時間軸圖表是按時間順序表示重要事件和時期的絕佳方式。現在,讓我教你如何使用JavaScript輕松創建一個優雅的交互式可視化!

為了使本教程既有用又有趣,我決定采用真實的數據。和我一起,在JS時間表圖表中逐步可視化埃隆·馬斯克(Elon Musk)的生活,重點關注他作為企業家和投資者職業生涯中最重要的事件。
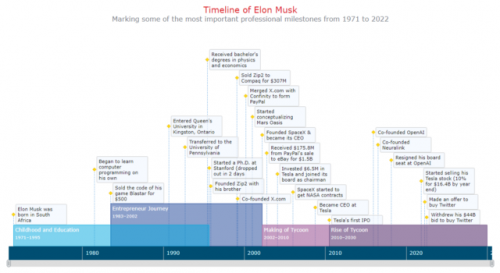
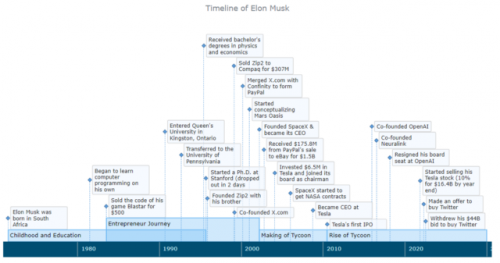
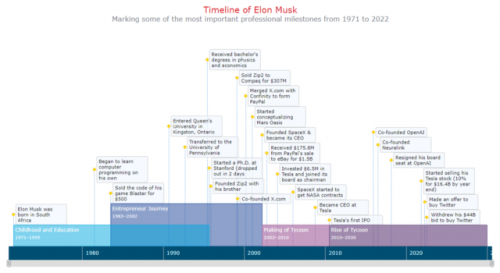
時間軸圖表預覽
看看我將在本教程中創建的漂亮的JavaScript時間軸圖表,并繼續閱讀以了解如何操作!

構建基本 JS 時間軸圖表的 4 個步驟
