在設(shè)計板式上面會有幾種常見的流行板式,我們只需要遵循一定的規(guī)則即可輕松設(shè)計出想要的效果,下面小千就來給大家介紹一下。
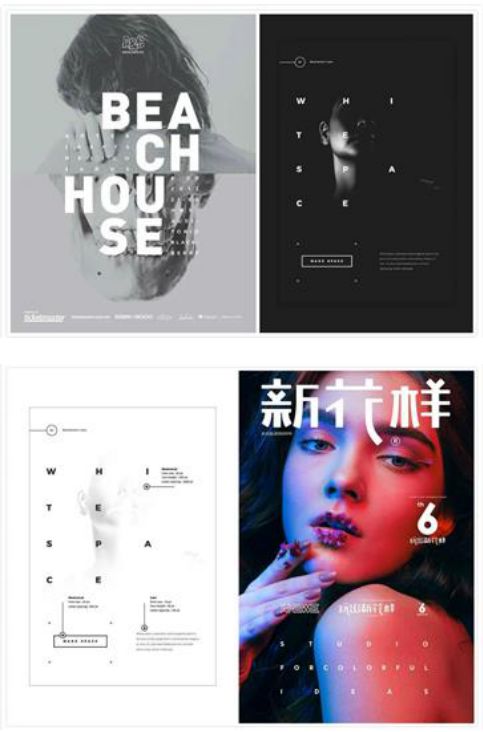
1.無襯線字體搭配手寫英文
比如給英文或者中文標題選擇一個筆畫很粗的無襯線字體,然后在它上面加一個或幾個比較潦草、筆畫較細的手寫英文單詞,就能得到一個很不錯的效果。
由于識別性不高,手寫的英文單詞最好是無關(guān)緊要的,主要是為了起裝飾作用。
在此基礎(chǔ)上還可以進行色彩搭配,而且顏色對比最好要鮮明一點,這樣就建立起了強烈的粗細對比、大小對比、剛?cè)釋Ρ取⑸蕦Ρ鹊取_m合在海報設(shè)計、畫冊設(shè)計、網(wǎng)頁設(shè)計中使用。

2. 把英文排成一個圓圈用于裝飾
你是不是常常發(fā)現(xiàn)自己設(shè)計好的版面太過規(guī)矩,或者有點空、缺乏細節(jié)?而增加一個用英文排成的圓圈就可以解決很多類似的問題。
因為這個圓圈文字能與版面中的圖片以及其他文字塊形成輪廓對比、面和線的對比、曲和直的對比等。為了讓其不太孤立和單調(diào),最好把它疊加在圖片或其他文字上面。
組成圓圈的文字字體可以是襯線體、無襯線體或者手寫體,但字號不宜太大,精致、秀氣一點比較好看。

3. 大間距與大行距
在正常的排版中我們都知道,字間距和行距都不能太大,而且間距要比行距小,而在文字比較少、版面比較空的情況下,我們可以把一些不是很重要且字數(shù)比較少的文字,采用大間距、大行距的方式排版。
這么做等于是把單詞或者句子拆成了整齊排列的一組點,這樣它就能與版面的其它元素形成點、線、面的對比,可以增強版面的設(shè)計感,而且能覆蓋比較大的空間,起到裝飾的作用。

4. 在文字中填充圖片
為了效果比較好,用于填充圖片的文字通常是字號較大、筆畫較粗、字數(shù)較少的標題文字,圖片也要選擇質(zhì)感好、顏值高的,如果是具象的圖片則要盡量保證重要部分的完整性和識別性。

5.文字立體效果
不是說要把文字做立體字,而是把文字按照一定的結(jié)構(gòu)進行組合,或者把文字變形處理,從而達到三維效果。
由于文字常見的狀態(tài)是扁平的,所以當打破文字這種常規(guī)的狀態(tài),將其圖形化、賦予三維效果時,就會具有很強烈的視覺沖擊。在使用這一技巧時要注意文字的識別性。

6.描邊文字與描邊文字組
這一技巧同樣也適用于標題排版,字體同樣要選擇筆畫較粗的無襯線體,而且字號要大,描邊字與無描邊字的字號要統(tǒng)一或者比較接近。
這種效果比較好的原因是,描邊文字與無描邊文字組合在一起,可創(chuàng)造出鮮明的線面對比、虛實對比、輕重對比。為了保證文字的識別性,文字的描邊不要太細,也別太粗。

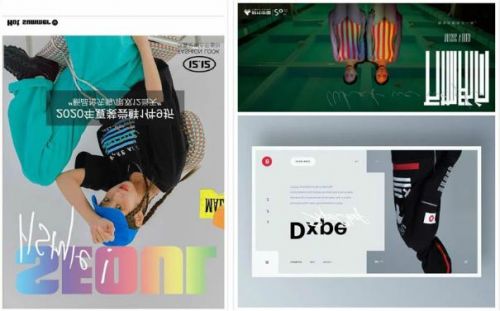
7. 去底大圖與非去底小圖組合
在圖片為人物、動物,或者產(chǎn)品的設(shè)計中,可以把最主要、或者質(zhì)量最好的一張圖片去底,并且拉大,然后再搭配 1-2 張比較小的方形圖片,這樣就能形成鮮明的大小對比和輪廓對比,效果也是不錯的。這種排版方式在網(wǎng)頁設(shè)計和畫冊設(shè)計中很常見。

以上的 7 個版式小技巧還不錯吧,趕緊去試一試。你們可能也發(fā)現(xiàn)了,其實它們都是巧妙運用了設(shè)計中的對比原則,比如大小對比、粗細對比、點線面、平面與立體對比、輪廓對比、虛實對比等等。所以熟練掌握對比非常重要,你也可以在對比的基礎(chǔ)上,嘗試出很多有趣、好看的排版技巧和設(shè)計形式。
最后歡迎對UI設(shè)計感興趣的同學來到千鋒UI設(shè)計培訓班了解我們的UI設(shè)計培訓課程,現(xiàn)在更有免費學習資料可以領(lǐng)取,趕緊來領(lǐng)取吧。




















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號