在 Node.js 中,Event是非常核心的模塊,大部分的核心模塊基本上都有用到或者繼承了該模塊。Event模塊和我們之前在Javascript中學習的EventTarget接口很類似。對于該模塊我們能做的不僅僅是簡單的使用還可以在該模塊的基礎上做出擴展,你想想JS中的onclick、onmousemove。

不羅嗦,直接上代碼!
因為事件模塊屬于比較抽象的東西,所以不太適合用大篇幅的語言來描述它,所以我決定直接上代碼,先實現功能看效果再說。下面就一起來體驗下這個模塊的功能吧。
對自定義類進行擴展
在前端我們可以對一個元素進行事件的監聽,例如

這種做法實際上就是在對待頁面中的DOM對象添加事件監聽,在Node.js中是無法直接為一個對象添加事件監聽的,因為我們自定義的類或者對象都是沒有實現或繼承 Events 模塊的。
想要使用 Events 模塊就需要先導入該模塊。

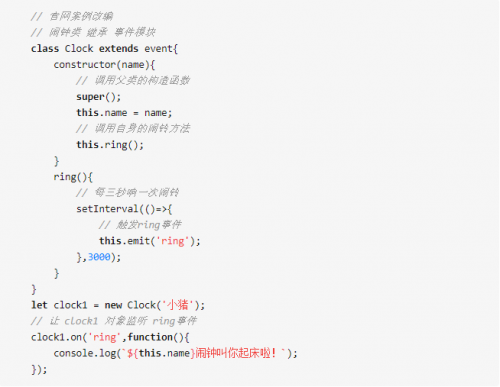
接下來就是具體代碼的實現

以上的代碼就是為了擴展咱們自定義類的。
在以上代碼中我們使用了event模塊中的兩個方法:on(),emit()。 這兩個方法分別是為了 注冊事件 與 觸發事件 的。
- 在event模塊中比較有用的方法遠遠不止這兩個,下面列出幾個較為常用的方法。
- on():注冊事件,添加被監聽的事件名稱到監聽器數組的末尾。
- addListener():同上。
- off():移除事件,從監聽器數組移除被監聽的事件名稱。
- removeListener():同上。
- eventNames():返回已注冊監聽器的事件名數組。 數組中的值為字符串或 Symbol。
Tips:
因為事件的概念較為抽象,所以我們大部開發者并不是很喜歡使用Events模塊實現監聽,更多的時候我們可能更加喜歡以回調函數的方式的完成對某個函數或者方法的監聽。
所以我們對 Events 模塊的學習其實并不僅僅是為了將來能在開發中為自定義類添加事件,更多的其實為了對 Node.js 的知識點整體架構有一定的了解,了解知識點的來龍去脈。
學習了 Events 之后我們也就可以明白為什么之后學習的很多的核心模塊為什么都會有 on() 和 off() 方法,因為它們都是繼承了 Events 模塊的。
最后大家可以添加我們的前端技術交流qq群,找群管理要更多前端學習資料和教程視頻,前端技術交流群:791201477 等你來哦~~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號