以銅為鏡,可以正衣冠;以古為鏡,可以知興替;以人為鏡,可以明得失。了解前端技術(shù)的歷史,可以幫助我們更清晰地了解這個(gè)行業(yè)的未來(lái)!
一、冷兵器時(shí)代
在很久很久以前的公元1993年,位于美國(guó)的伊利諾州誕生了一位名為NCSAMosaic的孩子。它便是傳說(shuō)中的微軟IE、網(wǎng)景以及后續(xù)眾多網(wǎng)頁(yè)瀏覽器的鼻祖。可惜在當(dāng)時(shí)只有少數(shù)的幸運(yùn)兒才可以使用它。

它的初始作用,是為了方便科學(xué)家看文檔、傳論文。所以,到今天為止,學(xué)習(xí)前端的人在接觸 HTML 的時(shí)候,都會(huì)記得它的第一句有個(gè)詞是 Document。
次年的1994年,網(wǎng)景公司打造了一款名為Navigator 0.9版的瀏覽器,該產(chǎn)品在當(dāng)時(shí)也算是轟動(dòng)一時(shí),即使該版本瀏覽器僅僅可以用于瀏覽而已,并不具備與訪問(wèn)者溝通互動(dòng)的能力。所以網(wǎng)景公司急需一種網(wǎng)頁(yè)腳本語(yǔ)言,可以使得瀏覽器與網(wǎng)頁(yè)互動(dòng)。

同年,網(wǎng)景公司的一名叫Brendan Eich的員工,歷經(jīng)10天打磨出了一款名為JavaScript的產(chǎn)品。據(jù)說(shuō)Brendan Eich一點(diǎn)也不喜歡自己的這個(gè)作品。可能是他當(dāng)時(shí)就已預(yù)料到JavaScript在后面相當(dāng)長(zhǎng)的一段時(shí)間中所寫(xiě)出來(lái)的程序均是混亂不堪的。不過(guò)不管怎樣,瀏覽器通過(guò)JavaScript終于可以與網(wǎng)頁(yè)互動(dòng)了。
那時(shí)候的互聯(lián)網(wǎng)開(kāi)發(fā)者還被統(tǒng)稱為程序員。在那個(gè)年代,前后端開(kāi)發(fā)是一體的,還并未分家。前端代碼只是后端代碼的一部分而已:后端接到瀏覽器的請(qǐng)求 => 生成靜態(tài)頁(yè)面 => 郵寄給瀏覽器。
當(dāng)時(shí)用戶的感受:
提交完一個(gè)表單,瀏覽器要白屏等待許久,最后還有可能給你返回個(gè) “用戶名錯(cuò)誤”;
假如你有一萬(wàn)篇文章,那么你要寫(xiě)一萬(wàn)個(gè)靜態(tài)頁(yè)面……
二、熱兵器時(shí)代
一切都要從PHP、ASP、JSP的出現(xiàn)開(kāi)始說(shuō)起,自從它們的出現(xiàn)才有了將數(shù)據(jù)嵌入到 HTML 中的形式,這也意味著互聯(lián)網(wǎng)行業(yè)正式告別了冷兵器時(shí)代,朝著熱兵器時(shí)代快速發(fā)展。
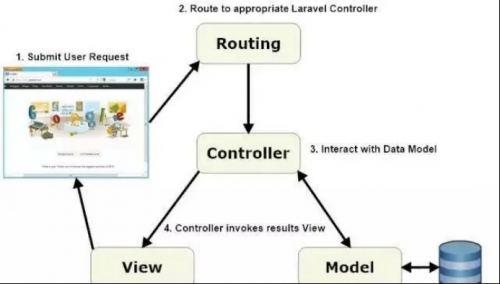
此時(shí)的互聯(lián)網(wǎng)興起了一種MVC的開(kāi)發(fā)模式:
Model(模型層):提供/保存數(shù)據(jù)。
Controller(控制層):數(shù)據(jù)處理,實(shí)現(xiàn)業(yè)務(wù)邏輯。
View(視圖層):展示數(shù)據(jù),提供用戶界面。

在此時(shí),前端只是 MVC 中的 V而已,可能是因?yàn)楫?dāng)時(shí)負(fù)責(zé)V的開(kāi)發(fā)人員是所有程序員中工資偏低的,所以都喜歡稱自己為"切圖仔”。沒(méi)錯(cuò),"切圖仔”便是前端開(kāi)發(fā)工程師的前身。
隨著時(shí)間的不斷推移,后端的工作量越來(lái)越重,無(wú)暇顧及頁(yè)面的長(zhǎng)相問(wèn)題,于是乎“切圖仔”又多了一項(xiàng)任務(wù):切完圖之后,負(fù)責(zé)編寫(xiě)頁(yè)面樣式,方便后端替換變量及渲染頁(yè)面。
……
自Ajax逐漸被使用到各個(gè)頁(yè)面上,也宣告了熱兵器時(shí)代巔峰的到來(lái)。此時(shí)的前端也不再只是后端的模板,它可以獨(dú)立得到并處理各種數(shù)據(jù),也就在此時(shí)“切圖仔”們?cè)黾恿艘恍㎎S的開(kāi)發(fā)任務(wù),朝著前端的道路又邁進(jìn)了一步。

