
### **3.內容中間顯示省略號(方法一)**
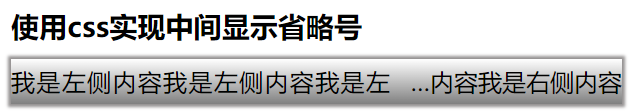
效果圖:

HTML部分
```html
使用css實現中間顯示省略號方法一
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Commodi perferendis iste sit! Et quos aspernatur suscipit ab qui? Cumque debitis fugiat ab fugit repudiandae, vel eius error nisi minus全文
```
css部分
```css
.box3 {
/* height: 120px; */
line-height: 30px;
background-image: linear-gradient(white, gray);
box-shadow: 0 0 2px 2px rgb(148, 145, 145);
}
.box3 span::after {
content: '......';
}
```
實際案例應用場景說明:

### **4.內容中間顯示省略號(方法二)**
效果圖:

HTML部分
```html
使用css實現中間顯示省略號方法二
我是左側內容我是左側內容我是左側內容
```
css部分
```css
.box4 {
height: 30px;
line-height: 30px;
background-image: linear-gradient(white, gray);
box-shadow: 0 0 2px 2px rgb(148, 145, 145);
}
.box4 .span1 {
float: left;
width: 62%;
height: 30px;
line-height: 30px;
overflow: hidden;
}
.box4 a {
color: #000;
}
.box4 .span2::before {
content: attr(title);
width: 38%;
float: right;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
direction: rtl;
}
/* 優化兩個span中間的間距 */
.box4 {
text-align: justify;
}
```
實際案例應用場景說明:

綜上所述:以上四種方案是目前頁面中應用較多的實現省略號的方法,僅代表個人觀點,如您有更優的方法歡迎聯系我們。更多關于“html5培訓”的問題,歡迎咨詢千鋒教育在線名師。千鋒已有十余年的培訓經驗,課程大綱更科學更專業,有針對零基礎的就業班,有針對想提升技術的提升班,高品質課程助理你實現夢想。
























 京公網安備 11010802030320號
京公網安備 11010802030320號