我們已經根據這些測驗答案的統計數據發布了一篇包含最難主題的文章。為了識別這些主題,我們將所有已發布的測驗按主題進行劃分,它一共有15個主題,并計算每個主題的平均百分比。
這個實驗最有趣的地方在于,除了計算正確答案之外,我們還對 Javascript 最困難的方面進行了調查,結果大相徑庭。
在調查中,大部分受訪者回答他們最困難的話題是 Promises,而據統計,Promises 僅排在第 4 位。
我們應該在每項任務旁邊留下關于正確答案百分比的注釋。你不應該將此筆記視為恒定的并且 100% 反映現實。
首先,新程序員每天都會回答我們發布的測驗并更改統計數據,文章中出現的所有數字都是在文章發表時確定的。
其次,一些答案當然是不小心猜到了,或者點錯了地方等等。不過,在采訪了大量的 JS 開發人員之后,我們可以自信地說,這個統計數據清楚地反映了現實。
那么,讓我們看看 TOP-5 最難的 JS 挑戰并進行分析,劇透:只有 8% 的響應者正確解決了 TOP-1 測驗。
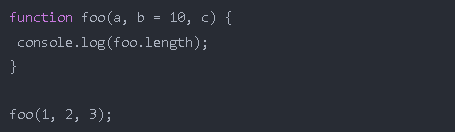
Top-5、默認函數參數和函數長度屬性,18% 的人回答正確

這里的關鍵點是函數的長度屬性應該提供有關函數的元數的信息,該信息是作為她的正式定義參數的數量計算的。
ES2015 中引入了默認參數功能。在此之前,所有函數參數都被視為形式參數,函數長度屬性用于返回所有函數參數編號。
隨著默認參數的引入,長度屬性的行為發生了變化。由于很明顯帶有默認值的參數是可選的,所以這樣的參數不包括在函數的長度中。
按照常識,默認值參數后面的所有參數也是可選的。因此,它們也不包含在函數的長度屬性中。
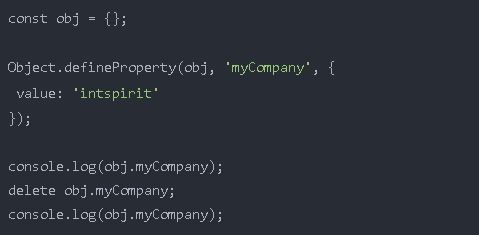
TOP-4、Object.defineProperty 方法及其默認參數,14% 的人回答正確

大多數受訪者對此測驗的回答未定義。原因:不知道 Object.defineProperty() 方法是如何工作的。
Object.defineProperty() 方法定義對象的新屬性,或修改對象的現有屬性。
語法:

看這里:
obj — 要在其上定義或修改屬性的對象。
prop — 要定義或修改的屬性的名稱。
descriptors — 屬性的描述符。
有兩種類型的描述符:數據描述符(值、可寫、可枚舉、可配置)和訪問描述符(get 和 set)。在此示例的上下文中,我們對數據描述符感興趣。
默認情況下,使用 Object.defineProperty() 添加的屬性不可寫、不可枚舉且不可配置。
可配置屬性指定是否可以從對象中刪除屬性,以及將來是否可以更改屬性描述符。如果為真,則該屬性將可用于刪除和修改其描述符,如果為假,則不可以修改。默認設置為 false。
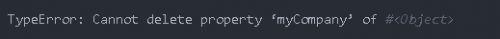
因此,測驗的正確答案是 intspirit,刪除該屬性的嘗試將被忽略。如果你在嚴格模式下運行代碼,你會得到一個錯誤:

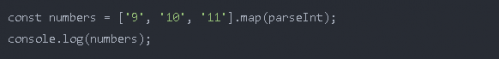
Top-3、Array.map & parseInt,14% 的人回答正確

Array.map() 方法接受一個帶有 3 個參數的回調函數。我們只會對前兩個感興趣:值和索引。
parseInt 函數有 2 個參數:一個要轉換為數字的字符串和一個基數。
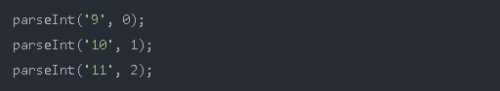
所以在我們的例子中, parseInt 將使用以下參數調用:

