你一定看過所有這些很酷的動畫,其中單詞只是在頁面上自動鍵入? 有沒有想過在 React 中是如何完成的?
在這里,我將逐步指導(dǎo)您制作具有附加功能的打字動畫,其中每2秒隨機(jī)選擇一個短語并鍵入它。

先決條件
React 鉤子的基本知識,如使用狀態(tài)和使用效果。
步驟1
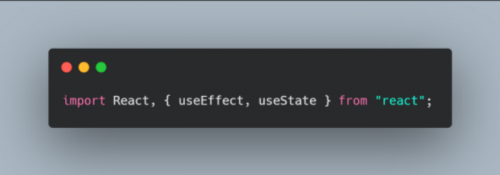
在組件中導(dǎo)入要播放動畫的掛鉤。在這里,我們將使用使用狀態(tài)和使用效果鉤子。

第 2 步
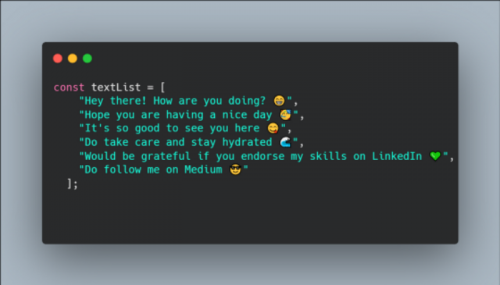
我們需要一個數(shù)組來存儲我們想要使用的短語,如下所示:

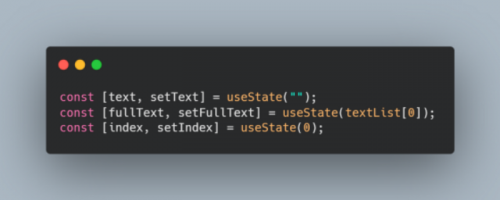
然后,我們將需要一些狀態(tài),它們是:
文本:頁面上顯示的當(dāng)前文本
全文:我們希望看到的最終文本
索引:這是頁面上顯示的字符的當(dāng)前索引。

第 3 步
現(xiàn)在我們需要編寫鍵入動畫邏輯。
邏輯:隨著索引的增加,我們將 fullText 狀態(tài)的下一個字符添加到文本狀態(tài)中,最終顯示在我們的頁面上。
我們希望每200毫秒增加一次索引,所以我們可以使用超時函數(shù)(內(nèi)置于JS中)來實(shí)現(xiàn),這將像這樣實(shí)現(xiàn):

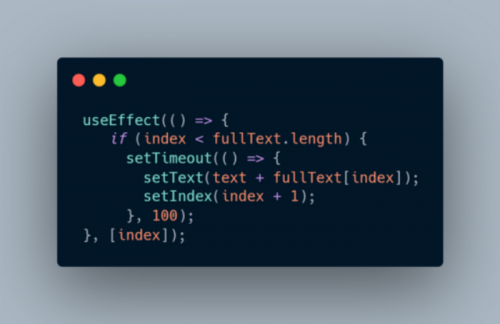
步驟4
需要使用使用效果掛鉤,每次索引值更改時調(diào)用 timeOut 函數(shù)。
因此,在繼續(xù)制作動畫之前,我們會檢查索引是否小于全文的長度。如果索引超過長度,則無需進(jìn)一步動畫,因?yàn)槲覀兊?fullText 已經(jīng)顯示。

步驟5
更改全文以從我們的文本列表數(shù)組中隨機(jī)選擇一個短語。
只有當(dāng)索引超過全文的長度時,才會發(fā)生這種情況(因?yàn)橹挥羞@樣,才會顯示以前的全文)。所以這將是另一個條件。
在這里,我們需要 textList 的長度,以便為 fullText 選擇一個介于 0 和 l 之間的隨機(jī)索引。

現(xiàn)在,需要做些什么來隨機(jī)選擇一個新短語,每2秒?
我們需要將文本狀態(tài)的值更改為空 (“ ”)
我們需要將全文的值更改為文本列表的隨機(jī)索引位置。
我們需要將索引設(shè)置為 0,以便它從 fullText 的初始位置開始。
我們需要將所有這些放在一個超時函數(shù)中,該函數(shù)每2秒觸發(fā)一次

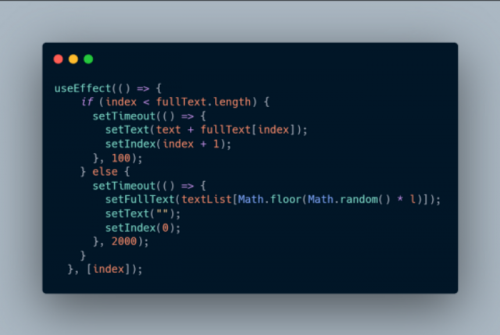
將步驟 5 代碼放在您在步驟 4 中創(chuàng)建的 useEffect 掛鉤的 else 條件中。

步驟6
將文本呈現(xiàn)在您希望顯示的位置:

最終代碼:

瞧!有你很酷的打字動畫。




















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號