js變量
JavaScript聲明變量可以用var聲明,也可以不用var聲明,兩種聲明變量的方式有什么區別呢?
注:此處暫不討論 ES6 中的 let 和 const
JavaScript變量分為 局部變量 和 全局變量
簡單理解:
在函數中用var聲明的變量即為 局部變量
在函數外用var聲明的變量即為 全局變量
但是,這里說的函數中和函數外也不是絕對的,看以下代碼及分析:
// demo1
var a = 123; // 全局變量
var b = 456; // 全局變量
console.log(a); // 123
console.log(b); // 456
console.log(window.a); // 123
console.log(window.b); // 456
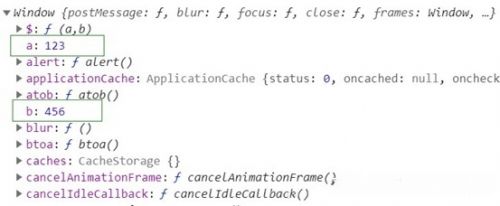
console.log(window); // 打印結果如下圖

demo1 可以看到,不管是直接訪問變量 a b 或是訪問window對象的屬性 a b 都能輸出相同結果
// demo2
var a = 123; // 使用var聲明
b = 456; // 不使用var聲明
console.log(a); // 123
console.log(b); // 456
console.log(window.a); // 123
console.log(window.b); // 456
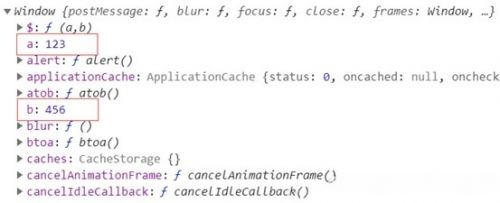
console.log(window); // 打印結果如下圖

demo2 打印結果和上面 demo1 "相同"
另外,使用var聲明變量也叫顯示聲明,不用var聲明變量也叫隱式聲明
通過上面demo1和demo2我們可以得到以下結論:
在函數外,不管是使用var聲明變量,還是不用var聲明變量,它們都是全局變量。
全局變量其實是在window對象中添加屬性并賦值。
繼續看demo...
// demo3
function fn() {
var a = 123;
var b = 456;
console.log(a); // 123
console.log(b); // 456
console.log(window.a); // undefined
console.log(window.b); // undefined
}
fn();
demo3 直接訪問變量 a b 可以正常輸出結果,訪問window對象的屬性 a b結果為 undefined
// demo4
function fn() {
var a = 123; // 使用var聲明
b = 456; // 不使用var聲明
console.log(a); // 123
console.log(b); // 456
console.log(window.a); // undefined
console.log(window.b); // 456
}
fn();
console.log(b); // 456
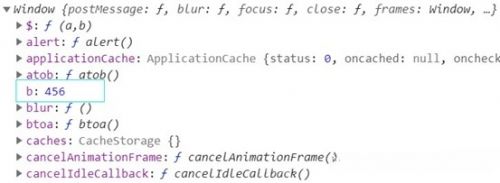
console.log(window); // 結果如下圖

demo4 打印結果可以看到:
1.直接訪問變量 a b 可以正常輸出結果
2.訪問window對象的屬性 a 結果為 undefined,屬性 b 可以正常輸出結果
3.在window對象中有屬性 b,沒有屬性 a
是否發現了什么...?
通過上面 demo3 和 demo4 我們可以得到以下結論:
在函數中,使用var聲明的變量為局部變量,不用var聲明的變量為全局變量
用var聲明變量和不用var聲明變量的區別之一:
在函數外,用var聲明的變量為全局變量,不用var聲明的變量為全局變量
在函數中,用var聲明的變量為局部變量,不用var聲明的變量為全局變量
除了作用域的區別以外
// demo5
var a = 123; // 使用var聲明
b = 456; // 不使用var聲明
console.log(window.a); // 123
console.log(window.b); // 456
console.log(delete a); // false
console.log(delete b); // true
console.log(window.a); // 123
console.log(window.b); // undefined
注:delete 用來刪除對象的屬性,如果是不可配置的屬性返回false,其他情況返回true
demo5 可以看到,變量 a b 都是全局變量,同為window對象的其中一個屬性,a 不可以刪除,b 可以刪除
用var聲明變量和不用var聲明變量的區別之二:
同為全局變量,同為window對象的其中一個屬性,用var聲明的變量不可以刪除,不用var聲明的變量可以刪除!
對象屬性是否可刪除, 其實是可以配置的
Object.getOwnPropertyDescriptor(); 方法返回某個對象屬性的描述對象
Object.defineProperty(); 方法會直接在某個對象上定義一個新屬性,或者修改一個已經存在的屬性, 并返回這個對象
// demo6
var a = 123; // 使用var聲明
b = 456; // 不使用var聲明
console.log(Object.getOwnPropertyDescriptor(window, 'a'));
// {value: 123, writable: true, enumerable: true, configurable: false}
console.log(Object.getOwnPropertyDescriptor(window, 'b'));
// {value: 456, writable: true, enumerable: true, configurable: true}
demo6 我們可以看到window對象的屬性 a 和 b 的描述對象包含以下信息:
value 屬性的值
writable 屬性是否可讀寫
enumerable 屬性是否可枚舉
configurable 屬性是否可配置(刪除)
屬性 a 和 b 的描述對象區別在于 是否可配置 這個特性
屬性 a 為 configurable: false 不可配置
屬性 b 為 configurable: true 可配置
// demo7
var a = 123; // 使用var聲明
b = 456; // 不使用var聲明
Object.defineProperty(window, 'b', {configurable: false});
console.log(delete a); // false
console.log(delete b); // false
console.log(window.a); // 123
console.log(window.b); // 456
console.log(Object.getOwnPropertyDescriptor(window, 'b'));
// {value: 456, writable: true, enumerable: true, configurable: false}
通過 demo6 和 demo7 我們得到上面那個問題的答案:
對象的屬性是否可刪除,取決于描述對象的配置屬性configurable
用var聲明的變量默認不可刪除,不用var聲明的變量默認帶可刪除。



















 京公網安備 11010802030320號
京公網安備 11010802030320號