創建一個交互式的基于JavaScript的時間軸圖表,即使是一個基本的時間軸圖表,似乎也是一項艱巨的任務。但現在,您將看到如何輕松完成此操作。
在本教程中,構建 JS 時間軸圖表的過程分為四個步驟:創建網頁、添加腳本、設置數據和配置可視化。
一個令人驚嘆的基本時間軸圖表將安排在幾行易于理解的代碼中。然后,我將向您展示如何對其進行自定義(也沒有太多復雜性)。跟我來!
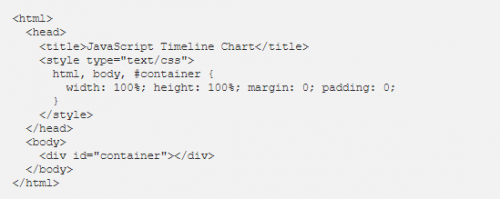
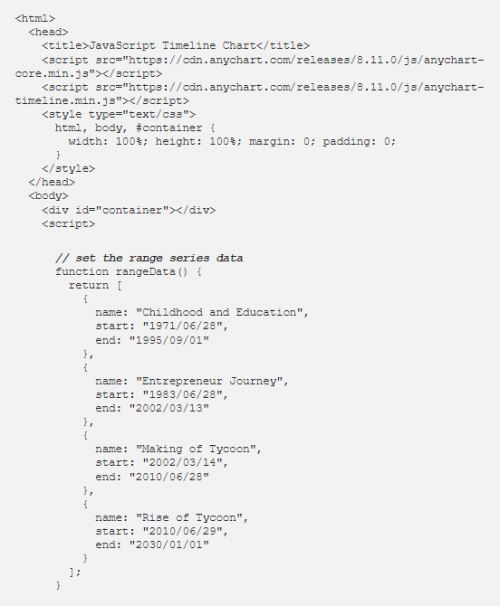
1. 創建網頁
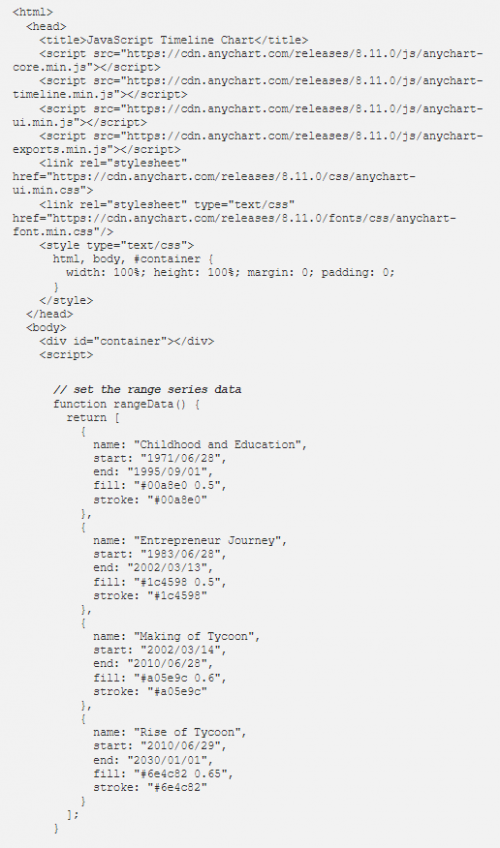
首先,我用HTML塊元素制作了一個簡單的網頁。這就是我基于JavaScript的時間軸圖表將出現的地方。
我為此元素提供一個 ID,并將其高度和重量設置為 100%,以便可視化效果占據整個頁面。

