初學者在學習到CSS的時候會了解到它具有繼承性、層疊性、優(yōu)先級等等不同的屬性,如果不了解這些屬性會導致我們在使用它的時候出現(xiàn)各種各樣的問題,今天小千就來給大家介紹一下CSS的層疊性屬性。
CSS層疊性的概念:
有多個選擇器或一個選擇器對某個或某幾個標簽中的多條樣式進行選擇,如果多個選擇器都賦給某個或某幾個標簽相同屬性,樣式的作用范圍發(fā)生了重疊
CSS層疊性的體現(xiàn):
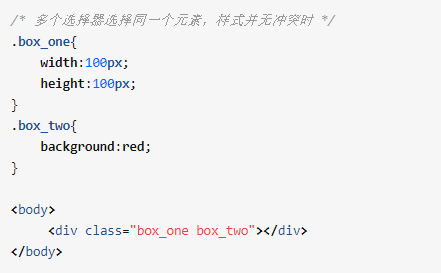
1.樣式無沖突

以上代碼中,樣式代碼并無沖突,兩個選擇器中的所有樣式都疊加到了元素div上,div最終呈現(xiàn)的是一個紅色的,寬高度大小為100px的容器。
2.樣式有沖突
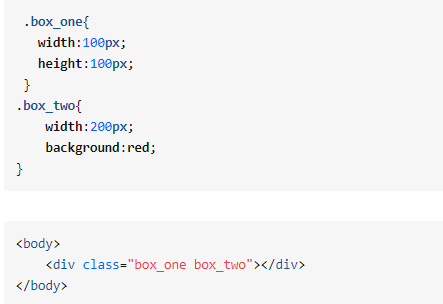
樣式有沖突,同一級別不受優(yōu)先級影響時

以上代碼中,在同級別時(同個元素,同是class定義選擇器名稱),樣式代碼出現(xiàn)沖突,兩個選擇器中出現(xiàn)同一條width屬性,則以CSS代碼中最后出現(xiàn)的那條樣式為準,div最終呈現(xiàn)的是一個width為200px,height為100px,紅色的容器。
樣式有沖突,不同級別受優(yōu)先級(權(quán)重)的影響時,CSS規(guī)定基本選擇器的優(yōu)先級從低到高排序為:元素(標記)樣式 < 類別(class)樣式 < ID樣式 < 行內(nèi)樣式 < !important。
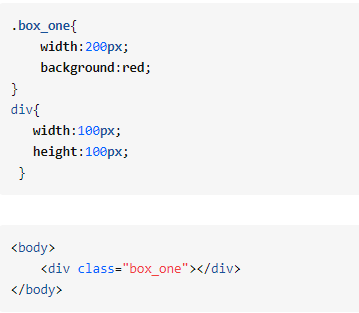
2-1:類別(class)樣式 VS 元素(標記)樣式

以上代碼中,class樣式的優(yōu)先級大于元素樣式的優(yōu)先級,即使div設(shè)置的width寫在后面,最終呈現(xiàn)的是一個width:200px,height:100px;背景色為紅色的容器。
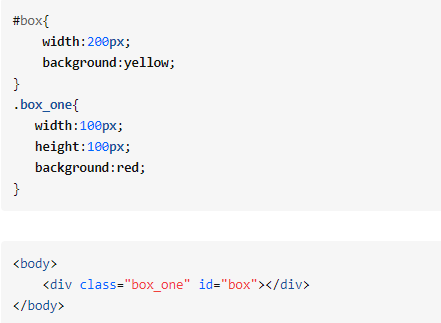
2-2:ID樣式 VS 類別(class)樣式

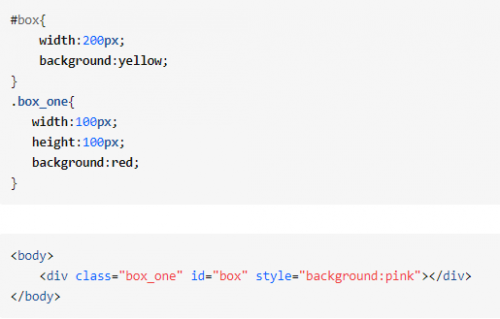
以上代碼中,ID樣式的優(yōu)先級大于class樣式的優(yōu)先級,最終呈現(xiàn)的是一個width:200px,height:100px;背景色為黃色的容器。
2-3:行內(nèi)樣式 VS ID樣式

以上代碼中,CSS行內(nèi)樣式優(yōu)先于ID的樣式,div最終呈現(xiàn)的是一個寬度為200px,高度100px,背景顏色為粉色的容器。
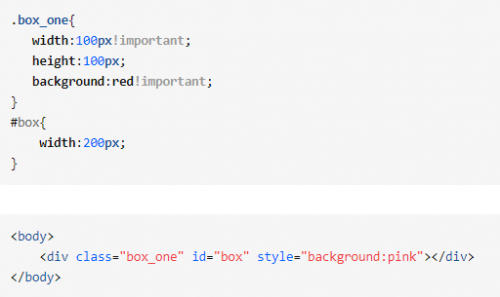
2-4: !important VS 行內(nèi)樣式

在CSS中,!important具有最高優(yōu)先級,并且可以寫在任意一條有沖突樣式的后面。在以上代碼中,div在行內(nèi)樣式表設(shè)置背景色為粉色,ID樣式中width為200px;但是在class樣式中,width:100px及背景色為red的后面都添加了!important,因此,最終呈現(xiàn)的是一個寬度為100px,高度為100px,背景色為紅色的容器。
以上就是css層疊性的幾種不同情況的介紹了,同學們在開發(fā)過程中遇到的問題基本都在上面的情況中了。
最后如果你對web前端培訓有需求的話,不妨來千鋒大前端培訓班了解一下我們的web前端培訓課程,現(xiàn)在咨詢還有免費學習資料可以領(lǐng)取,趕緊來咨詢一下吧。




















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號