在本文中,我們將學習如何輕松地從React中的狀態數組中刪除項。
數組篩選器() 方法
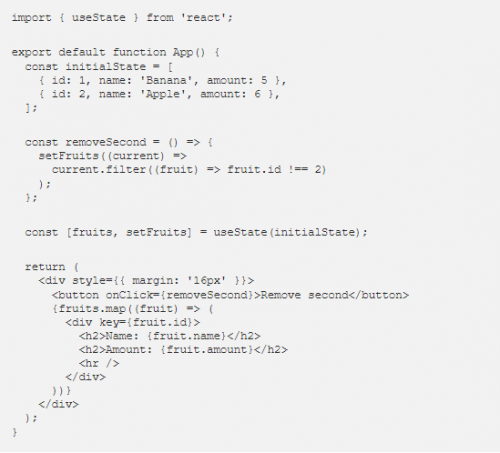
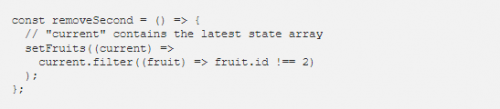
要在 React 中從狀態數組中刪除項,請在數組上調用 filter() 方法,指定數組中除要刪除的項之外的每個項都將通過的測試,然后使用 的結果 with 更新狀態。


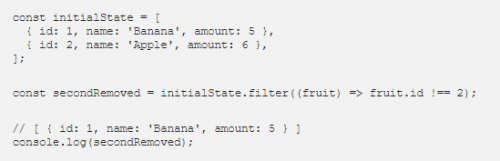
我們通過從回調返回一個條件來刪除帶有 的 fruit 對象,該條件僅適用于數組中沒有 2 的項。這樣做會從從 返回的數組中排除目標項。

由于這里是一個函數式組件,我們使用 React 鉤子來創建初始狀態數組。第一個值返回允許我們訪問狀態數據。第二個值是用于更新狀態的函數(通常稱為 )。我們將一個函數傳遞給(此處命名)以確保獲得當前/最新狀態。

提示: 當根據當前狀態數據計算新狀態時,始終將函數傳遞給。setState
不要直接在 React 中修改狀態
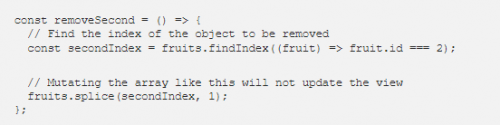
請注意,嘗試通過使用如下函數直接修改項來從數組中刪除該項將不起作用:

狀態在 React 中是不可變的,因此我們無法通過改變數組來更新數組。它必須替換為從 返回的新數組,以便更新視圖。filter()
基于多個條件從狀態數組中刪除項
如果需要根據多個條件從狀態數組中刪除某個項,可以使用邏輯 AND (&&) 或邏輯 OR (&&) 運算符。
使用邏輯 OR (||)算子
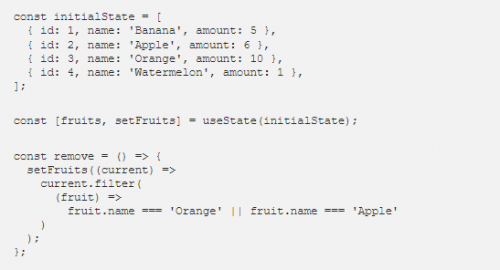
下面是使用邏輯 OR () 運算符從狀態數組中刪除項的示例。

將一組操作數與運算符組合在一起,如果至少有一個操作數的計算結果為 。通過將這個運算符與該方法一起使用,我們返回一個新數組,該數組僅包含等于 或 的水果對象。||truetruefilter()name'Orange''Apple'
使用邏輯和 (&&) 運算符
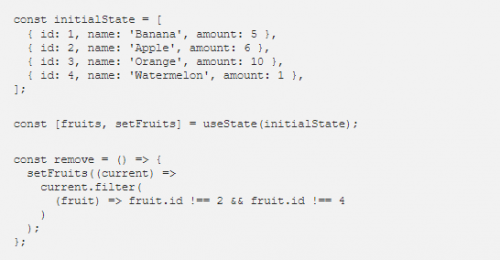
下面是使用邏輯 AND () 運算符從狀態數組中刪除項的示例:

僅當所有操作數都為 時,操作數與運算符組合才產生 。&&truetrue
通過將該方法與運算符相結合,我們能夠指定一個復合布爾表達式,該表達式刪除帶有 和 的水果對象。filter()&&id24
使用德摩根定律簡化復合布爾表達式
我們可以使用德摩根定律之一將前面的例子中的 AND 條件轉換為 OR 條件,并減少否定的次數。

這種轉換可以使表達式更易于閱讀和理解。



















 京公網安備 11010802030320號
京公網安備 11010802030320號