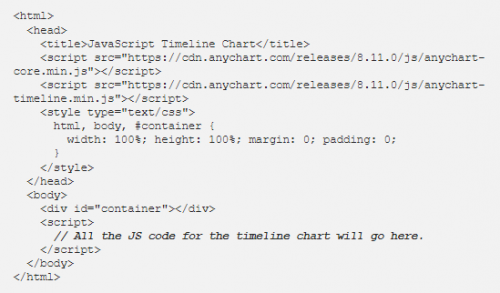
2. 添加腳本
其次,我將要用于構建時間軸圖表的所有腳本添加到HTML頁面的部分。
在本教程中,我將使用 AnyChart JS 圖表,這是一個強大的 JavaScript 圖表庫,具有廣泛的開箱即用功能,可以輕松快速地可視化數十種圖表類型中的數據,包括時間軸。
在這里,我需要核心和時間軸模塊。

3. 設置數據
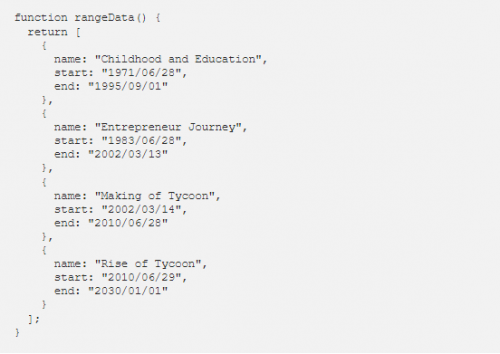
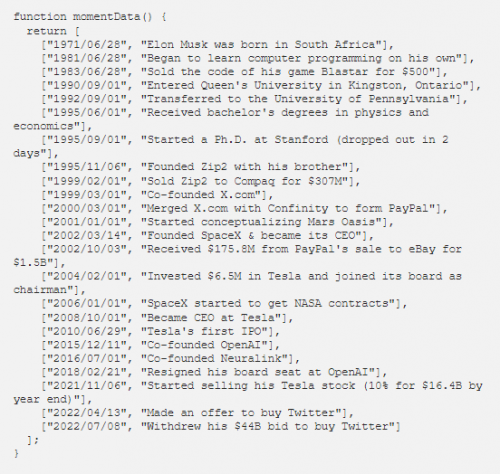
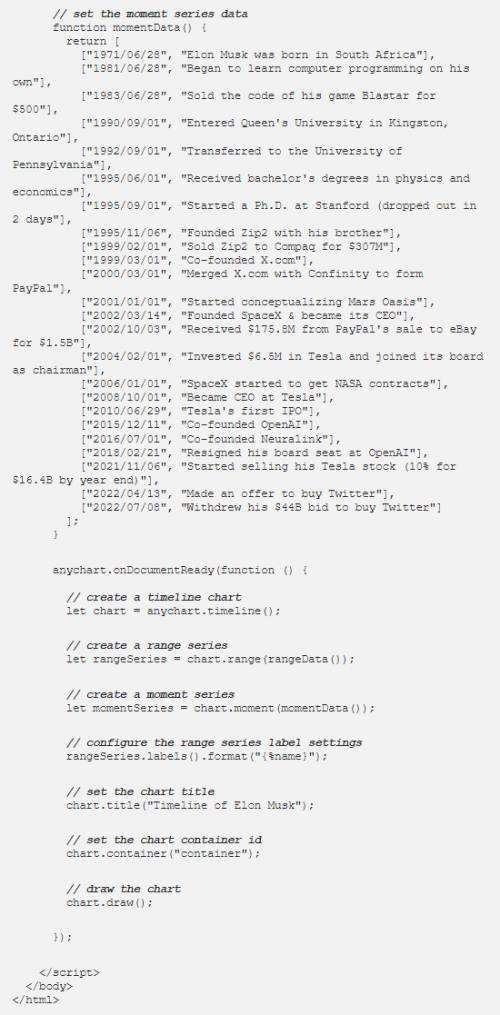
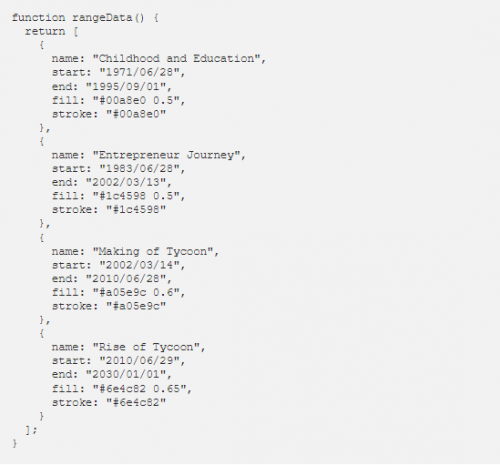
第三,我設置了要在JS時間軸圖表中可視化的數據。
將有兩個系列的不同類型,范圍和時刻。每個都將通過單獨的函數添加。
范圍系列適用于周期。每個數據點都有一個名稱以及開始日期和結束日期。

