HTMLCSS學習筆記(六)-- 元素類型
元素類型
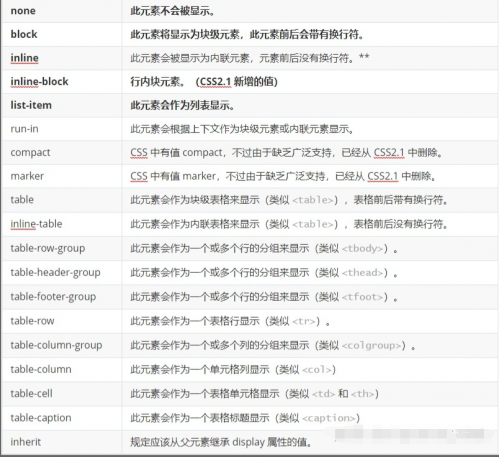
根據css顯示分類,XHTML元素被分為
三種類型:
塊狀元素,內聯元素,可變元素
&&
三種類型:
塊狀元素,內聯元素,內聯塊元素(css2.1增加)
塊狀元素的特點
A:塊狀元素在網頁中就是以塊的形式顯示,所謂塊狀就是元素顯示為矩形區域,
B:默認情況下,塊狀元素都會占據一行,通俗地說,兩個相鄰塊狀元素不會出現并列顯示的現象;默認情況下,塊狀元素會按順序自上而下排列。
C:塊狀元素都可以定義自己的寬度和高度。
D:塊狀元素一般都作為其他元素的容器,它可以容納其它內聯元素和其它塊狀元素。我們可以把這種容器比喻為一個子。
內聯元素的特點
A:內聯元素的表現形式是始終以行內逐個進行顯示;
B:內聯元素沒有自己的形狀,不能定義它的寬和高,它顯示的寬度、高度只能根據所包含內容的高度和寬度來確定,它的最小內容單元也會呈現矩形形狀;
C:內聯元素也會遵循盒模型基本規則,如可以定義padding,border,margin,background等屬性,但個別屬性不能正確顯示;(padding-top:;margin-top/bottom:;)
可變元素
需要根據上下文關系確定該元素是塊元素或者內聯元素。
常見的標簽
塊
div -最常用的塊級元素
dl - 和dt-dd 搭配使用的塊級元素
form - 交互表單
h1 -h6- 大標題
hr - 水平分隔線
ol – 有序列表
p - 段落
ul - 無序列表
li
fieldset - 表單字段集
colgroup-col - 表單列分組元素
table-tr-td 表格及行-單元格
內聯
a –超鏈接(錨點)
b - 粗體(不推薦)
br - 換行
i - 斜體
em - 強調
img - 圖片
input - 輸入框
label - 表單標簽
span - 常用內聯容器,定義文本內區塊
strong - 粗體強調
sub - 下標
sup - 上標
textarea - 多行文本輸入框
u - 下劃線
select - 項目選擇
元素類型的轉換
display屬性
盒子模型可通過display屬性來改變默認的顯示類型

A、大部分塊元素display屬性值默認為block,其中列表li的默認值為list-item。
B、大部分內聯元素的display屬性值默認為inline,其中img,input,默認為inline-block(行內塊元素)。
inline-block ( 行內塊元素 )
設置一個元素在一個容器中垂直居中,必須更改默認的display屬性值為inline-block;并加上同級元素(標尺)
(同級元素[標尺]樣式設置為vertical-align:middle;width:0;height:100%;display:inline-block;)
三個條件:
1. 必須給容器(父元素)加上text-align:center;
2. 必須給當前元素轉成行內塊元素(display:inline-block;)再給當前元素加上vertical-align:middle;
3. 在當前元素的后面(沒有回車)加上同級元素span;并對span進行vertical-align:middle;width:0;height:100%;display:inline-block
元素類型案例





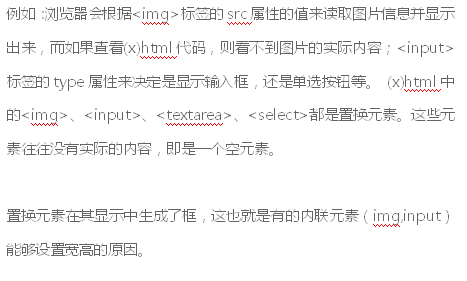
置換元素
一、引題
在之前的淺談HTML中的塊級元素和內聯元素中了解到了內聯元素一般是不能設置寬高的,但是也有特殊。比如img是內聯元素,但可以設置寬高,這肯定讓不少人迷惑。這樣我們就要引入HTML中置換元素的概念(非置換元素在w3c中沒有給出明確的解釋,姑且我們就把除置換元素外的元素當作非置換元素吧)。
二、置換元素與非置換元素
a) 置換元素:瀏覽器根據元素的標簽和屬性,來決定元素的具體顯示內容。

b) 不可替換元素(非置換元素):(x)html 的大多數元素是不可替換元素,即其內容直接表現給用戶端(如瀏覽器)。



















 京公網安備 11010802030320號
京公網安備 11010802030320號