在前后端分離的開發項目中,前后端聯調的時候會出現這樣那樣的問題,尤其是在調取數據的程序上面,有時候前端給的前端給到后端的明明是正確的但就是無法拿到正確的數據,下面小千就來給大家詳解一下常見的三種數據傳輸方式。
1、地址欄傳輸數據
1)、query string Parameters:
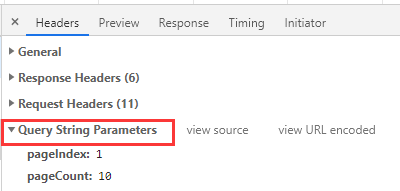
當請求方式是get時,瀏覽器會使用查詢字符串的方式進行傳遞數據,即:query string Parameters
查詢字符串的規則:請求參數使用 URL地址和“問號傳參“ 的方式進行傳遞----用問號把url和請求參數分開。
請求參數的格式:以鍵值對的方式體現,多個鍵值對之間用&隔開。
假設:請求地址為 newsList.php。請求參數是pageIndex和pageCount。那么,請求的格式為:newsList.php?pageIndex=1&pageCount=10;如下圖,請求方式為get,在chrome瀏覽器的network里看到的是:query string Parameters

2、 請求體中傳輸數據
當請求方式不是get(大部分情況是post或put)時,那么請求的數據不是在url上,而是在請求體里。請求體的英文就是:request payload。但是chrome瀏覽器針對不同的content-type有做了區分,分別是formData和request payload。
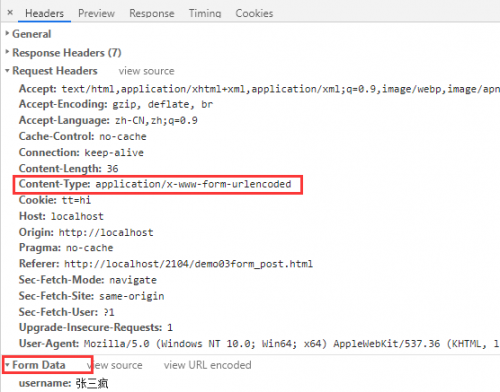
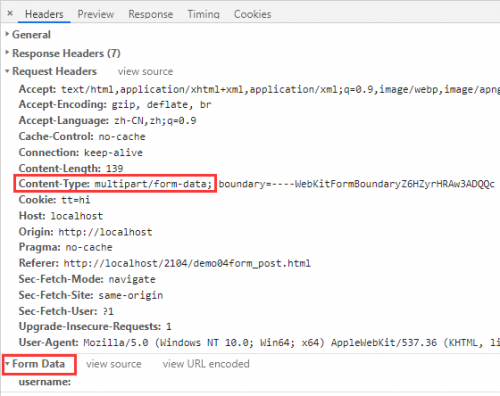
1)、formData
content-type的值是" application/x-www-form-urlencoded"或者 multipart/form-data; boundary=----WebKitFormBoundaryBoMA1XQDUpwpxKQg 時,那么,就是用的是formData的格式傳遞數據


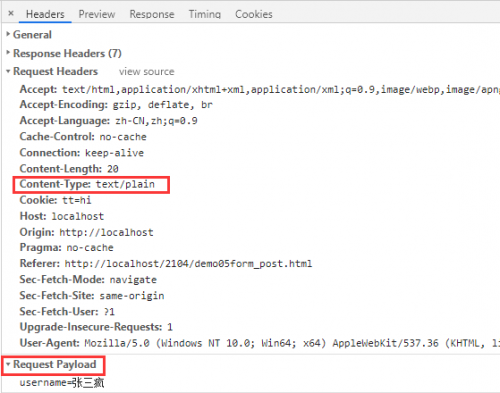
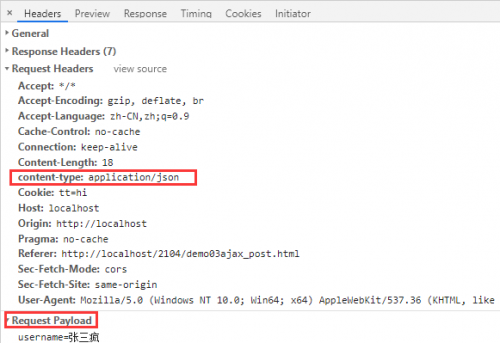
2)、request payload
content-type的值是" text/plain"或者"application/json" 時,那么,就是用的是request payload的格式傳遞數據


附:默認的數據格式
1、傳統的ajax請求時候,Content-Type默認為"文本"類型。
2、傳統的form提交的時候,Content-Type默認為"Form"類型( application/x-www-form-urlencoded )
3、axios傳遞字符串的時候,Content-Type默認為"Form"類型( application/x-www-form-urlencoded )
4、axios傳遞對象的時候,Content-Type默認為"JSON"類型(( application/json)
以上就是前端三種傳輸數據的方式了,最后歡迎大家來到千鋒web前端培訓班參加我們的前端培訓課程,全程名師面授,現在咨詢還有全套前端學習視頻教程免費領取,趕緊來找在線老師咨詢一下吧。




















 京公網安備 11010802030320號
京公網安備 11010802030320號