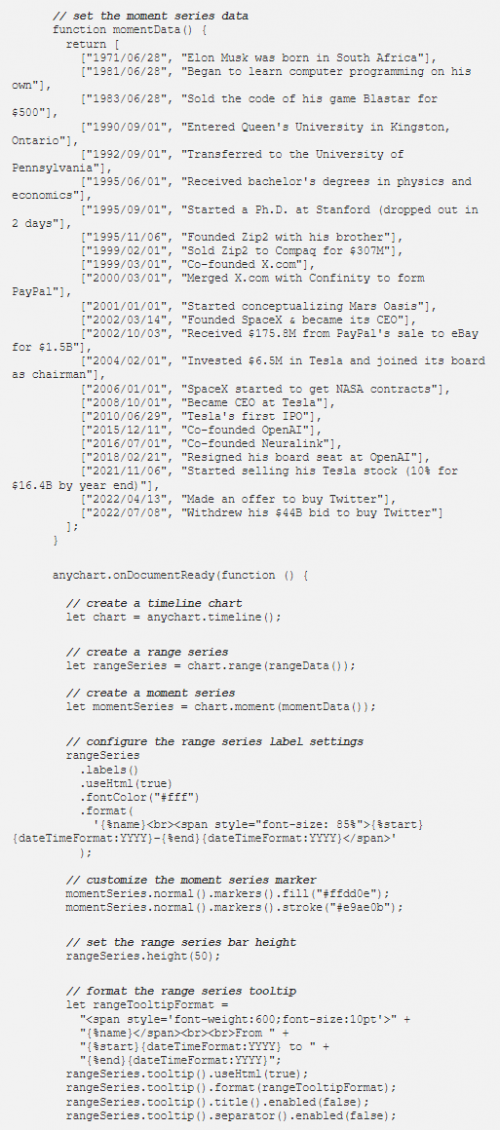
時刻系列適用于單個事件。每個數據點都有一個日期和文本。

好!我們已經準備好了一個頁面、腳本和數據。現在,是時候添加一些 JavaScript 圖表代碼來完成預期的交互式時間軸圖表可視化了!
4. 配置可視化
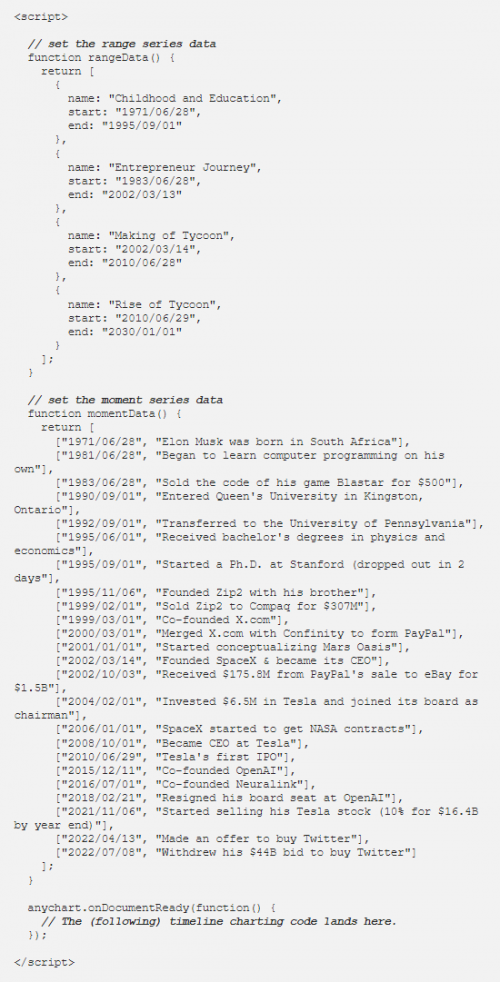
首先,我們添加上一步中的數據。然后,我們使用一個函數來確保在已經加載網頁時執行配置時間軸圖表的后續代碼。

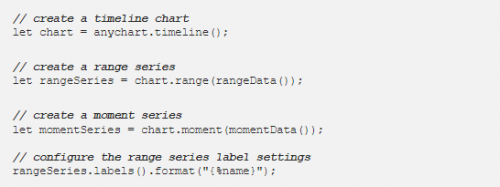
然后,在函數中,我使用該函數創建一個時間軸圖表實例,設置兩個序列,并使范圍序列標簽顯示屬性。

同樣在那里,我又添加了幾行來授權時間軸圖表,為其定義一個容器,最后,命令繪制生成的圖形。

結果:基本 JS 時間軸圖表
一個很酷的交互式 JavaScript 時間軸圖表可視化已經準備就緒。建造一個遠非困難,不是嗎?

以下是此時間線圖表的完整代碼。它也可以在任何圖表游樂場上找到。


創建自定義 JS 時間軸圖表
時間線看起來引人入勝。但總有改進的余地!我將向您展示如何很好地自定義此類JavaScript時間軸圖表的某些部分,同樣沒有太多麻煩。
1. 時間軸圖表顏色
個性化圖表時,一個簡單而有效的更改是修改顏色。
首先,我將屬性和范圍系列數據添加,時間軸圖表將自動應用相應的值:

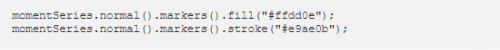
其次,我按以下方式更改時刻系列標記的顏色:

