鴻蒙系統現已經有超過千萬的用戶升級,后續的用戶數量非常可觀,鴻蒙開發人才數量稀缺,小千精心為大家整理了全套的鴻蒙系統開發教程,今天我們介紹一下Component基礎布局,實現用戶交互非常重要的概念之一,同學們帶好小本本。
在HarmonyOS的應用中,所有的用戶交互操作在Ability的應用中,主要是用來顯示所有被查看和交互的內容的。
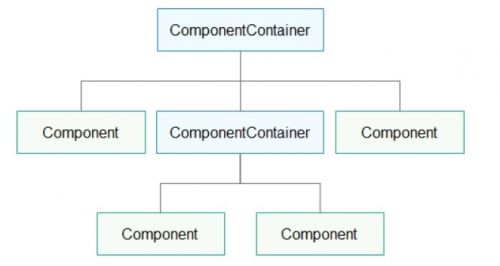
應用中所有的用戶界面元素都是由Component和ComponentContainer對象構成。Component是繪制在屏幕上的一個對象,用戶能與之交互。ComponentContainer是一個用于容納其他Component和ComponentContainer對象的容器。
Java UI框架提供了一部分Component和ComponentContainer的具體子類,即創建用戶界面(UI)的各類組件,包括一些常用的組件(比如:文本、按鈕、圖片、列表等)和常用的布局(比如:DirectionalLayout和DependentLayout)。用戶可通過組件進行交互操作,并獲得響應。
這里需要強調的是,所有的UI操作都是在主線程中運行的。
組件和布局
用戶界面元素統稱為組件,組件根據一定的層級結構進行組合形成布局。組件在未被添加到布局中時,既無法顯示也無法交互,因此一個用戶界面至少包含一個布局。在UI框架中,具體的布局類通常以XXLayout命名,完整的用戶界面是一個布局,用戶界面中的一部分也可以是一個布局。布局中容納Component與ComponentContainer對象。
Component和ComponentContainer
Component:提供內容顯示,是界面中所有組件的基類,開發者可以給Component設置事件處理回調來創建一個可交互的組件。Java UI框架提供了一些常用的界面元素,也可稱之為組件,組件一般直接繼承Component或它的子類,如Text、Image等。
ComponentContainer:作為容器容納Component或ComponentContainer對象,并對它們進行布局。Java UI框架提供了一些標準布局功能的容器,它們繼承自ComponentContainer,一般以“Layout”結尾,如DirectionalLayout、DependentLayout等。
 IT培訓鴻蒙教程1" />
IT培訓鴻蒙教程1" />
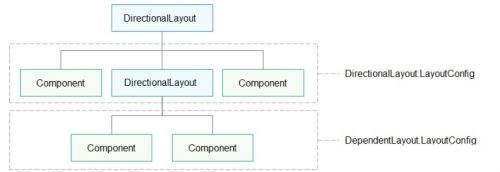
LayoutConfig配置
每種布局都根據自身特點提供LayoutConfig和Component設定布局參數和屬性,通過指定布局屬性可以對子Component在布局中顯示效果進行約束,例如:“width”、“height”是最基本的布局屬性,它們指定了組件的大小。

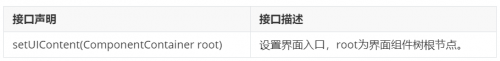
HarmonyOS提供了Ability和AbilitySlice兩個基礎類,一個有界面的Ability可以由一個或多個AbilitySlice構成,AbilitySlice主要用于承載單個頁面的具體邏輯實現和界面UI,是應用顯示、運行和跳轉的最小單元。AbilitySlice通過setUIContent為界面設置布局。
AbilitySlice的UI接口

組件需要進行組合,并添加到界面的布局中。在Java UI框架中,提供了兩種編寫布局的方式:
在代碼中創建布局:用代碼創建Component和ComponentContainer對象,為這些對象設置合適的布局參數和屬性值,并將Component添加到ComponentContainer中,從而創建出完整界面。
在XML中聲明UI布局:按層級結構來描述Component和ComponentContainer的關系,給組件節點設定合適的布局參數和屬性值,代碼中可直接加載生成此布局。
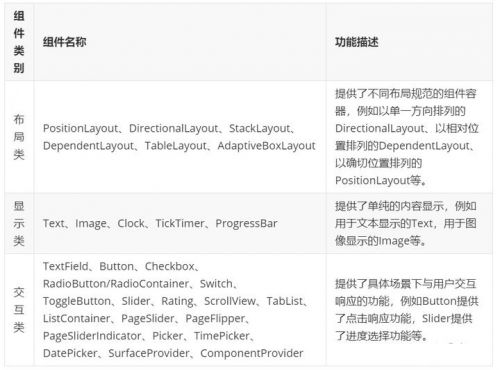
組件分類
根據組件的功能,可以將組件分為布局類、顯示類、交互類等三類組件:

Component基礎布局
Component 是所有組件的基類,也就是說所有的組件都是基于這個類來繼承的, Component支持的xml屬性如下表:
基礎屬性

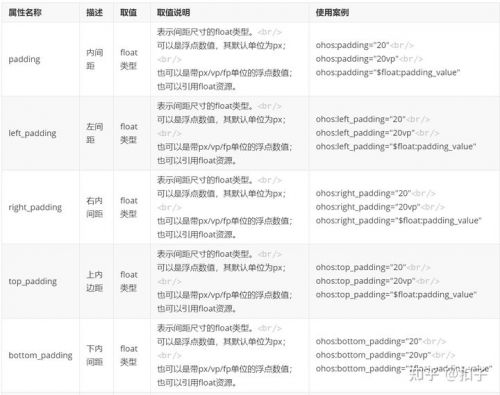
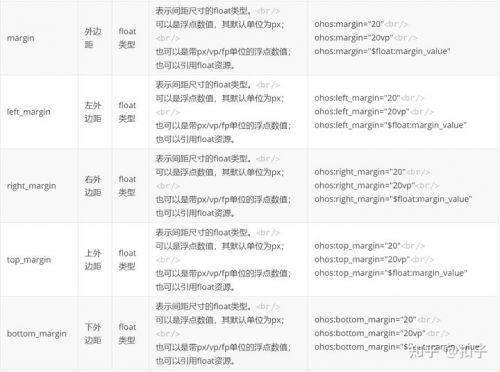
布局間距


以上就是這一期的鴻蒙開發教程了,Component基礎布局是很重要的概念,同學們一定要弄懂。最后歡迎對鴻蒙開發感興趣的同學來到千鋒參加我們的鴻蒙培訓課程的學習,現在咨詢更有免費學習資料,趕緊來看一看吧。




















 京公網安備 11010802030320號
京公網安備 11010802030320號