今天我們?yōu)榇蠹医榻B一下web前端中涉及到的回流和重繪的概念,先來看一下官方給出的定義:
回流(reflow):對(duì)于DOM結(jié)構(gòu)中的各個(gè)元素都有自己的盒子模型,這些都需要瀏覽器根據(jù)各種樣式(瀏覽器的、開發(fā)人員定義的等)來計(jì)算并根據(jù)計(jì)算結(jié)果將元素放到它該出現(xiàn)的位置,這個(gè)過程稱之為reflow ;
重繪(repaint):當(dāng)各種盒子的位置、大小以及其他屬性,例如顏色、字體大小等都確定下來后,瀏覽器于是便把這些元素都按照各自的特性繪制了一遍,于是頁面的內(nèi)容出現(xiàn)了,這個(gè)過程稱之為repaint。

其實(shí)簡(jiǎn)單的說:
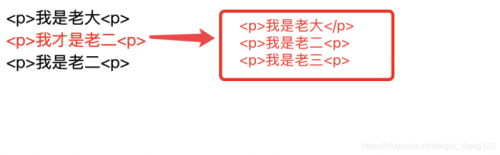
回流(reflow)就是元素的位置發(fā)生了改變(不管是添加、刪除元素,還是元素尺寸改變),會(huì)觸發(fā)回流。比如,這里有2個(gè)p標(biāo)簽,我們想在兩個(gè)p標(biāo)簽之間插入另外一個(gè)p標(biāo)簽

這個(gè)時(shí)候老大還是老大,插入一個(gè)新老二之后,原來的老二變成了老三,位置發(fā)生了改變會(huì)觸發(fā)回流。
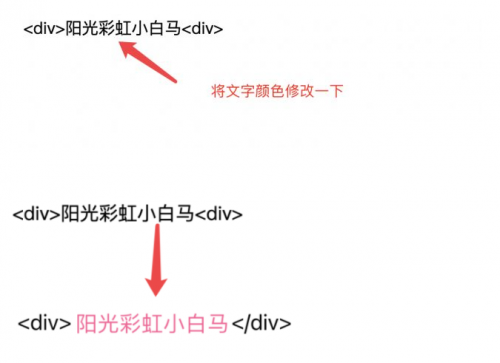
那么重繪(repaint)簡(jiǎn)單的說,元素位置不會(huì)發(fā)生改變,視覺效果會(huì)有所改變。

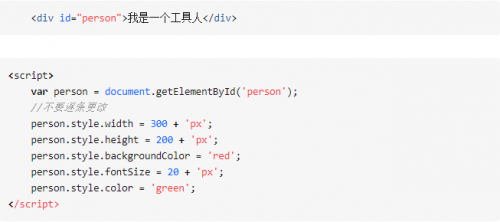
元素的位置沒有發(fā)生改變,只有文字顏色做了修改,這個(gè)時(shí)候就發(fā)生了重繪。知道了回流和重繪,我們?cè)谧鲰?xiàng)目的過程中,要盡量避免,這樣可以使我們寫出高性能的DOM。例如:我們?cè)诮o元素添加樣式修飾時(shí),避免一條條更改

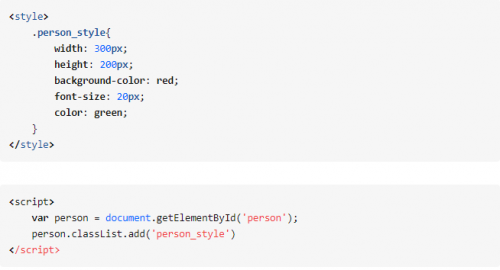
可以將修飾放入一個(gè)class名中,做一次class名插入

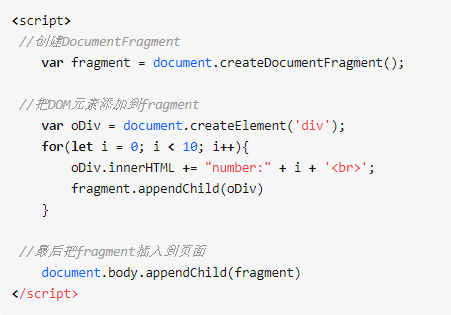
還有我們要循環(huán)插入很多DOM元素時(shí),可以使用documentFragment

最后想學(xué)習(xí)web前端的同學(xué),可以參考千鋒web前端培訓(xùn)班提供的web前端學(xué)習(xí)路線,該學(xué)習(xí)路線對(duì)從零基礎(chǔ)小白到web前端初級(jí)開發(fā)工程師,web前端高級(jí)開發(fā)工程師,后面的web前端大神級(jí)開發(fā)工程師都有一個(gè)明確清晰的指導(dǎo),根據(jù)千鋒web前端培訓(xùn)機(jī)構(gòu)提供的web前端學(xué)習(xí)路線圖可以讓你對(duì)學(xué)習(xí)web前端開發(fā)需要掌握的知識(shí)有個(gè)清晰的了解,并快速入門web前端開發(fā)。想要獲取前端完整學(xué)習(xí)路線和免費(fèi)的學(xué)習(xí)資料可以添加我們的web前端技術(shù)分享交流qq群:857920838 加群找群管理領(lǐng)取即可,等你來哦~~




















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)