在過去幾年中,JavaScript 已成為開發人員和工程師使用的最流行的編程語言之一。此外,JavaScript 的好處在于我們可以將它用于不同的用例和目的。
Web 開發、移動開發、游戲開發、機器學習、人工智能,它可以在框架和庫的幫助下完成所有這些。但是,Web 開發人員更多地使用 JavaScript,使他們能夠使 Web 更具動態性和交互性。
JavaScript 的偉大之處在于它有很多我們可以使用的很酷的特性。因此,這使我們能夠用更少的代碼完成許多事情,從而節省時間。
在 JavaScript 中編寫更少代碼并加快開發速度的方法之一是使用單行代碼和短代碼片段。
您應該在 JavaScript 代碼中使用單行代碼的原因有很多。那是因為它們可以使您的代碼更短并且易于重構。除此之外,它們更加簡潔易讀。
因此,在本文中,我將與您分享一些有用的 JavaScript 單行代碼列表,您可以作為 Web 開發人員在代碼中使用它們。讓我們開始吧。
1.輕松滾動到頂部
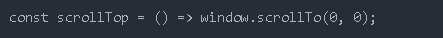
如果您想使用 JavaScript 代碼創建一個滾動到頂部的按鈕,方法 scrollTo() 將幫助您實現這一點。
該方法可以接受兩個坐標作為參數,即水平軸的像素(“x”)和垂直軸的像素(“y”)。
因此,為了使該方法允許我們滾動到文檔的頂部,您只需將兩個坐標的值都設置為 0。
就像下面的代碼示例一樣:

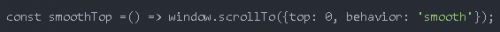
此外,如果你想添加一些平滑的滾動,你可以添加下面的對象作為方法 scrollTo() 的參數。

2.展平數組數組
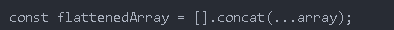
下面的一行代碼使用方法 concat() 和展開運算符來展平一組數組。
這是代碼示例:

因此,在使用嵌套數組時,這是一項非常有用的技術。
3.查找數組中的最大值和最小值
如果您想在數組中找到最大值和最小值,可以使用一些方法和功能來實現。
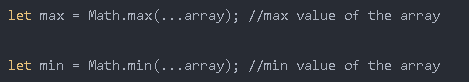
如您所見,下面的一行代碼使用展開運算符以及“Math.max”和“Math.min”方法分別查找數組中的最大值和最小值。
這是代碼示例:

4.獲取網頁上選中的文字
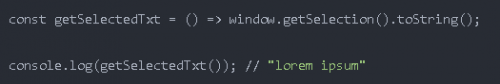
作為開發人員,有時您可能希望獲取用戶在網頁上選擇或突出顯示的文本。幸運的是,JavaScript 方法 getSelection() 允許您這樣做。
您只需要將方法 toString() 與它一起使用,以便您可以將選定的文本作為字符串獲取。
看看下面的代碼:

如您所見,該方法將所選文本作為字符串返回。您可以使用 console.log() 方法來檢查。
5.輕松克隆對象
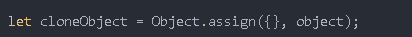
如果您想在 JavaScript 中輕松創建對象的淺表副本,方法 Object.assign() 可以幫助您。
這是代碼示例:

正如您所看到的,這是一種非常有用的技術,可以讓您了解何時需要在不更改原始對象的情況下制作對象的副本。
6.求一個字符串中特定字符的個數
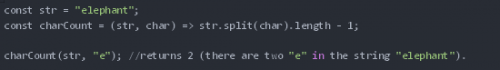
為了找到字符串中特定字符或字母的總數,您需要使用方法 split() 和屬性 length 。
因此,您需要創建一個名為 charCount() 的函數,它帶有兩個參數:字符串本身和字符參數 ( char )。然后您必須使用字符參數和長度屬性拆分字符串。
下面是代碼示例,以便更好地理解:

請記住,當我們使用方法 split() 時,字符串會轉換為數組,以便我們可以使用 length 屬性計算字符數。
另請注意,我們使用長度減 1,因為索引計數從 0 開始,而不是眾所周知的 1。
7.從數組中刪除重復項
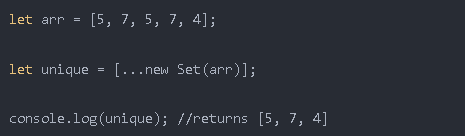
下面的單行代碼使用展開運算符和 Set 對象從數組中刪除重復項。
這是代碼示例:

Set 對象僅存儲唯一值,因此,以這種方式使用它是刪除重復項的有效方法。
8.將用戶重定向到一個新的 URL
有時,當用戶嘗試訪問您的網站或 Web 應用程序上的特定頁面時,您可能希望將他們重定向到另一個 URL。
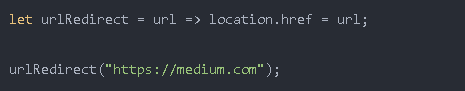
下面的 JavaScript 單行代碼可以幫助您完成此任務:

正如您在代碼中看到的,只需使用位置對象的屬性 href 并將 URL 參數分配給它。
9.輕松合并兩個對象
如果你想在 JavaScript 中合并兩個對象,methodObject.assign 可以讓您實現這一點。
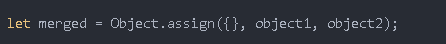
此方法將一個對象的屬性復制到另一個對象,如您在下面的單行代碼中所見:

10.將文本復制到剪貼板
如今,將文本復制到剪貼板是許多網站和網絡應用程序的常見功能。好處是您可以在 JavaScript 中輕松做到這一點。
因此,下面的一行代碼允許您使用 JavaScript 輕松地將文本復制到剪貼板。
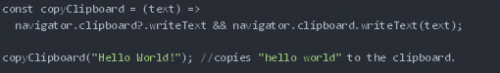
這是代碼示例:

正如您在上面看到的,這些 JavaScript 單行代碼簡單但功能強大,可以在您從事 Web 開發項目時節省大量時間和精力。因此,只需一行代碼,您就可以實現很多很酷的事情。




















 京公網安備 11010802030320號
京公網安備 11010802030320號