相信很多初學(xué)JavaScript的小伙伴們都有用到document.write(),
它的基本作用:就是向文檔中寫入HTML表達(dá)式和JavaScript的代碼。
基本語(yǔ)法:
document.write(exp1,exp2,exp3,....);
支持輸入多個(gè)字符串參數(shù)(其他類型會(huì)轉(zhuǎn)為字符串格式輸出);
用法還是相對(duì)比較簡(jiǎn)單,但是很多同學(xué)在使用的過(guò)程中,就會(huì)發(fā)現(xiàn)某些特定的情況下,使用document.write()向文檔中寫入內(nèi)容時(shí),document.write()中的內(nèi)容會(huì)將文檔中的原本內(nèi)容給覆蓋掉,對(duì)于初學(xué)JS的朋友來(lái)說(shuō)可能摸不著頭腦,下面就針對(duì)這個(gè)問(wèn)題,做下簡(jiǎn)單的探討。
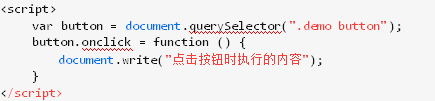
代碼如下:

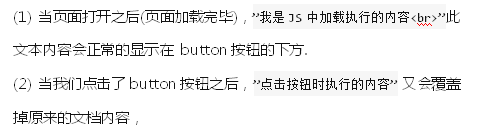
由以上代碼可以發(fā)現(xiàn)一下兩種情況:

為什么會(huì)出現(xiàn)這兩種不同的情況呢?
這和頁(yè)面中的文檔流是否閉合有有一定的關(guān)系,接下來(lái)我們就針對(duì)這兩種情況做一下介紹。
首先,了解文檔流的同學(xué)都知道,頁(yè)面第一次打開(kāi)時(shí),瀏覽器會(huì)自上而下讀取頁(yè)面內(nèi)容,

所以當(dāng)頁(yè)面加載到時(shí),此時(shí)的文檔流還沒(méi)有關(guān)閉,所以document.write()方法中的內(nèi)容會(huì)拼接到文檔流中也就是情況一的由來(lái)。
之后繼續(xù)加載JS,為button按鈕綁定了一個(gè)點(diǎn)擊事件,此后頁(yè)面加載完畢,文檔流就閉合了。

當(dāng)我們點(diǎn)擊button按鈕時(shí),執(zhí)行對(duì)應(yīng)的函數(shù)內(nèi)容時(shí),由于頁(yè)面初始的文檔流已經(jīng)關(guān)閉,所以document.write() 會(huì)調(diào)用document.open()創(chuàng)建一個(gè)新的文檔流,并將document.write()中的內(nèi)容寫入到新的文檔流中,這樣新的文檔流就會(huì)覆蓋原本已加載的文檔流,也就是情況二的由來(lái)。
總結(jié)如下:
1. 頁(yè)面加載時(shí),瀏覽器默認(rèn)創(chuàng)建的文檔流自上而下會(huì)讀取整個(gè)頁(yè)面內(nèi)容,此時(shí)document.write()中的內(nèi)容會(huì)直接寫入到當(dāng)前文檔流中(注:此時(shí)document.write()并不會(huì)觸發(fā)document.open()方法創(chuàng)建新的文檔流)。
2. 頁(yè)面加載完畢,文檔流已經(jīng)閉合,再使用document.write則會(huì)先執(zhí)行document.open()創(chuàng)建一個(gè)新文檔流,這個(gè)新文檔流將會(huì)覆蓋替換掉之前的文檔流.



















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)