1、搭建React開發環境
在命令行輸入以下命令,創建一個 react-todos 項目:
// 如果全局沒有安裝create-react-app, 可以使用npx安裝
npx create-react-app react-todos
// 運行項目
cd react-todos
npm start
2、編寫React todos代碼
2.1 改寫index.js
引入組件Todos.js。
// ...
import Todos from './Todos';
// ...
ReactDOM.render(, document.getElementById('root'));
// ...
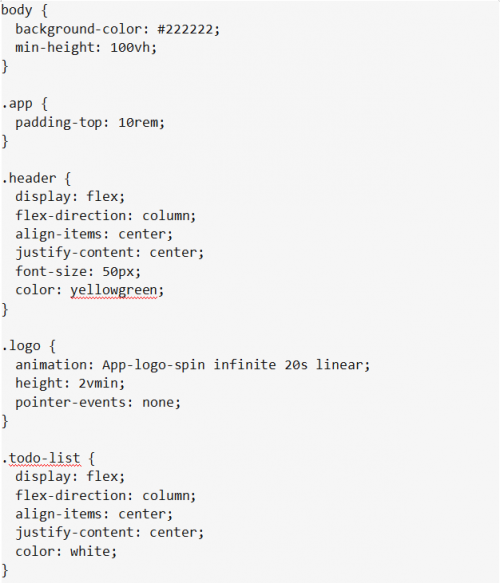
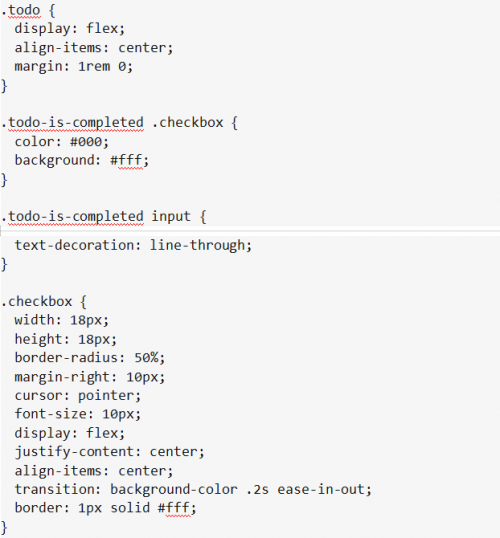
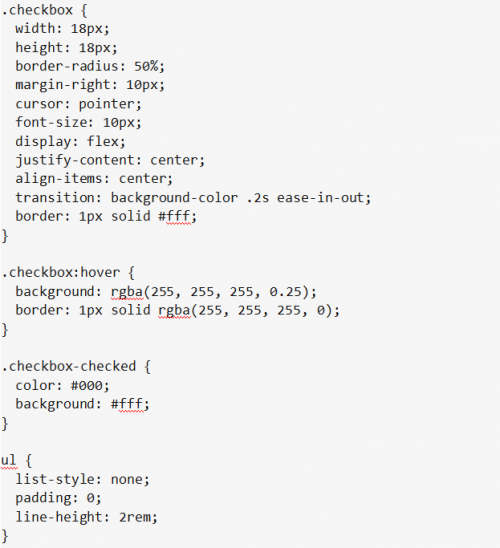
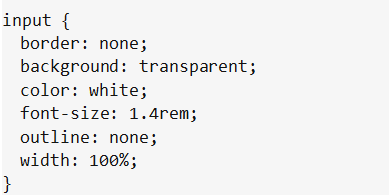
2.2 編寫 Todos.css
在項目目錄 react-todos/src 下創建 Todos.css:



