我們在前端開發過程中,通過服務器獲取數據的時候服務器返回的數據通常為JSON格式,今天小千就來教大家如何利用JavaScript解析服務器的響應獲取我們想要的數據。
該過程通常包括兩個步驟:將數據解碼為本機結構(例如數組或對象),然后使用JavaScript的內置方法遍歷該數據結構。
從遠程API獲取接口
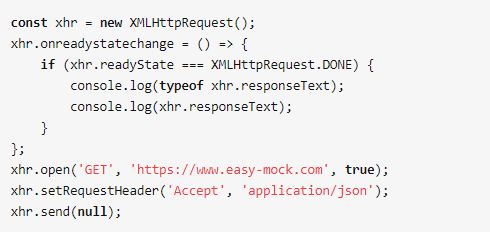
1. 使用XMLHttpRequest API

返回的數據為:
// string
// {"id":"helloworld","joke":"today is Friday!","status":200}
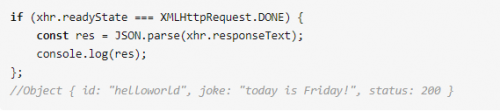
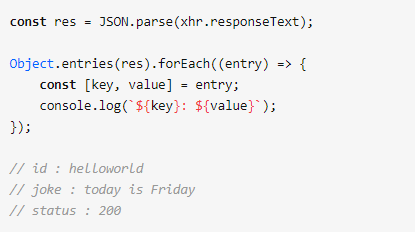
服務器返回了一個字符串。我們需要先將其解析為JavaScript對象,然后才能遍歷其屬性。我們可以使用JSON.parse()做到這一點,如下顯示:

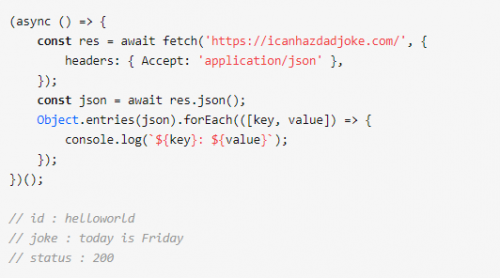
2. 使用Fetch API
盡管上面使用XMLHttpRequest對象的方法效果很好,但在復雜的場景下它就會變得非常笨拙。下面我們使用瀏覽器新提供的api,它是window對象上定義的方法fetch,你可以使用該方法執行請求。此方法返回一個Promise,可用于檢索請求的響應。

Fetch API返回響應流。這不是JSON,因此JSON.parse()需要嘗試使用它的response.json()函數而不是對其進行調用。這將返回一個Promise,該Promise會將響應的正文文本解析為JSON的結果進行解析。
多種方式遍歷數據
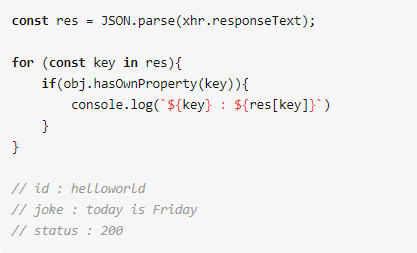
1. 使用for...in

2. 使用Object.entries,Object.values或Object.entries

3. 處理數組
值的有序列表(也稱為數組)也是有效的JSON,讓我們研究如何處理此類響應。
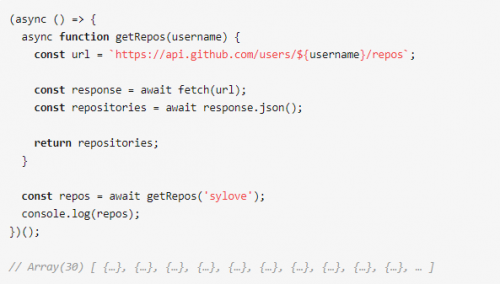
對于這個示例,我們將使用GitHub的REST API來獲取用戶存儲庫的列表:

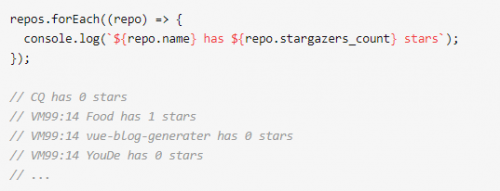
如您所見,API返回了一個對象數組。要訪問每個單獨的對象,我們可以使用常規forEach方法:

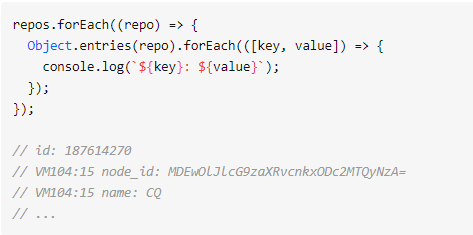
另外,您當然可以使用上面討論的任何方法來遍歷對象的所有屬性,并將它們記錄到控制臺:

結論
在這篇文章中,我們研究了什么是JSON。我已經演示了如何將服務器的JSON響應解析為本機數據結構(例如數組或對象),以及如何遍歷這種結構以訪問其中包含的數據。我們大部分web服務與服務器的交互都是圍繞這個這個展開,希望這篇文章對您有所幫助
最后歡迎對前端開發感興趣的同學來到千鋒大前端培訓班了解我們的大前端培訓課程,現在咨詢還有免費學習資料可以領取,趕緊來看看吧。




















 京公網安備 11010802030320號
京公網安備 11010802030320號