1、用法
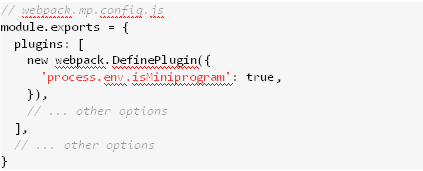
對于開發者來說,可能需要針對不同端做一些特殊的邏輯,因此也就需要一個方法來判斷區分不同的環境。kbone 推薦的做法是通過 webpack 注入一個環境變量:

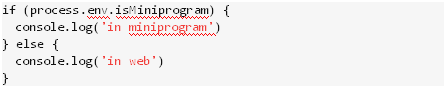
后續在業務代碼中,就可以通過 process.env.isMiniprogram 來判斷是否在小程序環境:

2、案例
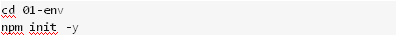
在 kbone-advanced 目錄下創建 01-env 目錄,本案例在這個目錄下完成。
2.1 創建 package.json

編輯 package.json:

安裝依賴包:

2.2 配置 webpack
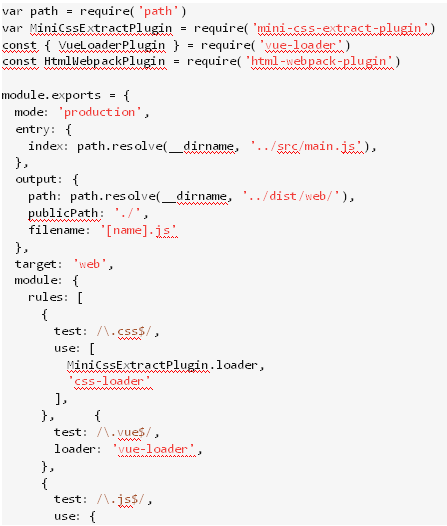
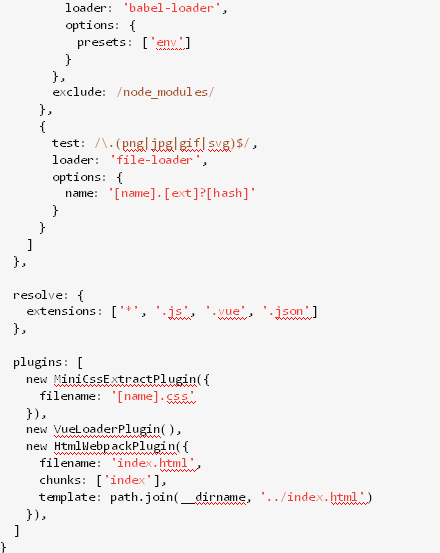
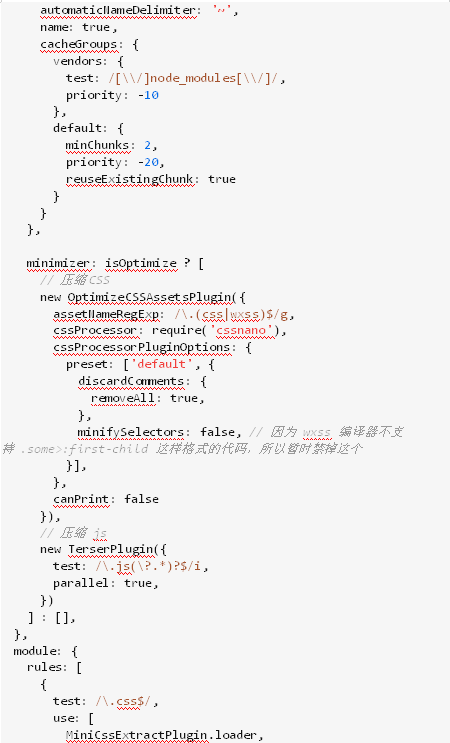
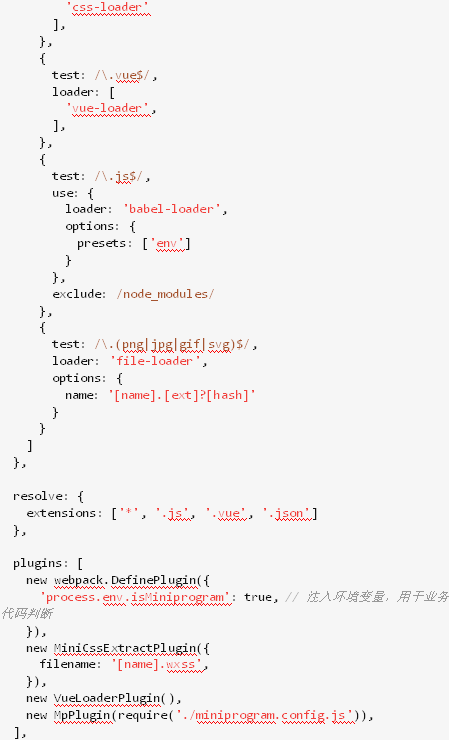
在 01-env/build 目錄下創建 webpack.config.js,內容如下:


