驗證碼相信大家都不會陌生,在網站登錄的時候經常會遇到。那么你知道這個驗證碼是如何實現的嗎?下面小千就為大家介紹一下這個GD庫,還有一些常見的圖片水印也是用GD實現的哦!
GD庫是什么?
GD庫是php處理圖形的擴展庫,GD庫提供了一系列用來處理圖片的API,使用GD庫可以處理圖片,或者生成圖片,也可以給圖片加水印。
準備使用GD庫
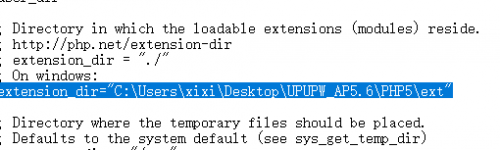
安裝配置GD庫 1.編輯PHP配置文件,設置extension_dir='ext所在的目錄'。 2.開啟extension=php_gd2.dll,去掉前面的分號。 3.重啟服務器。
 web前端培訓GD庫1" />
web前端培訓GD庫1" />
如何使用GD庫?
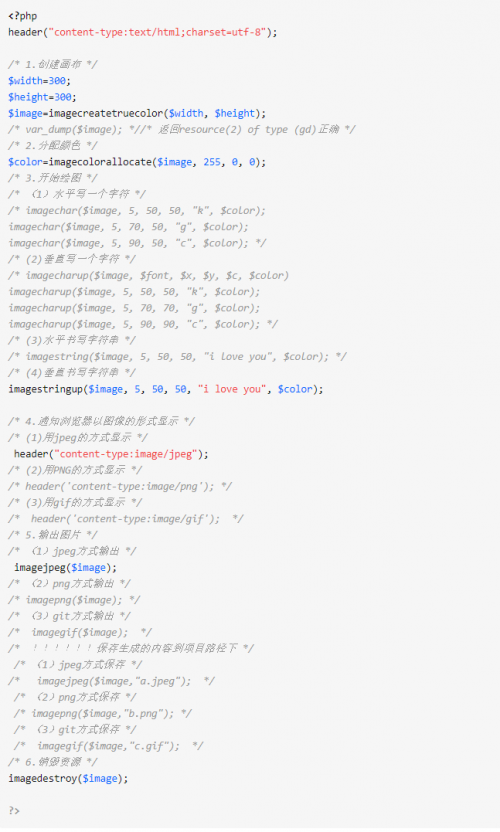
創建畫布 --分配顏色 --開始繪圖 --通知瀏覽器以圖像的形式顯示 --輸出圖像或者保存 --銷毀資源

創建畫布
imagecreatetruecolor($width, $height);
水平寫一個字符 imagechar($image, $font, $x, $y, $c, $color) 垂直寫一個字符 imagecharup($image, $font, $x, $y, $c, $color) 水平書寫字符串 imagestring($image, $font, $x, $y, $string, $color) 垂直書寫字符串 imagestringup($image, $font, $x, $y, $string, $color)
用jpeg的方式顯示 header("content-type:image/jpeg"); 用png的方式顯示 header('content-type:image/png'); 用gif的方式顯示 header('content-type:image/gif');

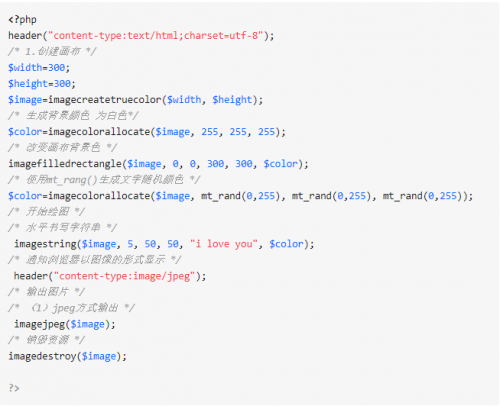
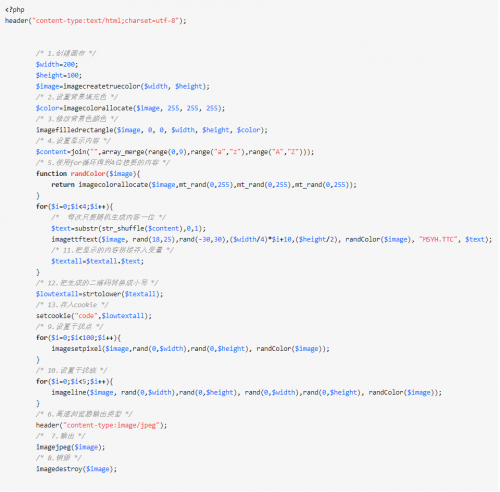
GD庫生成驗證碼
生成隨機顏色可以使用mt_rang(0,255);方法進行生成
在設置上面混淆效果的時候可以使用imagefilledrectangle($image, $x1, $y1, $x2, $y2, $color)方法即可完成 并且其中參數分別為:image 創建畫布變量 font 字體大小 1,2,3,4 , 5, x1,y1 位置(圖像左上角為 0, 0) x2,y2 填充矩形寬度和高度 color分配顏色變量
同時在其中需要設置imagettftext來修改修改輸出文字的字體

以上就是GD生成驗證碼的步驟介紹了,如果有問題可以直接找我們的在線老師進行咨詢。或者對web前端開發培訓感興趣的同學可以來千鋒web前端培訓班參加我們的前端培訓課程的學習,更有全套免費的前端學習資料可以領取,趕緊來了解一下吧。




















 京公網安備 11010802030320號
京公網安備 11010802030320號