2. 范圍系列標簽和高度
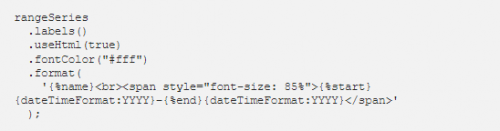
接下來,我想提供范圍系列標簽的內容以及相應周期的開始和結束年份。使用 HTML 設置標簽格式也很容易。來看看吧。

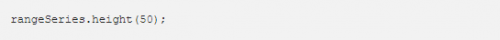
讓我也增加范圍系列的高度,以便新添加的信息可以整齊地適應。這只需一行代碼即可完成。

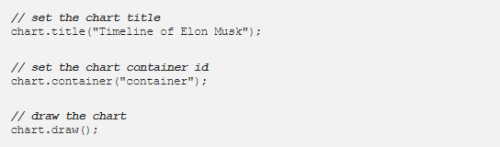
3. 時間軸圖表標題
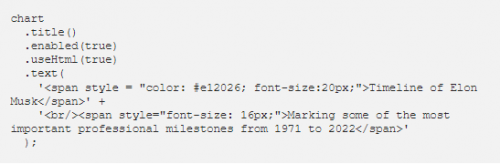
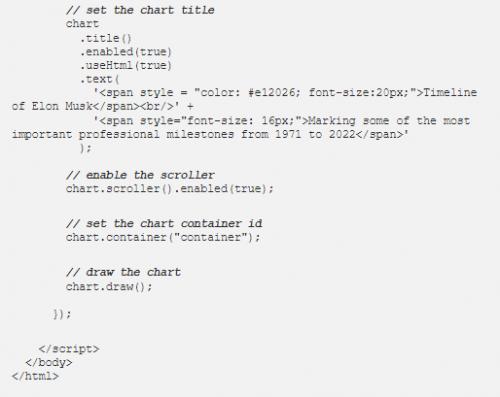
為了提供有關時間線顯示內容的更多信息,我使用 HTML 自定義圖表標題。

現在,基于JS的時間軸圖表有一個副標題,整個標題部分都得到了美化。
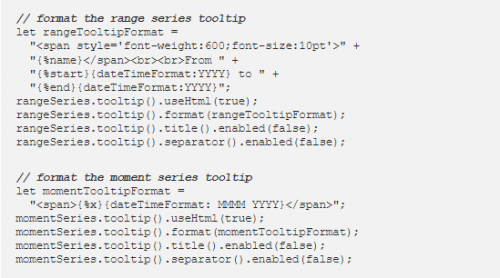
4. 時間軸圖表工具提示
之后,我想對時間軸圖表工具提示進行一些調整,用于范圍和時刻序列。
對于每個系列,我為工具提示文本創建基于 HTML 的格式模式,啟用 HTML,并應用配置的格式。為了獲得清晰、完整的外觀,我刪除了工具提示標題和分隔符。

5. 時間軸滾動條
當您可以輕松地仔細查看某個時期時,瀏覽時間軸圖表會更容易。在這里,您可以使用鼠標滾輪進行放大和縮小。但也可以在時間線下方添加一個滾動條,這只需要一條快速行。

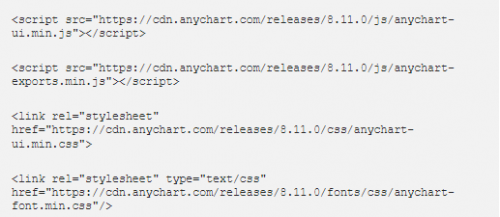
6. 上下文菜單和導出
最后,讓我再添加一個很酷的東西,一個上下文菜單,其中包含用于保存和共享時間軸圖表的選項。
我只引用這些JS和CSS文件以及網頁部分中已經存在的其他文件,圖表庫的默認設置將負責其余的工作。

結果:自定義 JS 時間軸圖表
一個優雅的交互式JavaScript時間軸圖表已經準備就緒!

請查看下面的支持此時間線圖表的代碼。它也可以在 AnyChart 游樂場上使用,您可以通過進一步調整可視化、添加數據等方式繼續掌握 JS 時間線。






















 京公網安備 11010802030320號
京公網安備 11010802030320號