2.3 創建 main.js
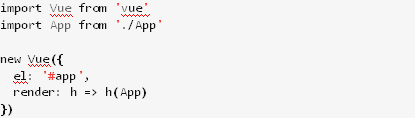
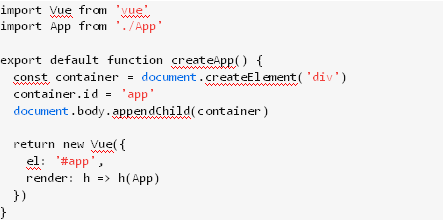
在 01-env/src 目錄下創建 main.js,內容如下:

2.4 創建 App.vue
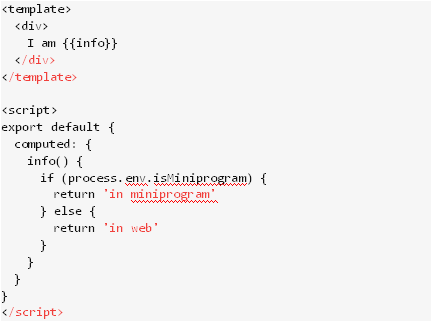
在 01-env/src 目錄下創建 App.vue,內容如下:

2.5 編寫入口文件 index.html
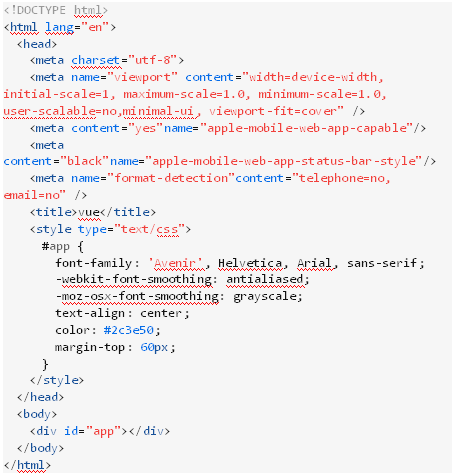
在項目根目錄下創建 index.html,內容如下:

2.6 Web端效果預覽


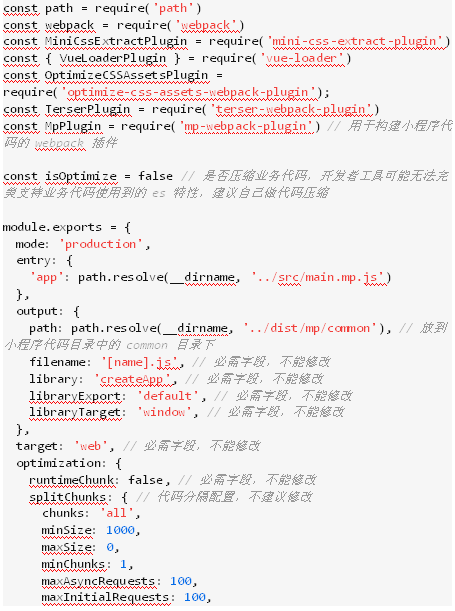
2.6 創建 webpack.mp.config.js
在 01-env/build 目錄下創建 webpack.mp.config.js,內容如下:




2.7 創建 main.mp.js
在 01-env/src 下創建 main.mp.js 文件,內容如下:

2.8 小程序端效果預覽





















 京公網安備 11010802030320號
京公網安備 11010802030320號