React 有一個(gè)內(nèi)置的用于驗(yàn)證道具的系統(tǒng),這被稱為道具類型。
React 鼓勵(lì)開發(fā)人員通過將 UI 劃分為組件來構(gòu)建網(wǎng)站。即使我們將它們放在一起并且它們相互依賴,也始終需要將數(shù)據(jù)從一個(gè)組件傳遞到另一個(gè)組件 - 特別是從父組件傳遞到子組件。React 將組件之間傳遞的數(shù)據(jù)作為道具引用,我們將非常詳細(xì)地介紹它們。

有了這個(gè),讓我們一起解開這些重要而復(fù)雜的術(shù)語 。
什么是道具?
首先,讓我再次解釋一下什么是 React。React 旨在輕松制作單頁應(yīng)用程序。React 使創(chuàng)建交互式 UI 變得簡單。為應(yīng)用程序的每個(gè)狀態(tài)創(chuàng)建簡單的視圖,當(dāng)數(shù)據(jù)更改時(shí),React 將更新并呈現(xiàn)必要的組件。
現(xiàn)在讓我們深入了解什么是道具,以及它們?cè)?React 中的用途。術(shù)語“道具”實(shí)際上是“屬性”的縮寫形式。它用于將父組件中用戶插入的值傳遞給子組件。這使得網(wǎng)站更加動(dòng)態(tài)和用戶友好。
現(xiàn)在,我們明白了道具是將值從一個(gè)組件傳遞到另一個(gè)組件的東西。讓我們通過以下示例了解如何訪問和傳遞數(shù)據(jù)。我實(shí)際上正在舉一個(gè)動(dòng)態(tài)的卡片示例。
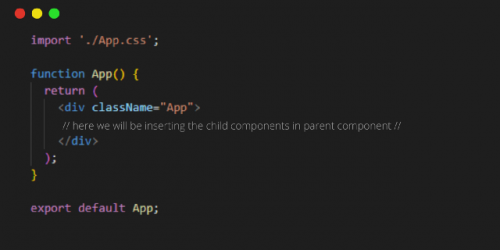
首先,我的App.js如下圖所示:

應(yīng)用.js
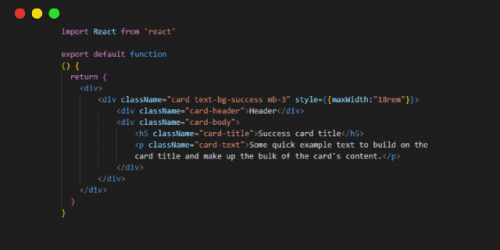
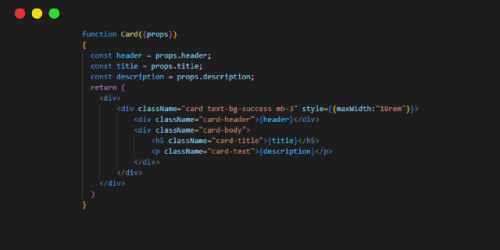
現(xiàn)在我將制作Card.js文件,我們將在其中使用基于功能的組件。我正在從引導(dǎo)網(wǎng)站上復(fù)制其中一個(gè)卡源代碼。所以我的卡.js文件看起來像這樣:

卡.js
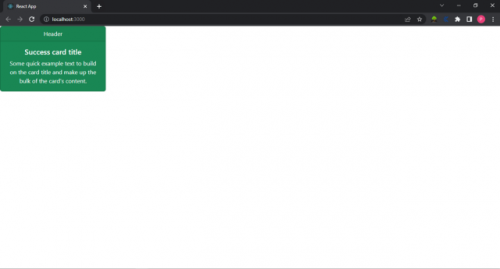
你可以看到我們已經(jīng)做了一個(gè) React 組件。

實(shí)時(shí)服務(wù)器
在 React 中使用道具的兩種方式
在我向你解釋我們?nèi)绾卧?React 中使用道具之前。我想告訴你,我們可以使用帶有或不具有解構(gòu)功能的道具。
道具與解構(gòu)
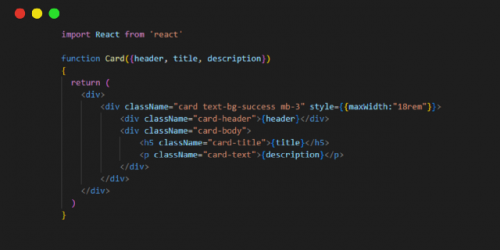
我們將 props 變量的名稱作為函數(shù)參數(shù)傳遞。

卡.js
您的應(yīng)用程序.js將如下圖所示,因?yàn)槟呀?jīng)在App.js中傳遞了道具值。訪問 props 值可以通過將變量名稱放在大括號(hào)中來完成。
不變形的道具
以前,我們?cè)诨诮M件的函數(shù)中將變量作為參數(shù)傳遞。但現(xiàn)在我們將傳遞道具作為論據(jù)。我們將聲明道具變量。

卡.j
您還可以通過將 {標(biāo)頭} 替換為 {props.header} 來避免聲明屬性變量。
傳遞默認(rèn)
有時(shí)您不想傳遞值,而是使用默認(rèn)值來避免任何類型的錯(cuò)誤。




















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)