盒模型
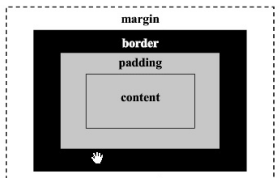
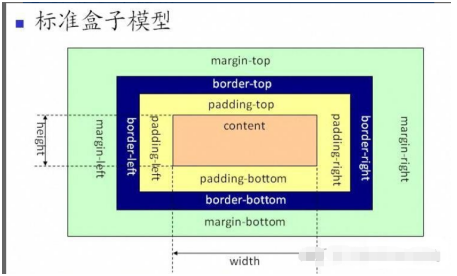
盒模型是css布局的基石,它規定了網頁元素如何顯示以及元素間相互關系。css定義所有的元素都可以擁有像盒子一樣的外形和平面空間。即都包含內容區、補白(填充)、邊框、邊界(外邊距)這就是盒模型。


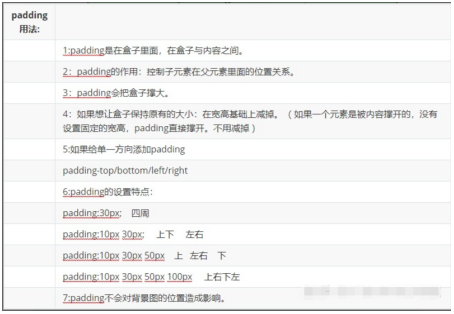
PADDING

MARGIN

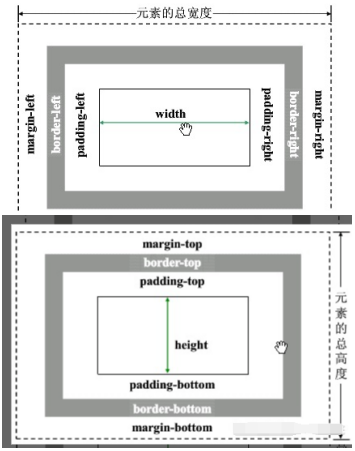
盒子大小計算

文本溢出
overflow
visible:默認值,內容不會被修剪,會呈現在元素框之外;
hidden:內容會被修剪,并且其余內容是不可見的;
scroll:內容會被修剪,但是瀏覽器會顯示滾動條,以便查看其余的內容;
auto:如果內容被修剪,則瀏覽器會顯示滾動條,以便查看其他的內容;
inherit:規定應該從父元素繼承overflow屬性的值。
white-space
normal:默認值,多余空白會被瀏覽器忽略只保留一個;
pre:空白會被瀏覽器保留;
pre-wrap:保留一部分空白符序列,但是正常的進行換行;
pre-line:合并空白符序列,但是保留換行符;
nowrap:文本不會換行,文本會在同一行上繼續,直到遇到
標簽為止;
text-overflow
clip:不顯示省略號(...),而是簡單的裁切;
ellipsis:當對象內文本溢出時,顯示省略標記;
文本溢出變省略號設置
省略號設置:
text-overflow屬性僅是:當文本溢出時是否顯示省略標記,并不具備其它的樣式屬性定義,要實現溢出時產生省略號的效果還需定義:
1、容器寬度:width:value;(px、%,都可以)
2、強制文本在一行內顯示:white-space:nowrap;
3、溢出內容為隱藏:overflow:hidden;
4、溢出文本顯示省略號:
text-overflow:ellipsis;
注:必須是單行文本才能設置本文溢出!!!



















 京公網安備 11010802030320號
京公網安備 11010802030320號