谷歌文檔和YouTube使用類似的技術(shù)來節(jié)省超過500KB的資源加載。這個(gè)簡(jiǎn)單的技術(shù)將快速改善 React 應(yīng)用程序的加載時(shí)間。有時(shí),除非需要,否則我們的應(yīng)用程序中的某些組件應(yīng)隱藏在頁(yè)面上。一個(gè)典型的示例是延遲加載不在視口中的圖片。

這將如何改善我的加載時(shí)間?

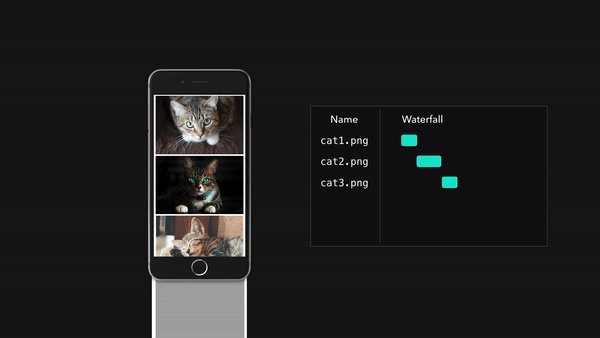
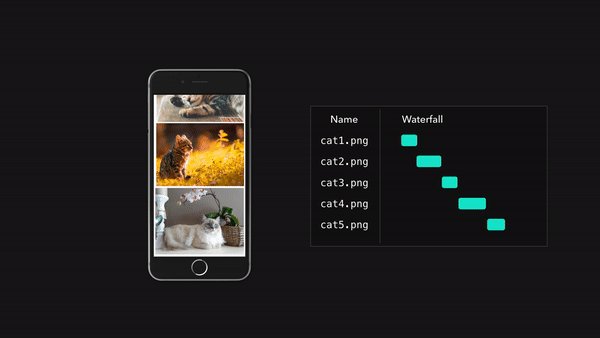
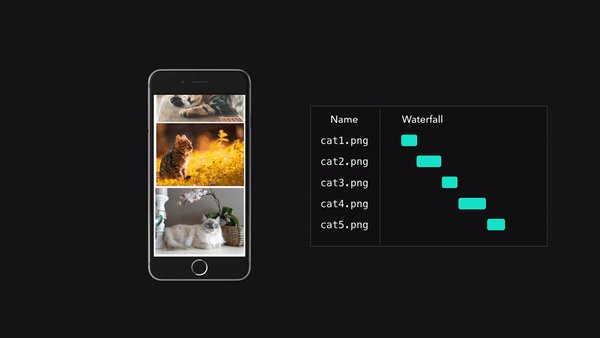
這種簡(jiǎn)單的技術(shù)使我們能夠縮短首次加載時(shí)間,因?yàn)槲覀儾粫?huì)立即請(qǐng)求所有照片。相同的方法可以應(yīng)用于應(yīng)用程序的其他部分。
技術(shù)很簡(jiǎn)單:我們不會(huì)在應(yīng)用程序中加載那些在加載應(yīng)用程序時(shí)不一定重要的組件。應(yīng)用程序?qū)⒏鶕?jù)需要加載這些組件,例如:當(dāng)它們?cè)谝暱谥谢蛴脩艚换r(shí)。
由于資源是按需加載的,因此將節(jié)省獲取這些資源所需的加載時(shí)間。在你的應(yīng)用有多個(gè)繁重的組件要加載的情況下,它非常有效。
谷歌文檔和YouTube使用類似的技術(shù)來節(jié)省超過500KB的資源加載。
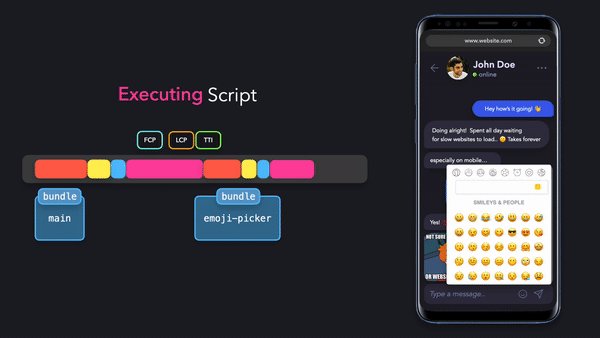
一個(gè)簡(jiǎn)單的應(yīng)用程序,可按需加載大量資源
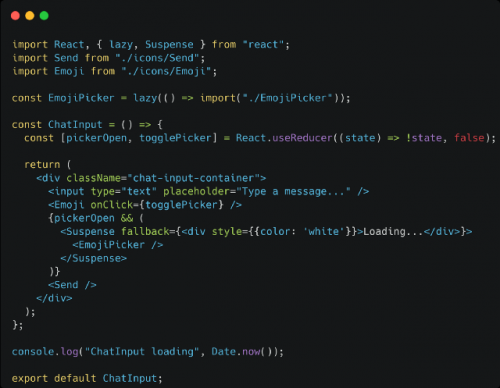
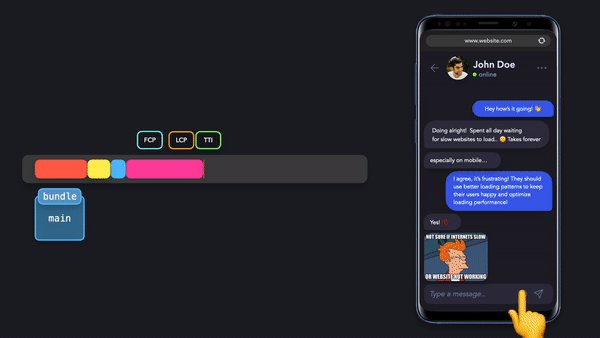
這是一個(gè)簡(jiǎn)單的聊天應(yīng)用程序,可按需加載繁重的表情符號(hào)選取器組件。

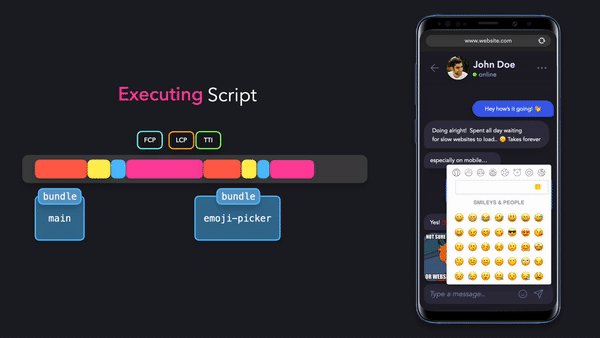
上面的應(yīng)用程序是此用例的一個(gè)簡(jiǎn)單示例。當(dāng) 呈現(xiàn)在表情符號(hào)按鈕上時(shí),單擊,檢測(cè)組件是否應(yīng)在屏幕上可見。EmojiPickerreact lazyEmojiPicker
然后,它開始導(dǎo)入組件模塊。在導(dǎo)入組件時(shí),應(yīng)用將顯示加載。

該加載組件在此過程中是有益的。由于組件是按需導(dǎo)入的,因此我們需要為用戶提供反饋。加載組件通知用戶應(yīng)用程序尚未凍結(jié):他們只需要等待組件加載。
事實(shí)證明,這些簡(jiǎn)單的技術(shù)在構(gòu)建繁重的應(yīng)用程序時(shí)是救命稻草。明智地使用這種技術(shù),因?yàn)閷⑵渑c每個(gè)組件一起使用都可能導(dǎo)致性能下降。



















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)