本文主要的目的是為大家介紹promise在前端的用法是怎樣的,雖然有不少的解釋文檔,但對于新手來說并不友好,這里小千就給大家用最簡單的大白話解釋一下,并配上例子,廢話不多說開始今天的介紹。
Promise
作用:解決回調地獄問題,將函數嵌套的代碼方式改為平級的。
當一個回調函數嵌套一個回調函數的時候,就會出現一個嵌套結構,當嵌套的多了就會出現回調地獄的情況。
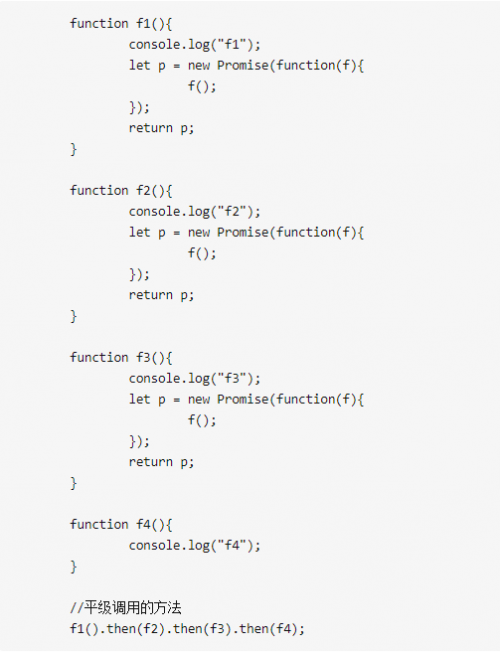
為了能更加清晰的體會promise,我們需要先觀察一段代碼。
 web前端培訓" />
web前端培訓" />
代碼段有四個函數,f1,f2,f3,f4均為函數,且后一個函數作為前一個函數的參數,然后進行嵌套調用。最終從調用的語法來看,代碼十分復雜,我們把回調函數這樣調用稱為回調地獄。
Pomise的作用就是將嵌套的調用方式改為平級的。也就是說從調用的結果上來看,最終本質上是沒有任何區別,Pormise只是改變了語法的書寫規則。這就是Pomise的基本使用方法。
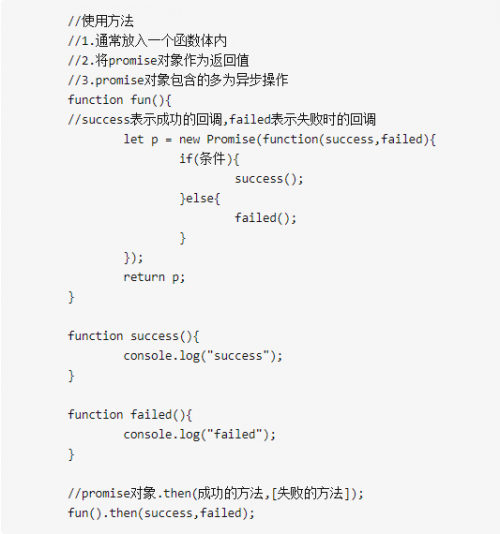
Promise的語法規則如下:

這里promise對象可以將以前通過形參傳遞的回調函數,用then方法來進行傳遞。其實promise主要處理的是異步操作,如常見的如ajax請求。我們的每一個異步事件,在執行的時候,都會有三種狀態,執行中,成功,失敗。這也就解釋了為什么then方法為什么會有兩個參數,參數1代表成功時執行的回調函數,參數2代表失敗時的執行狀態。
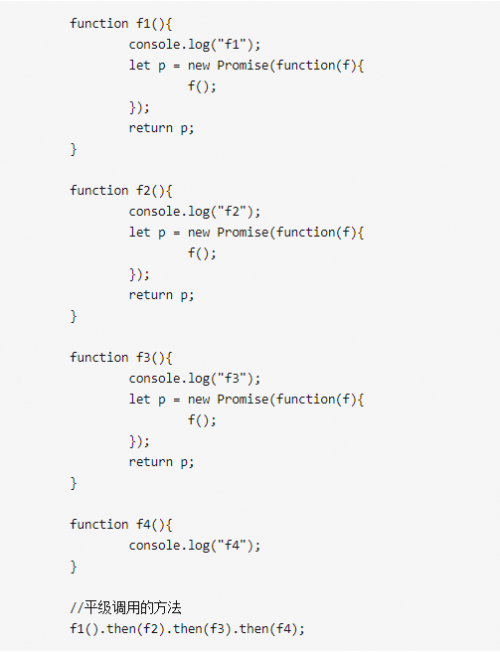
所以上述函數嵌套調用的代碼可以修改為:

這樣實現的功能和上述代碼的功能是完全一樣的,但是解決了函數嵌套調用的麻煩。
結論:Pomise的作用就是將嵌套的調用方式改為平級的,用于處理異步操作。




















 京公網安備 11010802030320號
京公網安備 11010802030320號