在 Vue 中,指令是用于在模板中添加特殊行為的特殊屬性,它們以 v- 開頭。渲染器是 Vue 中的一種抽象,用于將組件渲染為虛擬 DOM。
以下是 Vue 中常用的 6 大指令和渲染器的用法:
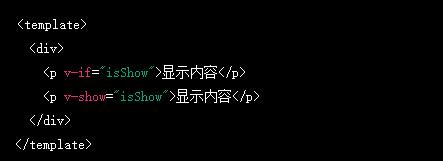
v-if 和 v-show:用于控制元素的顯示和隱藏,區別在于 v-if 會根據表達式的值來動態添加或刪除元素,而 v-show 僅僅是通過修改元素的樣式來控制元素的顯示和隱藏。

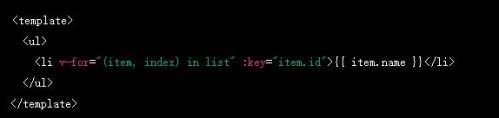
v-for:用于循環渲染列表數據,可以使用 v-for=“(item, index) in list” 的形式指定循環變量和索引。

v-bind:用于綁定元素屬性或組件 prop,可以簡寫為冒號 :。

v-on:用于綁定元素事件或自定義事件,可以簡寫為@

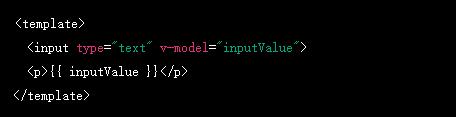
v-model:用于實現雙向數據綁定,可以將表單元素的值與 Vue 實例中的數據進行綁定。

v-html:用于將字符串作為 HTML 解析并渲染到頁面上,因為會導致 XSS 攻擊,所以只能用于渲染可信的內容。

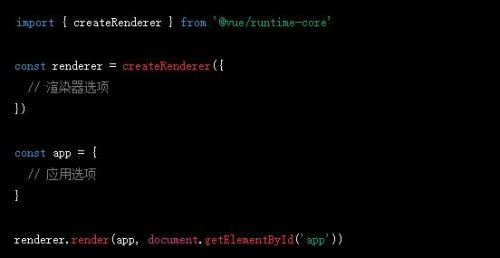
渲染器的用法如下:

以上是常用的 6 大指令和渲染器的用法。需要注意的是,渲染器是 Vue 3.x 中新增的概念,與 Vue 2.x 中的渲染函數不同,因此使用方式也有所差異。





















 京公網安備 11010802030320號
京公網安備 11010802030320號