做前端開發的同學肯定對文本居中不陌生,但一般我們說的都是水平居中也就是左右居中,那么你想過沒有如何實現垂直居中也就是上下居中嗎?今天小千就來給大家介紹一下。
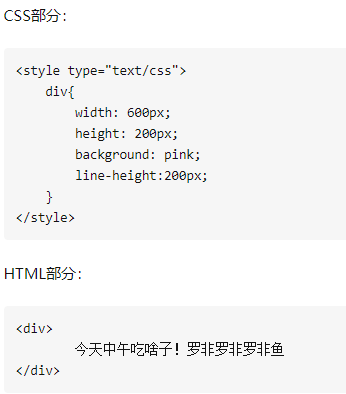
單行文字垂直居中---行高等于高度值
 web前端培訓1" />
web前端培訓1" />
上面的方法只適用于單行文本,多行文本使用就會出現問題,那么如何實現多行文本垂直居中呢?
多行文本垂直居中
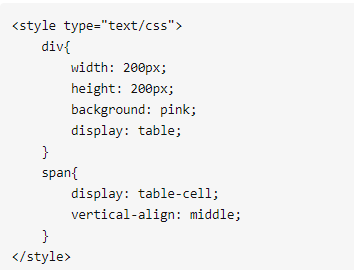
1、模擬表格
將父元素div 模擬成表格table,子元素span模擬成表格單元格;讓子元素設置vertical-align:middle來實現。

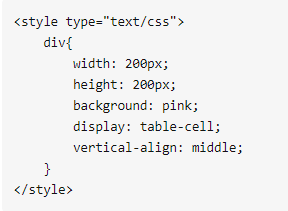
2、模擬表格單元格

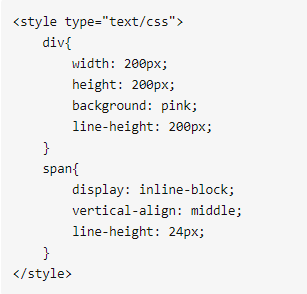
3、將子元素設置為行內塊元素,模擬成單行文字
將子元素設置為行內塊元素,并且設置vertical-align:middle來實現,需要注意的是,子元素span會繼承父元素div的行高,所以我們需要重設一個適宜的行高。
缺點:span文本的高度不能超過父元素div的高度。

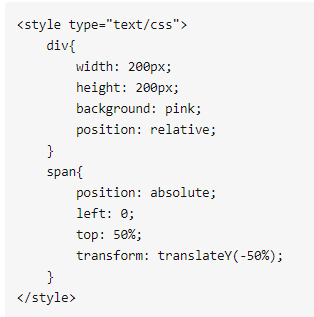
4、利用定位的方式來解決
父元素設置相對定位,子元素設置絕對定位,并且設置top:50%;margin-top:負子元素高度的一半;如果不考慮兼容問題,我們也可以利用CSS3中 transform:translateY(-50%)來代替margin-top:負子元素高度的一半。

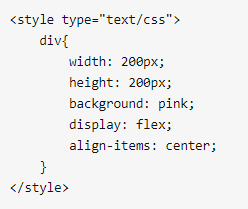
5、使用flex布局
我們可以使用彈性盒布局來實現這個效果。

以上就是web前端實現文本垂直居中和多行文本垂直居中的介紹了,最后歡迎對web前端培訓感興趣的同學來到千鋒web前端培訓班參加我們的大前端培訓課程的學習,全程名師面授確保教學質量,現在咨詢還有免費學習資料可以領取,趕緊來看看吧。




















 京公網安備 11010802030320號
京公網安備 11010802030320號