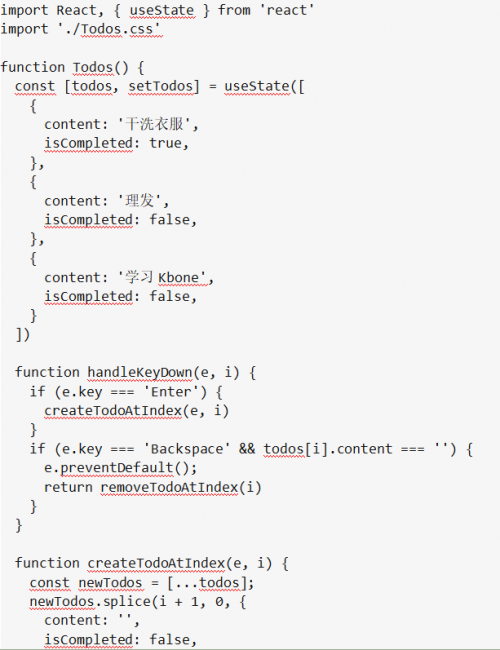
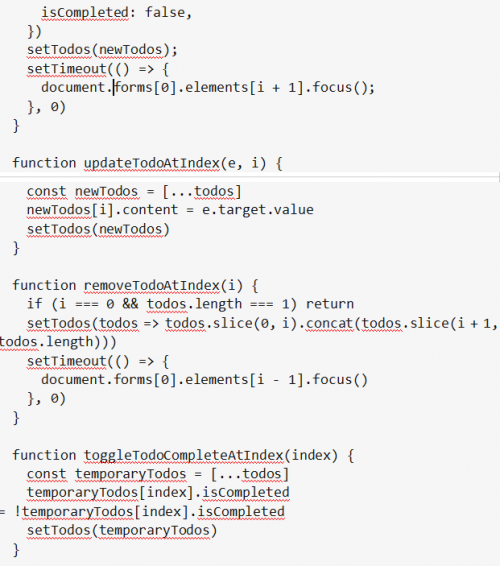
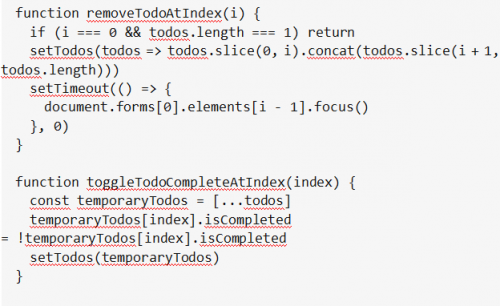
2.3 編寫 Todos.js 組件
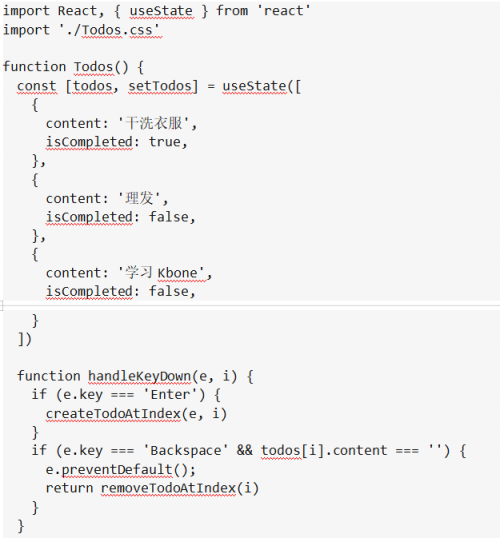
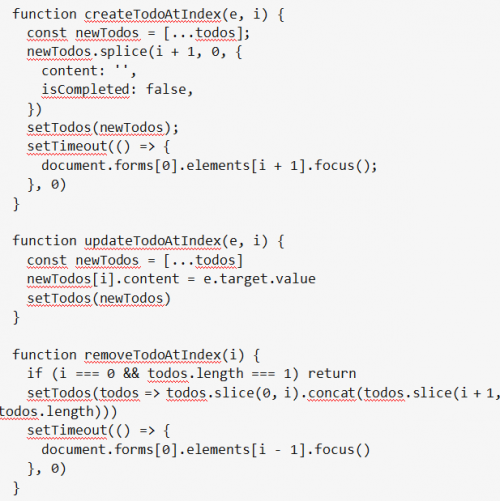
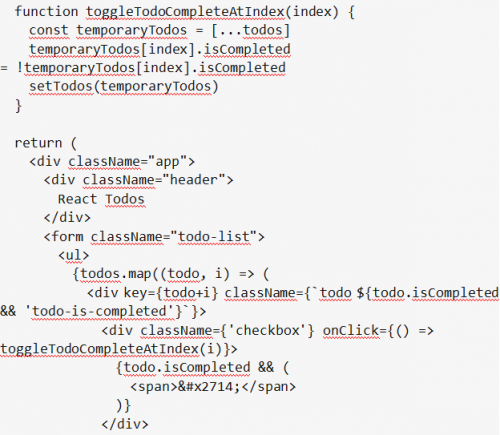
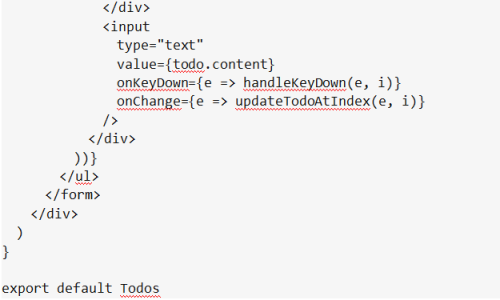
在項目目錄 react-todos/src 下創建 Todos.js:




2.4 項目預覽效果
在控制臺執行 npm start 命令,瀏覽器效果如下:

3、將 React 項目編入Kbone
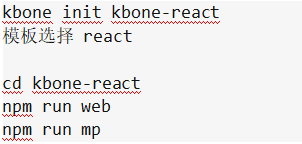
3.1 搭建Kbone的React環境

效果如下圖:

3.2 修改 index.js
修改 kbone-react/src/index.js:
// ...
// import Counter from './components/counter'
import Todos from './components/todos/Todos'
export default function createApp() {
// ...
ReactDOM.render(, container)
}
// ...
3.3 創建 Todos.js 組件
在 kbone-react/src/components 下創建 todos文件夾,創建Todos.js,內容如下:




3.4 創建 Todos.css 樣式




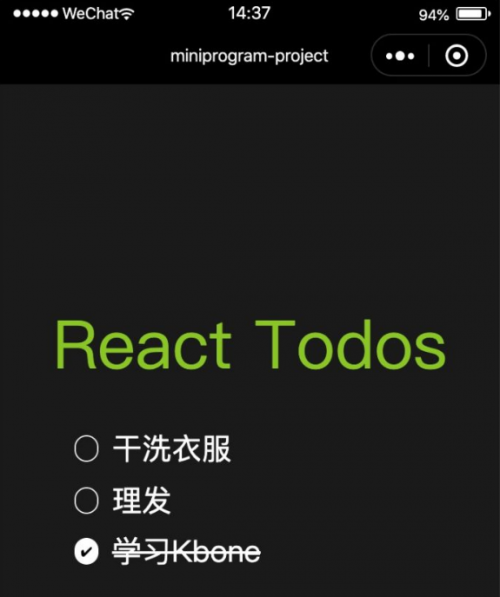
3.5 項目預覽效果
命令行進入 kbone-react 目錄,執行:
npm run web
npm run mp (或者 npm start)





















 京公網安備 11010802030320號
京公網安備 11010802030320號