柵格系統(Grid System)是一種用于布局網頁內容的設計模式,可以將頁面分成多個相等的網格,并在這些網格中放置內容。柵格系統通常由行和列組成,每行可以包含多個列,每列的寬度可以根據需要進行調整。
Bootstrap 是一個流行的前端開發框架,其中包含了一個強大的柵格系統。Bootstrap 的柵格系統使用了多個 CSS 類來控制頁面布局。其中,col-* 類用于定義每個網格的大小,其中 * 表示網格所占的列數。例如,Col-MD
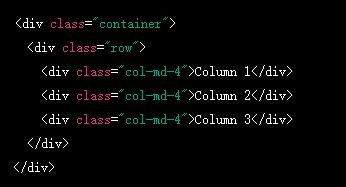
以下是一個使用 Bootstrap 柵格系統的示例代碼:

在這個示例中,我們將一個容器包含在一個 class 為 container 的 div 元素中。在該容器內,我們定義了一個 class 為 row 的 div 元素,表示該容器包含一行網格。在該行中,我們定義了三個 class 為 col-md-4 的 div 元素,表示每個網格占用 4 列,并且在中等屏幕尺寸下呈現。
在 Bootstrap 的柵格系統中,還有其他的 CSS 類可以用于控制網格的大小和位置,具體可以參考 Bootstrap 的官方文檔。





















 京公網安備 11010802030320號
京公網安備 11010802030320號