要了解 parseInt 如何處理這些基數,讓我們看一下 mdn 中的基數參數描述:
radix — 2 到 36 之間的整數,表示字符串的基數(數學數字系統中的基數)。如果超出此范圍,該函數將始終返回 NaN。如果 是0 或未提供,JavaScript 假定如下:
1). 如果輸入字符串以 0x 或 0X(零,后跟小寫或大寫 X)開頭,去除了前導空格和可能的 +/- 符號,則假定基數為 16,字符串的其余部分被解析為一個十六進制數。
2). 如果輸入字符串以任何其他值開頭,則基數為 10(十進制)。
根據這個定義,我們得到以下結果:
parseInt('9', 0) -> radix 0 等同于沒有基數的調用。因為第一個參數不是以 0x 或 0X 開頭,所以 radix 將默認為10 -> parseInt(‘9’, 10) -> 9
parseInt('10', 1)-> 1 — 無效基數(超出范圍)-> NaN
parseInt('11', 2) -> 2 — 有效基數,二進制中的 11 是 3 -> 3
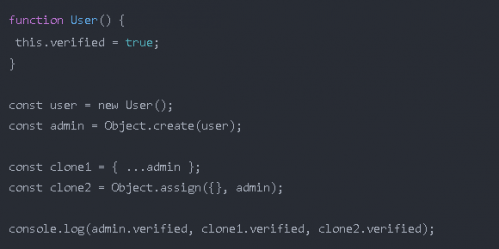
TOP-2、使用 Object.create 和 Object.assign 克隆對象。11% 的人回答正確

我們的頻道中有一系列測驗,專門討論 Object.assign 和 ...spread 運算符的工作差異。對于任何對深度 JS 感興趣的人,我們強烈建議你解決所有這些問題。
在每個測驗下,你都會找到關于它是如何工作的詳細說明。這只是對本示例中的代碼如何工作的簡要描述,因為事實證明它是整個測驗系列中的受訪者最困難的。
所以..讓我們了解這個例子中發生了什么。
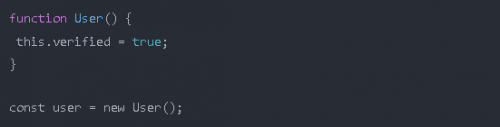
1).將已驗證屬性設置為 true 的用戶構造函數及其實例被創建:

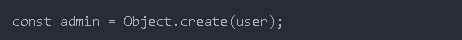
2).使用用戶對象作為原型創建管理對象。根據 mdn網站的介紹:
Object.create() 方法創建一個新對象,使用現有對象作為新創建對象的原型。

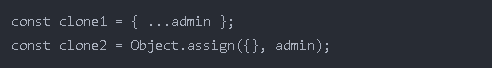
3). 創建了兩個克隆:一個使用 ...spread 運算符,另一個使用 Object.assign:

你知道rest和spread算子的區別嗎?兩者都使用三個點(…),但這兩個運算符不一樣。
它們之間的主要區別在于,rest 運算符的目標是在擴展運算符將可迭代對象擴展為單個元素時,將其余一些提供的值放入一個數組中。
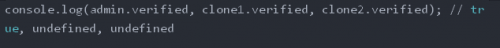
4).查看驗證的屬性是否被克隆:

admin 對象顯然將其驗證屬性設置為 true,因為它使用用戶作為其原型。但是,如你所見,沒有一個克隆具有經過驗證的屬性。這是因為 ...spread 運算符和 Object.assign 在克隆時都忽略了原型。
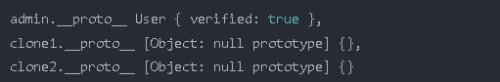
這些對象的原型:

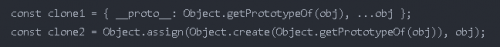
克隆一個對象,包括它的原型:

注意:__proto__ 只是 Web 瀏覽器中的強制功能,一般 JS 引擎中沒有。
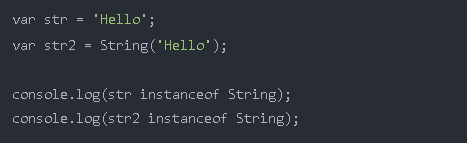
TOP-1、字符串函數和 instanceof 運算符,8%的人回答正確

這是一百多個特別挑選的非平凡任務中最困難的一個任務。只有 2 個正確答案——其中一個是頻道管理員給出的,呵呵 :)
有什么難的?
如果你查看答案的統計數據,你會發現受訪者的意見在兩個錯誤答案之間大致相等。
在本文發表時——38% 的開發人員認為這兩個表達式都會返回 true,35% 的開發人員認為只有第二個語句是true。下半場更接近了。
可以假設那些回答該表達式的人
‘Hello’ instanceof String 為false,而 String(‘Hello’) instanceof String 為true,知道 instanceof 運算符僅適用于對象,不適用于原語,但對 String 函數返回的內容感到困惑。
事實上,這兩種說法都是錯誤的。因為:
instanceof 運算符僅適用于對象。
字符串文字“Hello”是原始的。
非構造函數上下文中的字符串調用(不使用 new 關鍵字調用)返回一個原始字符串。
到這里,我就把這個5個問題分解完了,希望對你有用。
總結
關于JavaScript的挑戰學習測試題,其實有很多,我這里只是選取了一些看起來容易搞混出錯的題目,希望你能從中學習到一些新東西。



















 京公網安備 11010802030320號
京公網安備 11010802030320號