在這個(gè)時(shí)代有一位不得不提的大哥級(jí)人物: jQuery。其最擅長(zhǎng)的功夫是操作DOM。由于在其麾下?lián)碛兄惶资铸嫶蟮牟寮鷳B(tài)系統(tǒng),使得其快速風(fēng)靡了全球,并霸占JS 庫(kù)一哥的地位許久。即使至了今天,江湖上依然還存在著這位大哥的蹤跡及傳說(shuō)。
三、核武器時(shí)代
伴隨著信息時(shí)代、大數(shù)據(jù)時(shí)代的到來(lái),jQuery 在處理大量數(shù)據(jù)操作時(shí),已經(jīng)明顯力不從心了!但,web開(kāi)疆拓土的步伐從未停歇過(guò):
2008 年,谷歌 V8 引擎發(fā)布,終結(jié)了微軟 IE 的壟斷時(shí)代。
2009 年 AngularJS 誕生(隨后被谷歌收購(gòu))。
2009 年 Node誕生,它使 JS 在服務(wù)端語(yǔ)言中也有了一席之地。
2011 年 React 誕生。
2014 年 Vue.js 誕生。
2015 年 標(biāo)準(zhǔn)組織發(fā)布了ECMAScript 2015(ES6)
2017 年 微信小程序正式上線。
伴隨著Angular、React、Vue 等前端架構(gòu)以及 Webpack的出現(xiàn),使得前端一個(gè)人能夠完成的事越來(lái)越多。自此前后端分離可謂大勢(shì)所趨。
如今,后端負(fù)責(zé)數(shù)據(jù),前端負(fù)責(zé)其余工作越發(fā)明顯化。它們之間的通訊,只需要后端暴露 RESTful 接口,前端通過(guò) Ajax,以 HTTP 協(xié)議與后端通信即可。
此時(shí),手機(jī)端的發(fā)展也是不可小覷的:
2007 年第一代 iPhone 發(fā)布。
2008 年第一臺(tái)安卓手機(jī)發(fā)布。
......
悄然間互聯(lián)網(wǎng)進(jìn)入了移動(dòng)時(shí)代。移動(dòng)端的發(fā)展進(jìn)程和PC的歷史如出一轍,一開(kāi)始都是Native App的天下。但瀏覽器試圖取代操作系統(tǒng)的篡位之心從未消減。
相比原生應(yīng)用,Web APP有太多好處:無(wú)須開(kāi)發(fā)兩套系統(tǒng)版本、無(wú)須安裝、無(wú)須手動(dòng)升級(jí)、無(wú)須審核……我認(rèn)為最大的好處以及驅(qū)動(dòng)軟件形態(tài)轉(zhuǎn)向的主要原因在于降低成本。
記得13年的時(shí)候韓寒說(shuō)做一個(gè)APP大概需要五十萬(wàn),今天網(wǎng)上比較靠譜的分析評(píng)估半年時(shí)間從零做出一個(gè)稍微像樣的APP至少100萬(wàn),而開(kāi)發(fā)Web App花的錢(qián)一定少得多。
制約Web App的因素有很多,但我們可以看到Web App一直在不斷修復(fù)缺陷、突破局限。
你說(shuō)網(wǎng)頁(yè)有tab bar,好吧,給你個(gè)fullpage API。
你說(shuō)網(wǎng)頁(yè)不能調(diào)取系統(tǒng)功能,好吧,Geolocation API、Vibration API、Luminosity API、Orientation API、Camera API……
你說(shuō)網(wǎng)頁(yè)不像APP有圖標(biāo),IOS早就支持在桌面上添加網(wǎng)頁(yè)鏈接的快捷圖標(biāo),還得是喬幫主遠(yuǎn)見(jiàn);
你說(shuō)網(wǎng)頁(yè)必須聯(lián)網(wǎng),現(xiàn)在離線的方案也很多啊;
你說(shuō)Web App性能差,這個(gè)……你說(shuō)得對(duì),也就是這個(gè)原因,Native App還能作為主流存在一段時(shí)間,可是如果Web App的性能逐漸趕上Native了呢?目前的Hybrid、nw.js、Electron、react native、weex等都可以看做Web App在性能方面向Native靠近的嘗試。更何況半路又殺出個(gè)微信小程序。
所以,前端未來(lái)可期……



















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)