在本文中,我們將介紹在 React 鉤子中輕松調用函數的不同方法,以及在使用 / 時要避免的陷阱。async useEffect() async await
調用異步函數 然后/捕獲在使用中影響()
async函數在腳本中執行異步操作。要等待函數返回在 React useEffect() 鉤子中得到解決(實現或拒絕),我們可以使用它和方法:Promise async then() catch()
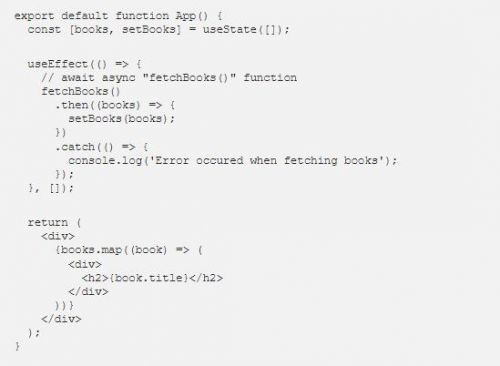
在以下示例中,我們調用異步方法以在示例閱讀應用中提取和顯示存儲的書籍:fetchBooks()

異步/等待問題: 異步回調無法傳遞到使用Effect()
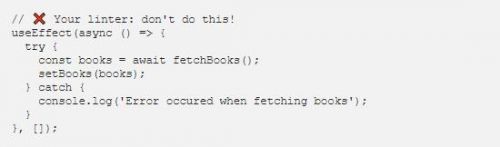
也許您更愿意使用 語法來代替 。您可以嘗試通過將回調傳遞給 來執行此操作。async/await then/catch useEffect() async
這不是一個好主意,如果你正在使用棉絨,它會立即通知你這一點。

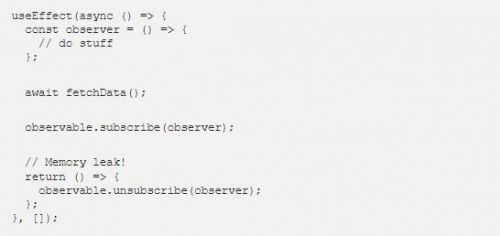
你的 linter 抱怨,因為 的第一個參數應該是一個函數,要么不返回任何內容,要么返回一個函數來清理副作用。但函數總是返回(隱式或顯式),并且對象不能作為函數調用。這可能會導致 React 應用中出現實際問題,例如內存泄漏。useEffect() async Promise Promise

在此示例中,由于回調函數為 ,因此它實際上并不返回定義的清理函數,而是返回使用清理函數解析的對象。因此,永遠不會調用此清理函數,并且觀察者永遠不會取消訂閱可觀察對象,從而導致內存泄漏。async Promise
那么我們該如何解決這個問題呢?我們如何在鉤子中使用帶有函數的運算符?await async useEffect()
異步/等待解決方案 1:調用 IIFE 中的異步函數
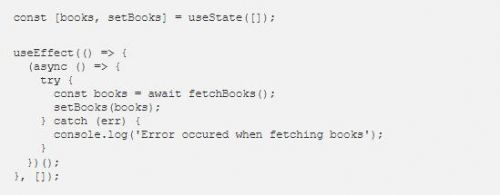
解決此問題的一種直接方法是立即調用的函數表達式 (IIFE) 中的函數:await async

顧名思義,IIFE是一個在定義后立即運行的函數。它們用于避免污染全局命名空間,以及在嘗試調用可能導致包含 IIFE 的作用域(例如,在鉤子中)出現問題的情況下。awaituseEffect()
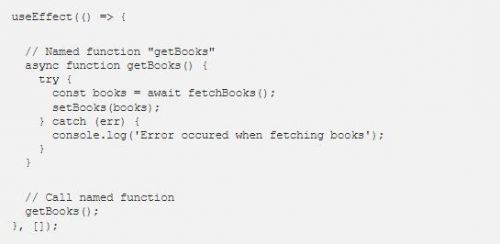
異步/等待解決方案 2:在命名函數中調用異步函數
或者,您可以將函數放在命名函數中:await async

還記得使用可觀察模式的示例嗎?下面介紹如何使用命名函數來防止發生的內存泄漏:async

異步/等待解決方案 3:創建自定義掛鉤
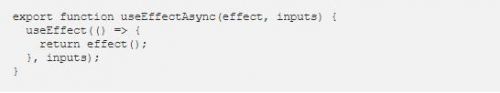
我們還可以創建一個自定義鉤子,其行為類似于并且可以接受回調而不會引起任何問題。use Effect()async
自定義鉤子可以這樣定義:

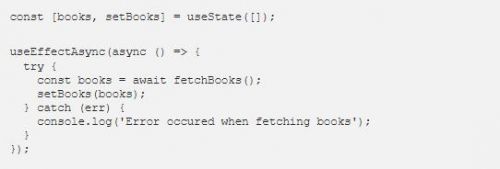
我們將能夠從代碼中的多個位置調用它,如下所示:

通過這三種方法,我們現在可以輕松地將運算符與鉤子中的函數一起使用。await async useEffect()
定義異步函數外部使用效果()
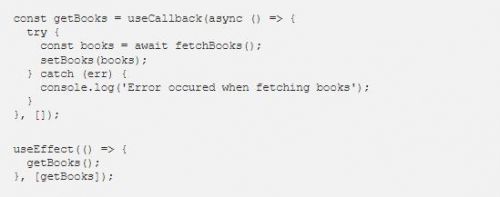
要在鉤子外部定義一個命名函數,可以使用 useCallback() 鉤子包裝該函數:async useEffect()

如果沒有 ,函數將在每次重新渲染時重新創建,從而不必要地觸發并導致性能問題。useCallback()getBooks() useEffect()




















 京公網安備 11010802030320號
京公網安備 11010802030320號