即使是前端大神有時候也會被一些小埋伏給打趴下,即時防患于未然才是王道,今天小千就來給大家介紹幾個JS變量設置中的小埋伏,拿好小本本。
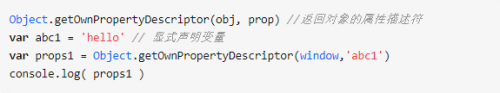
使用var關鍵字聲明的變量即顯式聲明變量:如:var abc1 = ‘hello’
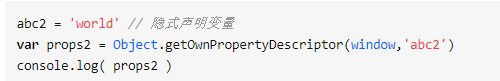
js允許不使用var聲明變量即隱式聲明變量:如:abc2 = ‘world’
那么,問題來了,這兩種變量有什么不一樣的地方嗎?
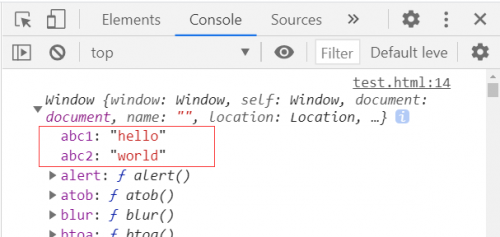
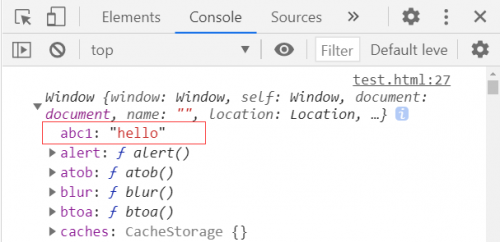
1.如果abc1和abc2 都在全局作用域,在瀏覽器控制臺打印window對象:console.log( window )
如下圖:

上圖可以看到:在全局的變量abc1和abc2都是window對象的屬性,都擁有全局作用域。
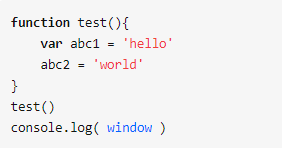
2.如果abc1和abc2都在函數作用域,在瀏覽器控制臺打印window對象?

如下圖:

上圖可以看到:在函數作用域中abc1不會出現在window對象中,是一個局部變量;而abc2依然是window對象的屬性,擁有全局作用域。
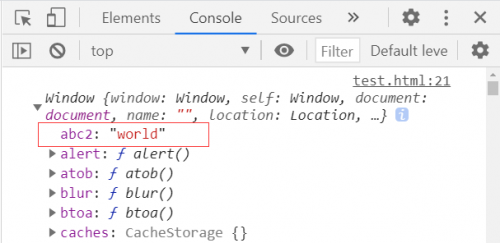
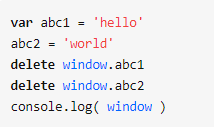
3.如果abc1和abc2 都在全局作用域,都是window對象的屬性,它們是否可以如對象屬性一般可以被刪除呢?

如下圖:

上圖可以看到:使用var聲明的變量abc1并沒有被刪除,依然是window對象的屬性;而不使用var聲明的變量abc2已被刪除掉。
為什么會有這樣的差別呢?
這與默認的對象屬性描述符有關!

如下圖:

上圖可以看到:window對象的屬性abc1的描述符中,configurable: false 表示該屬性不可配置、不可刪除。

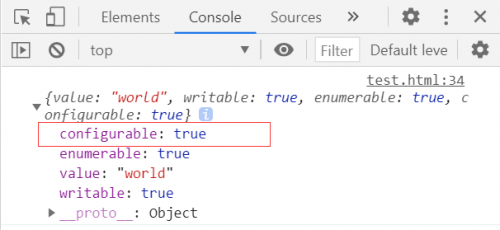
如下圖:

上圖可以看到:window對象的屬性abc2的描述符中,configurable: true 表示該屬性可配置、可刪除。
正是對象屬性描述符中的默認設置不一樣,導致了是否可刪除的差異!
在js中變量聲明和函數聲明會出現‘聲明提升’,js引擎解析執行代碼時分為兩個階段:1.預解析階段;2.逐行執行階段。
在預解析階段變量abc1被聲明并賦初始值為undefined;在逐行執行階段變量abc1被賦值為‘hello’;所以,在變量聲明之前打印不會報錯,打印的值為undefined。
最后想學習web前端的同學,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號